en el envío de un popup envío la información de lo que tengo que mostrar, como puedes ver a continuación
return (dispatch) => {
const popup = showPopUp({
title: 'Important notice',
component: 'alertInfo',
buttons: [
{
label: 'Agree',
event: () => { dispatch(closePopup());},
},
],
});
Ahora estoy utilizando un componente de una librería externa que he probado en el componente desde el que se dispara el popup y funciona correctamente de la siguiente manera
import Image from "@design-library";
<Image type="alertInfo" />,
Hasta ahora en el "componente" enviaba una url para mostrar una imagen pero ahora quiero mostrar un elemento React que recibo de esta librería externa. Cuando paso el string por la propiedad type debería mostrar una u otra imagen. El problema es que cuando lo incluyo en el popup no muestra nada.
import Image from "@design-library";
export function showPopUp({
title, text, image = {}, buttons = [], options = {}, component,}) {
const popup = {
text: {
title,
},
component: <Image type={component} />,
image: { style: { marginTop: '8px' }, ...image },
buttons: [],
...options,
};
Estos son los datos que se construyen para la ventana emergente.
{
"text":{"title":"Alert"},
"component":{"key":null,"ref":null,"props":{"type":"alertInfo"},"_owner":null,"_store":
{}},
"image":{"style":{"marginTop":"8px"}},
"buttons":[],
}
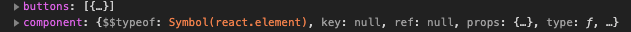
Esta es una imagen del componente por consola
¿Cómo puedo mostrar la imagen que consigo renderizar en el componente principal dentro del popup? ¿Qué estoy haciendo mal? Gracias a todos por su tiempo y ayuda de antemano.