cuando realizo un fetch desde aquí:
function prueba(){
var buscar1 = $('#id_buscar').val().toString();
// console.log(buscar1);
if(!buscar1.isEmpty()){
let url="http://mi_ip_va_aqui/api/cl/"+buscar1
fetch(url)
.then(response => response.json())
.then(data => testingvalues(data))
.catch(error => console.log(error))
}
else{
hide_table()
$("#error_msg").html("<br><br>Debe ingresar un número de transacción.");
}
}
entra en esta función:
function testingvalues(data){
if (data == "No existe cliente."){
hide_table();
$("#error_msg").html("<br><br>No Existe el cliente ingresado.");
}
else{
showproducts(data);
function showproducts(){
$('#button_test').click(function(){
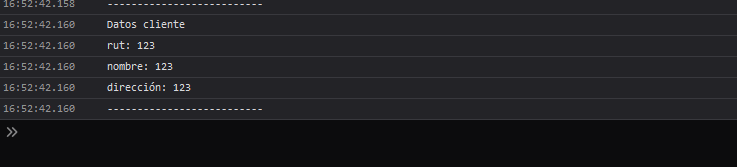
console.log("--------------------------");
console.log("Datos cliente");
console.log("rut: "+data.rut);
console.log("nombre: "+data.nombre_cl);
console.log("dirección: "+data.direccion);
console.log("--------------------------");
});
}
}
}
y muestra por consola los valores correspondientes, pero cuando vuelvo a realizar el fetch con otro valor, me trae los datos anteriores más el actual y no se porque sucede eso.
ahora cuando hago el segundo fetch con un valor diferente, sucede esto:

No debería traerme los datos del anterior más los datos del nuevo, solo debería obtener el último que busque, muchas gracias
Cambios sugeridos:
function testingvalues(data){
if (data == "No existe cliente."){
hide_table();
$("#error_msg").html("<br><br>No Existe el cliente ingresado.");
}
else{
showproducts(data);
}
}
function showproducts(data){
$('#button_test').click(function(){
console.log("--------------------------");
console.log("Datos cliente");
console.log("rut: "+data.rut);
console.log("nombre: "+data.nombre_cl);
console.log("dirección: "+data.direccion);
console.log("--------------------------");
});
}
button_test es claramente un botón