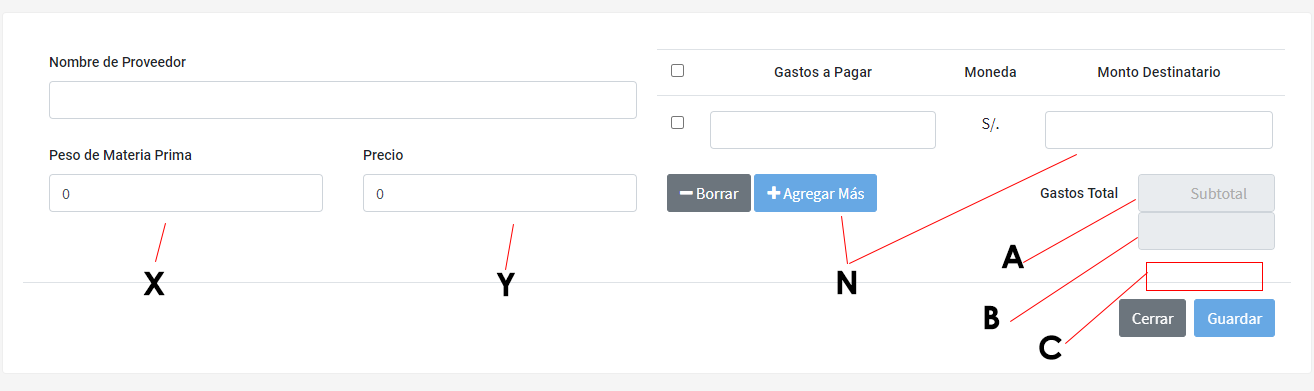
Tengo 2 INPUT A y B, ambos reciben el resultado de una multiplicación entre X y Y y las sumatoria de N veces los inputs que el usuario desee agregar respectivamente.
Tengo este codigo.
function suma(){
var A = document.getElementById("total");
var B = document.getElementById("subTotal");
resultado = parseInt(A.value) - parseInt(B.value);
document.getElementById("resultado").innerHTML = resultado;
}
Que me suma perfectamente los inputs A y B para poder hallar C en un div pero siempre y cuando yo de click en alguno lo cual es correcto pero lo que yo busco es que se actualice de manera automática.
Dejo una imagen como referencia.

Con este codigo hallo la sumatoria de B
$(document).ready(function(){
$(document).on('click', '#checkAll', function() {
$(".itemRow").prop("checked", this.checked);
});
$(document).on('click', '.itemRow', function() {
if ($('.itemRow:checked').length == $('.itemRow').length) {
$('#checkAll').prop('checked', true);
} else {
$('#checkAll').prop('checked', false);
}
});
var count = $(".itemRow").length;
$(document).on('click', '#addRows', function() {
count++;
var htmlRows = '';
htmlRows += '<tr>';
htmlRows += '<td style="text-align: center;"><input class="itemRow" type="checkbox"></td>';
htmlRows += '<td style="text-align: center;"><input type="text" name="productName[]" id="productName_'+count+'" class="form-control" autocomplete="off"></td>';
htmlRows += '<td style="text-align: center;">S/. <input type="hidden" name="quantity[]" id="quantity_'+count+'" value="1" class="form-control quantity" autocomplete="off"></td>';
htmlRows += '<td style="text-align: center;"><input type="number" name="price[]" id="price_'+count+'" class="form-control price" autocomplete="off"><input type="hidden" name="total[]" id="total_'+count+'" class="form-control total" autocomplete="off"></td>';
htmlRows += '</tr>';
$('#invoiceItem').append(htmlRows);
});
$(document).on('click', '#removeRows', function(){
$(".itemRow:checked").each(function() {
$(this).closest('tr').remove();
});
$('#checkAll').prop('checked', false);
calculateTotal();
});
$(document).on('blur', "[id^=quantity_]", function(){
calculateTotal();
});
$(document).on('blur', "[id^=price_]", function(){
calculateTotal();
});
$(document).on('blur', "#taxRate", function(){
calculateTotal();
});
$(document).on('blur', "#amountPaid", function(){
var amountPaid = $(this).val();
var totalAftertax = $('#totalAftertax').val();
if(amountPaid && totalAftertax) {
totalAftertax = totalAftertax-amountPaid;
$('#amountDue').val(totalAftertax);
} else {
$('#amountDue').val(totalAftertax);
}
});
$(document).on('click', '.deleteInvoice', function(){
var id = $(this).attr("id");
if(confirm("")){
$.ajax({
url:"action.php",
method:"POST",
dataType: "json",
data:{id:id, action:'delete_invoice'},
success:function(response) {
if(response.status == 1) {
$('#'+id).closest("tr").remove();
}
}
});
} else {
return false;
}
});
});
function calculateTotal(){
var totalAmount = 0;
$("[id^='price_']").each(function() {
var id = $(this).attr('id');
id = id.replace("price_",'');
var price = $('#price_'+id).val();
var quantity = $('#quantity_'+id).val();
if(!quantity) {
quantity = 1;
}
var total = price*quantity;
$('#total_'+id).val(parseFloat(total));
totalAmount += total;
});
$('#subTotal').val(parseFloat(totalAmount));
var taxRate = $("#taxRate").val();
var subTotal = $('#subTotal').val();
if(subTotal) {
var taxAmount = subTotal*taxRate/100;
$('#taxAmount').val(taxAmount);
subTotal = parseFloat(subTotal)+parseFloat(taxAmount);
$('#totalAftertax').val(subTotal);
var amountPaid = $('#amountPaid').val();
var totalAftertax = $('#totalAftertax').val();
if(amountPaid && totalAftertax) {
totalAftertax = totalAftertax-amountPaid;
$('#amountDue').val(totalAftertax);
} else {
$('#amountDue').val(subTotal);
}
}
}
Es un codigo que estoy reutilizando de un proyecto anterior.
Y este seria mi codigo html
<div class="col-6">
<div class="row">
<div class="col-12">
<div class="form-group">
<label for="codigo" class="col-sm-12 control-label">Nombre de Proveedor</label>
<div class="col-sm-12">
<input type="text" class="form-control" id="nomProveedor" name="nomProveedor" required>
</div>
</div>
</div>
<div class="col-12"style="padding-top: 7px;">
<div class="row">
<div class="col-6">
<div class="form-group">
<label for="codigo" class="col-sm-12 control-label">Peso de Materia Prima</label>
<div class="col-sm-12 inputs">
<input type="number" min="-999" max="999" id="x" class="inputs_valors_privisionales form-control" value="0" type="number">
</div>
</div>
</div>
<div class="col-6">
<div class="form-group">
<label for="codigo" class="col-sm-12 control-label">Precio</label>
<div class="col-sm-12">
<input type="number" min="-999" max="999" id="y" class="inputs_valors_privisionales form-control" value="0" type="number">
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-6">
<div class="row">
<table class="table table-hover" id="invoiceItem">
<tr>
<th><center><input id="checkAll" class="formcontrol" type="checkbox"></center></th>
<th><center>Gastos a Pagar</center></th>
<th><center>Moneda</center></th>
<th><center>Monto Destinatario</center></th>
</tr>
<tr>
<td><center><input class="itemRow" type="checkbox"></center></td>
<td><center><input type="text" name="productName[]" id="productName_1" class="form-control" autocomplete="off"></center></td>
<td><center>S/. <input type="hidden" name="quantity[]" id="quantity_1" value="1" class="form-control quantity" autocomplete="off"></center></td>
<td><center><input type="number" name="price[]" id="price_1" class="form-control price" autocomplete="off"><input type="hidden" name="total[]" id="total_1" class="form-control total" autocomplete="off"></center></td>
</tr>
</table>
</div>
<div class="row">
<div class="col-md-6">
<button class="btn btn-secondary delete" id="removeRows" type="button"><i class="fa fa-minus"></i> Borrar</button>
<button class="btn btn-primary" id="addRows" type="button"><i class="fa fa-plus"></i> Agregar Más</button>
</div>
<div class="col-md-3">
<label class="control-label float-right" style="padding-top: 9px;">Gastos Total</label>
</div>
<div class="col-md-3 float-right">
<div class="grupo">
<input value="" type="number" style="text-align: right;" class="inputs_valors_privisionales2 form-control" name="subTotal" id="subTotal" placeholder="Subtotal" readonly onblur="if(this.value == ''){this.value='0'}" >
<input class="form-control inputs_valors_privisionales2" id="total"readonly onblur="if(this.value == ''){this.value='0'}" name="subTotal2">
<input type="text" id="c" value="0">
</div>
</div>
</div>