Estoy intentando hacer deploy de mi portafolio web en Github Pages. La aplicación corre bien en modo debug, etc.
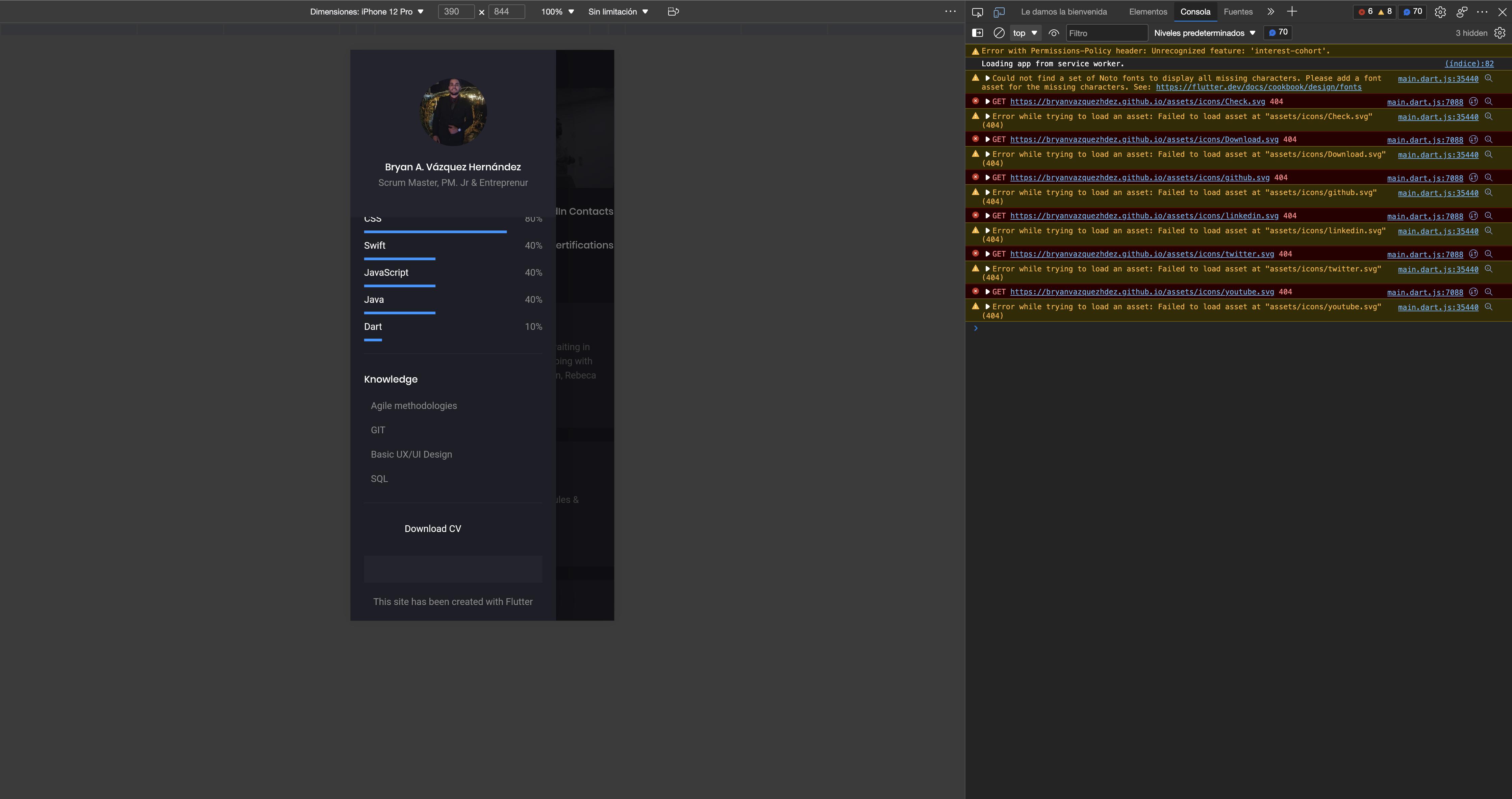
Cuando hago deploy a GitHub Pages, me sale en la consola de Dev Tools: Error while trying to load an asset: Failed to load asset at "assets/icons/Check.svg" (404)
El output no me dice mucho...
GitHub pages link: https://bryanvazquezhdez.github.io/#/
Link de Repo: https://github.com/BryanVazquezHdez/BryanVazquezHdez.github.io
Aquí me deberían salir los iconos pero sale vacīo.
Así añadí los iconos svg:
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.only(bottom: defaultPadding),
child: Row(
children: [
SvgPicture.asset("icons/Check.svg"),
SizedBox(
width: defaultPadding / 2,
),
Text(text)
],
),
);
} }
¿Alguna idea de cómo solucionar este problema?
Aprecio su ayuda, muchas gracias!!