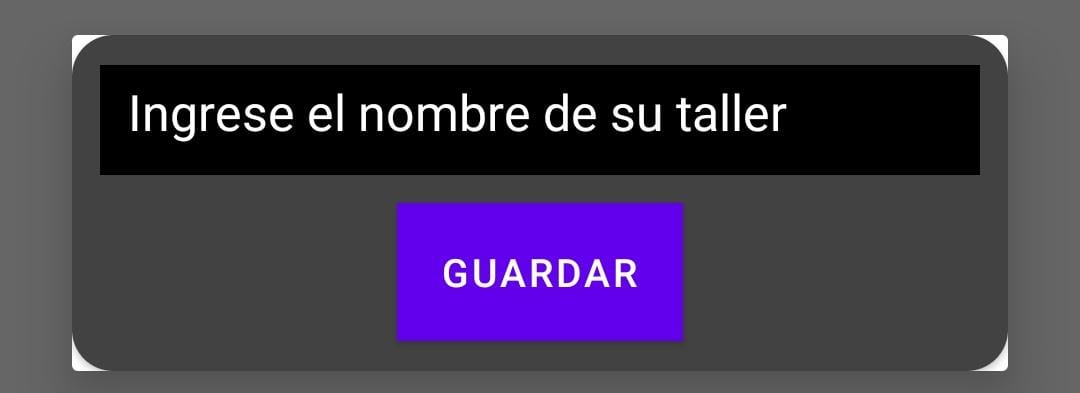
Estoy creando un Alert personalizado con un CardView para tener bordes redondeados, el problema es que me muestra un borde blanco al final:
Me gustaría saber cómo quitar esos bordes blancos en las esquinas. Este es el diseño de mi CardView:
<?xml version="1.0" encoding="utf-8"?>
<androidx.cardview.widget.CardView
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
xmlns:app="http://schemas.android.com/apk/res-auto"
app:cardCornerRadius="15dp"
android:layout_marginLeft="15dp"
android:layout_marginRight="15dp"
android:layout_gravity="center"
android:orientation="vertical">
<LinearLayout
android:id="@+id/llTODO"
android:gravity="center"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<EditText
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_marginTop="10dp"
android:id="@+id/nombre_bd"
android:paddingLeft="10dp"
android:layout_width="match_parent"
android:layout_height="40dp"/>
<Button
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp"
android:id="@+id/guardar_cerrar"
android:gravity="center"
android:layout_width="wrap_content"
android:layout_height="50dp"/>
</LinearLayout>
</androidx.cardview.widget.CardView>
Así lo creo y ejecuto en mi actividad:
private void control_dark_mode(){
switch (getResources().getConfiguration().uiMode & Configuration.UI_MODE_NIGHT_MASK) {
case Configuration.UI_MODE_NIGHT_YES:
case Configuration.UI_MODE_NIGHT_NO:
alerta_Nombre_Tabla();
break;
}
}
private void alerta_Nombre_Tabla(){
LayoutInflater layoutInflater = LayoutInflater.from(MainActivity.this);
AlertDialog anuncio = new AlertDialog.Builder(this).create();
final View view = layoutInflater.inflate(R.layout.alert_nombre_base_de_datos, null);
final LinearLayout ll = view.findViewById(R.id.llTODO);
ll.setBackgroundColor(getResources().getColor(R.color.gris));
final EditText nombre_bd = view.findViewById(R.id.nombre_bd);
nombre_bd.setBackgroundColor(getResources().getColor(R.color.negro));
nombre_bd.setHint("Ingrese el nombre de su taller");
nombre_bd.setHintTextColor(getResources().getColor(R.color.blanco));
nombre_bd.setTextColor(getResources().getColor(R.color.blanco));
final Button guardar_cerrar = view.findViewById(R.id.guardar_cerrar);
guardar_cerrar.setTextColor(getResources().getColor(R.color.blanco));
try {
guardar_cerrar.setOnClickListener(v -> {
if(nombre_bd.getText().toString() == ""
|| nombre_bd.equals("")
|| nombre_bd.getText().toString() == null
|| TextUtils.isEmpty(nombre_bd.getText())){
nombre_bd.setError("Debe ingresar un nombre válido.");
nombre_bd.requestFocus();
}else{
nombreTallerPreferencia.guardarValor(nombre_bd.getText().toString());
anuncio.dismiss();
}
});
}catch (Exception exception){
Log.d("NOMBREBD", "alerta_Nombre_Tabla: " + exception.getMessage());
}
anuncio.setView(view);
anuncio.show();
}
onCreate:
super.onCreate(savedInstanceState);
control_dark_mode();
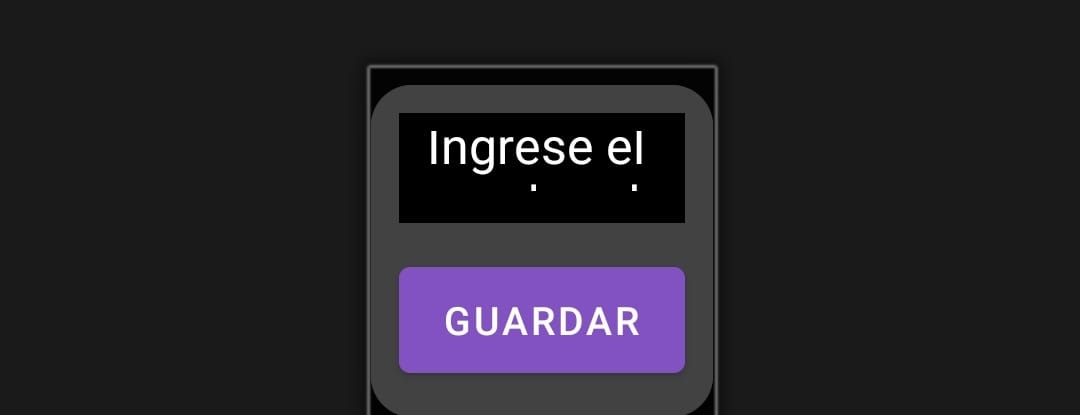
ACTUALIZACIÓN:
Al modificar la siguiente línea:
AlertDialog anuncio = new AlertDialog.Builder(this).create();
Por esta:
AlertDialog anuncio = new AlertDialog.Builder(this, R.style.FondoDialog).create();
Se afecta el ancho quedando así: