Tengo un formulario para un registro, el cual contiene varios inputs para el nick, email, password y recientemente una imagen. Hay un botón de submit que no se ejecuta directamente, si no que el evento es atrapado con jquery y detenido ```event.preventDefault```
Obtengo la imagen de la siguiente manera:
const imgDoc = $("#input-img")[0].files;
La petición es la siguiente:
$.ajax({
method: "POST",
url: `/register`,
data: { email, nick, password, img },
success: function () {
window.location.href = "http://localhost:3000/login";
},
error: function () {
$("form span:last-child").css("display", "block");
},
});
Siendo img = imgDoc
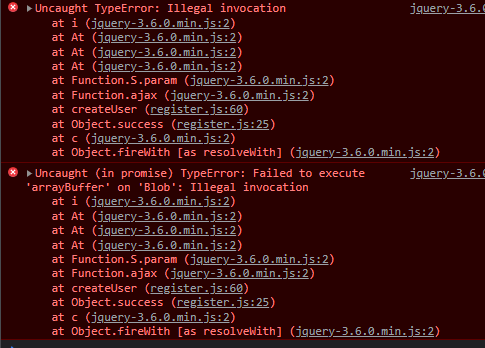
El error que arrojaes el siguiente:

¿Qué puede ser? Hay una respuesta a esta misma pregunta o una muy parecida, pero no logro entender la solución. Por sí ayuda lo dejo aquí: https://stackoverflow.com/questions/35872448/jquery-post-blob-object-gives-uncaught-typeerror-illegal-invocation
He probado varias soluciones más:
Incluirle a la petición ajax
mimeType: 'image'
Y formar el formData de la siguente manera:
var datosSolicitud = new FormData(document.getElementById("input-img"));
Pero sigue sin funcionar y salta el siguiente error:
'Failed to construct 'FormData': parameter 1 is not of type 'HTMLFormElement'.