Descripción del problema: tengo una aplicación en angular la cual tiene un select option con dos estados "pagado" y "por pagar" lo que tengo ahora es que si se selecciona al moverme a otra sección no se guarda la opción elegida de igual manera no se guarda al recargar la pagina.
la solución que necesito: necesito poder guardar el estado cuando se selecciona uno u otra opción sin importar que se refresque la pagina
en el component.ts tengo lo siguiente:
estados = [
{
id: 'paid',
label: 'Pagado',
},
{
id: 'toPay',
label: 'Por pagar',
},
];
esto esta en el component.html:
<div class="select-custom-forms">
<select [(ngModel)]="poliza.status">
<option *ngFor="let estado of estados" [value]="estado.id">
{{ estado.label }}
</option>
</select>
</div>
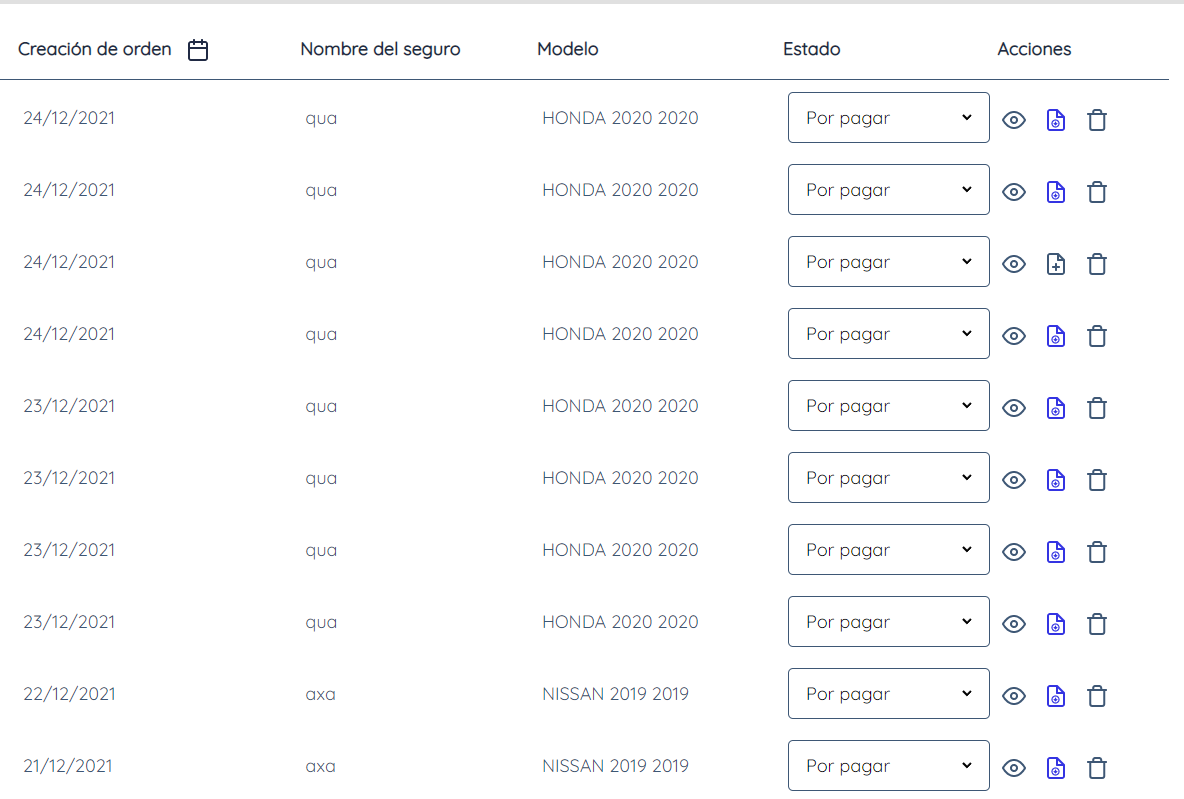
adjunto imagen de lo que tengo:

adjunto esta imagen para mas detalle es un panel de administración de usuarios no un registro de usuarios necesito que cuando se cambie el estado se mantenga: