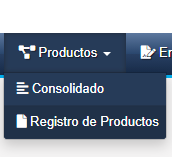
Se esta haciendo un menú con Bootstrap, y se requiere hacer un submenu pero se están visualizando los item del submenu
el Código html lo he revisado varias veces pero no encuentro que pudiera estar fallando, no se si hace falta algo en CSS
<!-- Menu Productos -->
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
<i class="fas fa-project-diagram"></i> Productos <b class="caret"></b>
</a>
<ul class="dropdown-menu dropdown-menu--dark">
<li>
<a class="dropdown-item" [routerLink]='["/ConsoProductos"]'>
<i class="fa fa-align-left" aria-hidden="true"></i> Consolidado
</a>
</li>
<li class="dropdown-submenu">
<a [routerLink]='["/RegistroProductos"]'>
<i class="fa fa-file" aria-hidden="true"></i> Registro de Productos
</a>
<ul class="dropdown-menu">
<li>
<a [routerLink]='["/GenNuevoConocimiento"]'>
<i class="fa fa-align-left" aria-hidden="true"></i>
Generación Nuevo Conocimiento
</a>
</li>
<li>
<a [routerLink]='["/DlloTecnoInnova"]'>
<i class="fa fa-align-left" aria-hidden="true"></i>
Desarrollo Tecnológico e Innovación
</a>
</li>
<li>
<a class="dropdown-item" [routerLink]='["/ApropSocialCono"]'>
<i class="fa fa-align-left" aria-hidden="true"></i>
Apropiación Social del Conocimiento
</a>
</li>
<li>
<a [routerLink]='["/FormRecursosHumanosCTI"]'>
<i class="fa fa-align-left" aria-hidden="true"></i>
Formación de Recursos Humanos Para la CTI
</a>
</li>
</ul>
</li>
</ul>
</li>
<!-- Fin Menu productos -->
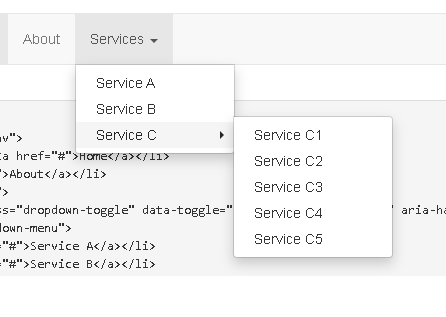
Debería de sacarme un menu y submenu como se indica en esta imagen...
UPDATE el css del component nav-menu.component.css
.navbar-fixed {
position: fixed;
z-index: 1000;
top: 0;
max-width: 100%;
min-width: 100%;
width: 100%;
box-shadow: 0px 4px 3px rgba(0,0,0,.5);
}
Y El código del componente del nav-bar
import { Component, OnInit } from '@angular/core';
declare let $: any;
@Component({
selector: 'app-nav-menu',
templateUrl: './nav-menu.component.html',
styleUrls: ['./nav-menu.component.css']
})
export class NavMenuComponent {
isExpanded = false;
collapse() {
this.isExpanded = false;
}
toggle() {
this.isExpanded = !this.isExpanded;
}
ngOnInit() {
const altura = $('.navbar').offset().top;
$(window).on('scroll', function () {
if ($(window).scrollTop() > altura) {
$('.navbar').addClass('navbar-fixed');
} else {
$('.navbar').removeClass('navbar-fixed');
}
});
$('.nav-principal > li.dropdown').hover(function () {
$(this).addClass('open');
$(this).mouseleave(function () {
$(this).removeClass('open');
});
});
$('.modal-content').resizable({
//alsoResize: ".modal-dialog",
minHeight: 300,
minWidth: 300
});
$('.modal-dialog').draggable();
$('#ModalAgregar').on('show.bs.modal', function () {
$(this).find('.modal-body').css({
'max-height': '300%'
});
});
}
}
No he podido encontrar el error porque no se visualiza los item del submenu!!!