estoy tratando de capturar la url de cada modulo que ingresa y el usuario de la persona con angular y mandarle al back en este caso es java. Para realizar unas metricas y ver que usuarios están ingresando seguidamente y que modulo son lo mas vistos.
He creado un interceptor.service.ts
import { Injectable } from '@angular/core';
import { HttpInterceptor, HttpHandler, HttpEvent, HttpRequest, HttpHeaders, HttpErrorResponse } from '@angular/common/http';
import { Observable, throwError } from 'rxjs';
import { catchError } from 'rxjs/operators';
@Injectable({
providedIn: 'root'
})
export class InterceptorService implements HttpInterceptor {
constructor() { }
intercept(req: HttpRequest<any>, next: HttpHandler) : Observable<HttpEvent<any>> {
const headers = new HttpHeaders({
'token-usuario':'assasaas'
});
const reqClone = req.clone({headers})
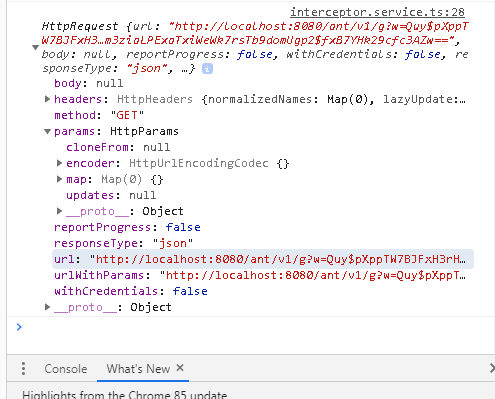
console.log(reqClone);
return next.handle(req).pipe(
catchError(this.manejarError)
)
}
manejarError(error: HttpErrorResponse){
console.log('Sucedio un error');
console.log('Registrando en el log File');
console.warn(error);
return throwError('Error Personalizado');
}
}
User.Service
obtenerUsuario(){
return this.http.get('https://reqres.in/api/user'/*,{params}*/).pipe(
map(resp => resp['data'])
);
}
app.component.ts
this.UserService.obtenerUsuario().subscribe( resp =>{console.log(resp);})
Problema Problema es que me devuelve encriptado