tengo una ventana modal en la cual tengo un select que lleno condatos desde una base de datos, dicho select lo lleno de la siguiente forma:
function cargaSeries(tecnico_id){
tecnico_id = $("#tecnico option:selected").val();
$('#materiales').val('');
$.ajax({
url:"{{ url('/devolucion/nuevos/series') }}"+`/${tecnico_id}`,
method:"get",
dataType: "json",
success:function(result){
console.log(result)
var opciones = '';
//var opciones = '<option value="" disabled="disabled">--Series Asignadas--</option>';
result.data.forEach(element => {
opciones += `<option value="${element.macID}">${element.mac}</option>`;
});
$("#modal-seriado #mac").html(opciones);
}
});
}
Hasta ahí bien, en el modal se cargan el/los datos, ahora tengo una función mediante la cual hago una operación a la base de datos con el valor del select que seleccione el usuario, pero no me funciona el evento con el primer elemento del select (cuando hay mas de uno, selecciono el segundo, el tercero y funcionan, pero el primer elemento nunca funciona), la funcion es esta:
$("#mac").on('change', function(){
//console.log('al menos llego a la funcion');
var mac = $("#mac option:selected").text();
var id = $(this).val();
//console.log(fecha);
var data = {
"_token": $('#token').val(),
/* fecha_asignacion_serie:fecha_asignacion_serie,
tecnico_id:tecnico_id,
user_id:user_id,*/
id:id,
mac:mac
};
$.ajax({
url: "/devolucion/nuevos/series/devolver",
type: "post",
data: data ,
success: function (response) {
console.log("todo bien",response);
$('#notificarError').empty();
if (response.errores.length > 0) {
/* alert("Hay u error"); */
var errores = response.errores;
$('#notificarError').append("<ul>");
$.each(errores, function (ind, elem) {
console.log(elem);
//
$('#notificarError').append("<li>" + elem.error + "</li>");
});
$('#notificarError').append("</ul>");
$('#notificarError').toggle();
}else{
$('#notificaExito').empty();
if (response.exito.length > 0) {
/* alert("Hay u error"); */
var exito = response.exito;
$('#notificaExito').append("<ul>");
$('#notificaExito').append("<li>" + response.exito + "</li>");
$('#notificaExito').append("</ul>");
$('#notificaExito').toggle();
}
$('#mac').val('');
}
/* error: function(jqXHR, textStatus, errorThrown) {
console.log(textStatus, errorThrown);
} */
},
});
});
El codigo para levantar el modal:
//LLAMADO DESDE EL BOTON DEL PRODUTO AGREGADO
function modal(material_id){
var tecnico_id = $("#tecnico option:selected").val();
//cargarSeries();
var material_id = $('#materiales option:selected').val();
var user_id = $("#user_id").val();
//var series = cargaSeries;
$("#modal-seriado #material_id").val(material_id);
$("#modal-seriado #tecnico_id").val(tecnico_id);
$("#modal-seriado #user_id").val(user_id);
$('#modal-seriado').modal('show');
}
y el select (que esta en la ventana modal):
<div class="form-group">
<label for="series">SELECCIONE MAC A DEVOLVER</label>
<select name="mac" id="mac" class="form-control">
</select>
</div>
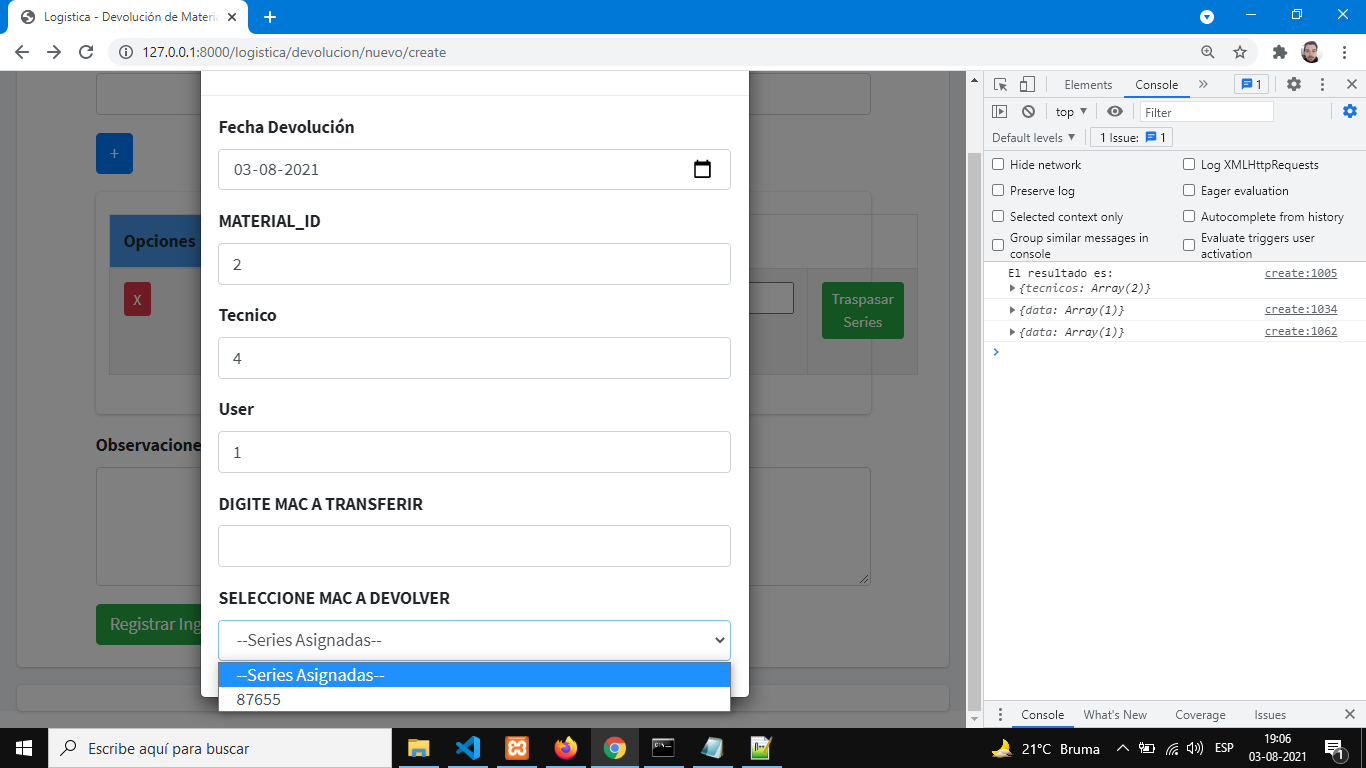
En consola no arroja ningún error al ejecutarse, y en la modal se muestra asi:

En que puedo estar fallando?
Saludos a todos