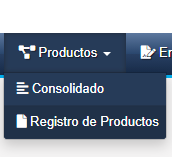
Se esta haciendo un menú con Bootstrap, y se requiere hacer un submenu pero se están visualizando los item del submenu
el Código html lo he revisado varias veces pero no encuentro que pudiera estar fallando, no se si hace falta algo en CSS
<!-- Menu Productos -->
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
<i class="fas fa-project-diagram"></i> Productos <b class="caret"></b>
</a>
<ul class="dropdown-menu dropdown-menu--dark">
<li>
<a class="dropdown-item" [routerLink]='["/ConsoProductos"]'>
<i class="fa fa-align-left" aria-hidden="true"></i> Consolidado
</a>
</li>
<li class="dropdown-submenu">
<a [routerLink]='["/RegistroProductos"]'>
<i class="fa fa-file" aria-hidden="true"></i> Registro de Productos
</a>
<ul class="dropdown-menu">
<li>
<a [routerLink]='["/GenNuevoConocimiento"]'>
<i class="fa fa-align-left" aria-hidden="true"></i>
Generación Nuevo Conocimiento
</a>
</li>
<li>
<a [routerLink]='["/DlloTecnoInnova"]'>
<i class="fa fa-align-left" aria-hidden="true"></i>
Desarrollo Tecnológico e Innovación
</a>
</li>
<li>
<a class="dropdown-item" [routerLink]='["/ApropSocialCono"]'>
<i class="fa fa-align-left" aria-hidden="true"></i>
Apropiación Social del Conocimiento
</a>
</li>
<li>
<a [routerLink]='["/FormRecursosHumanosCTI"]'>
<i class="fa fa-align-left" aria-hidden="true"></i>
Formación de Recursos Humanos Para la CTI
</a>
</li>
</ul>
</li>
</ul>
</li>
<!-- Fin Menu productos -->
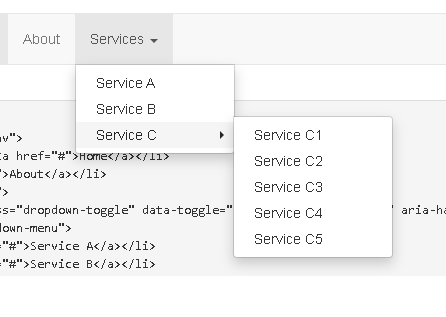
Debería de sacarme un menu y submenu como se indica en esta imagen...
No he podido encontrar el erro porque no se visualiza los item del submenu!!!