No se puede usar Expanded por debajo de widgets que no extienden de Flex como Column , Row , etc.
Esto es válido:
Column(
children: [
Expanded(
child: YourChild(
Esto no:
Column(
children: [
Padding: (
child: Expanded(
child: YourChild(
El widget parent de Expanded siempre tiene que ser uno del tipo Flex.
Updated:
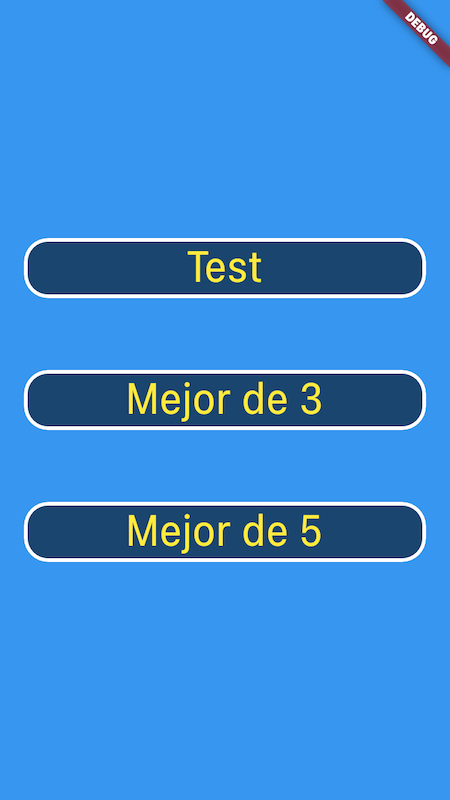
Para el caso que muestras, no es necesario expanded:
Código :
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Color(0xFF3796F0),
body: Padding(
padding: const EdgeInsets.symmetric(horizontal: 20.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
mainAxisAlignment: MainAxisAlignment.center,
children: [
_MyItem(text: 'Test'),
_MyItem(text: 'Mejor de 3'),
_MyItem(text: 'Mejor de 5'),
],
),
),
);
}
}
class _MyItem extends StatelessWidget {
final String text;
const _MyItem({Key key, this.text}) : super(key: key);
@override
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.symmetric(vertical: 30.0),
child: Center(
child: Container(
height: 50,
width: double.infinity,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(20),
border: Border.all(
color: Colors.white,
width: 3,
),
color: Colors.black54,
),
child: FittedBox(
child: Text(
text,
style: TextStyle(
color: Colors.yellow,
),
),
),
),
),
);
}
}