[ACTUALIZADO]
Bueno, logre que funcione bien, pero no se como hacer para que autocomplete el input, hasta ahora lo puse en una lista, pero; ¿Como puedo hacer seleccionarlo y que lo tome el input?
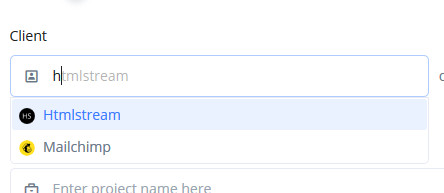
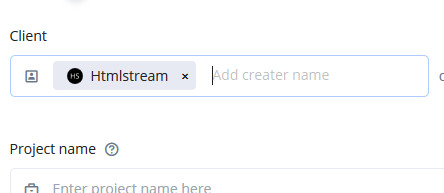
El objetivo es lograr algo asi:
Base de datos Cliente
id | nya
-----------
1 | mario perez
2 | romina lpez
3 | juan perez
4 | mariano sanchez
bloque.clases.php
class Admin extends Dbh {
public function getAutocompletar(){
$sql = "SELECT * FROM cliente";
$stmt = $this->connect()->prepare($sql);
$stmt->execute();
$data = $stmt->fetchAll(PDO::FETCH_ASSOC);
return $data;
}
public function getBuscar($name){
$sql = "SELECT nya FROM cliente WHERE nya LIKE :name";
$stmt = $this->connect()->prepare($sql);
$stmt->execute(['name' => '%' . $name . '%']);
$data = $stmt->fetchAll(PDO::FETCH_ASSOC);
return $data;
}
}
buscar.js
function search(name) {
console.log(name);
fetchSearchData(name);
}
function fetchSearchData(name){
fetch('../admin/buscar.php', {
method: 'POST',
body: new URLSearchParams('nya=' + name)
})
.then(res => res.json())
.then(res => viewSearchResoult(res))
.catch(e => console.error('Error: ' + e))
}
function viewSearchResoult(data){
const dataViewer = document.getElementById('dataViewer');
dataViewer.innerHTML = '';
for(let i = 0; i < data.length; i++){
const li = document.createElement('li');
li.innerHTML = data[i]['nya'];
dataViewer.appendChild(li);
}
}
buscar.php
<?php
include_once('../../mode/dbh.class.php');
include_once('../../mode/block.clases.php');
$nombre = $_POST['nya'];
$con = new Admin();
$data = $con->getBuscar($nombre);
echo json_encode($data);
?>
factuda.php
<?php
include_once('../modelo/bloque.clases.php');
$listaLote = new Admin();
$datos = $listaLote->getAutocompletar();
?>
<form action="" method="POST">
<input type="text" class="form-control" name="nombre" id="nombre" oninput=search(this.value)>
<ul id="dataViewer">
<?php foreach($datos as $c){ ?>
<li><?=$c['nya'];?></li>
<?php } ?>
</ul>
</form>
Les agradezco la ayuda!