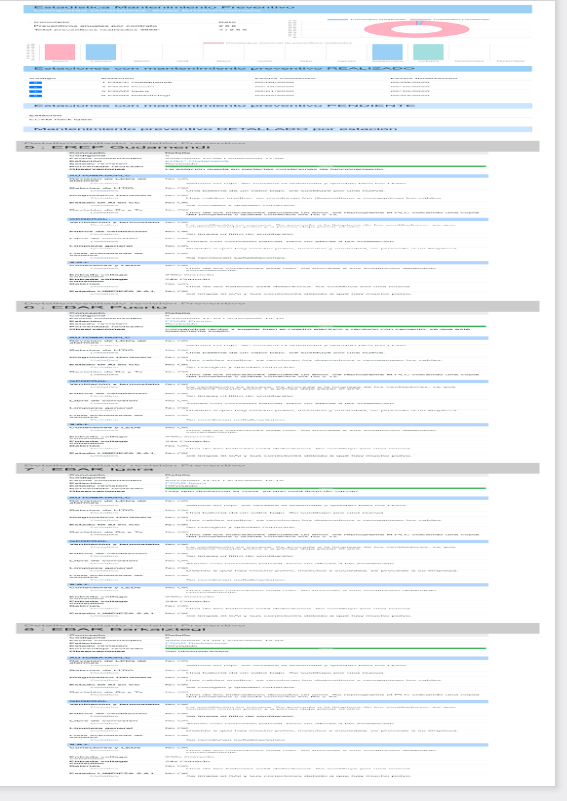
El siguiente código, toma el ancho y alto del documento a4, pero en vez de utilizar todas las páginas que necesite, ajusta toda la web a una sola página a4 devolviendo como resultado lo siguiente (la idea es que ajuste al ancho de la web, pero que tome todas las páginas que necesite para que el contenido se vea bien):
Resultado pdf:
Javascript:
<script type="text/javascript">
const { jsPDF } = window.jspdf;
function genPDF() {
html2canvas(document.getElementById("testDiv"),{
onrendered: (canvas)=>{
var pdf = canvas.toDataURL("image/png");
var doc = new jsPDF("p", "mm", "a4");
var width = doc.internal.pageSize.getWidth();
var height = doc.internal.pageSize.getHeight();
doc.addImage(pdf, 'JPEG', 0, 0, width, height);
doc.save('test.pdf');
}
});
}
</script>
Al generar debería no cortar el contenido cuando se imprima. Generando margen supongo:

(Sobre la palabra "señales" hay una linea que no se ha impreso...)