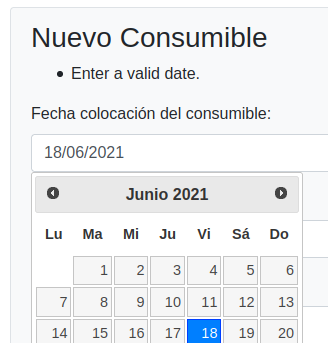
Al insertar la fecha devuelve error: Enter a valid date
Models.py
class Consumable(models.Model):
datetime_placement_consumable = models.DateField ('FechaColocacion',null=True, blank=True)
...
class meta:
verbose_name = 'Consumible'
verbose_name_plural = 'Consumibles'
def __str__(self):
return str(self.serial_num_consumable) + '' + str(self.type_model_consumable) + '' + str(self.status_consumable)
Forms.py
class AddConsumableForm(forms.ModelForm):
class Meta:
model = Consumable
fields = ('__all__')
def __init__(self, *args, **kwargs):
super(AddConsumableForm, self).__init__(*args, **kwargs)
self.fields['datetime_placement_consumable'].widget.attrs.update({'class':'form-control','value':'','id':'datepicker'})
self.fields['datetime_placement_consumable'].label="Fecha colocación del consumible"
Template:
<div class="container">
<div class="row">
<div class="offset-lg-0 col-2"></div>
<div class="col-lg-12 col-md-8">
<div class="alert border m-3 bg-light" role="alert">
<h3>Nuevo Consumible</h3>
<form method="POST">{% csrf_token %}
{{ form.as_p}}
<button class="form-control btn-dark mb-5" type="submit">Guardar</button>
</form>
</div>
</div>
<div class="offser-lg-0 col-2"></div>
</div>
</div>
{% endblock %}
{% block scripts %}
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<link rel="stylesheet" href="/resources/demos/style.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script>
$.datepicker.regional['es'] = {
closeText: 'Cerrar',
prevText: '< Ant',
nextText: 'Sig >',
currentText: 'Hoy',
monthNames: ['Enero', 'Febrero', 'Marzo', 'Abril', 'Mayo', 'Junio', 'Julio', 'Agosto', 'Septiembre', 'Octubre', 'Noviembre', 'Diciembre'],
monthNamesShort: ['Ene','Feb','Mar','Abr', 'May','Jun','Jul','Ago','Sep', 'Oct','Nov','Dic'],
dayNames: ['Domingo', 'Lunes', 'Martes', 'Miércoles', 'Jueves', 'Viernes', 'Sábado'],
dayNamesShort: ['Dom','Lun','Mar','Mié','Juv','Vie','Sáb'],
dayNamesMin: ['Do','Lu','Ma','Mi','Ju','Vi','Sá'],
weekHeader: 'Sm',
dateFormat: 'dd/mm/yy',
firstDay: 1,
isRTL: false,
showMonthAfterYear: false,
yearSuffix: ''
};
$.datepicker.setDefaults($.datepicker.regional['es']);
$(function () {
$("#datepicker").datepicker();
});
$( function() {
$( "#datepicker2" ).datepicker();
} );
</script>