Buenas un gusto saludarlos.
Tengo un pequeño conveniente al momento de enviar los datos de una tabla
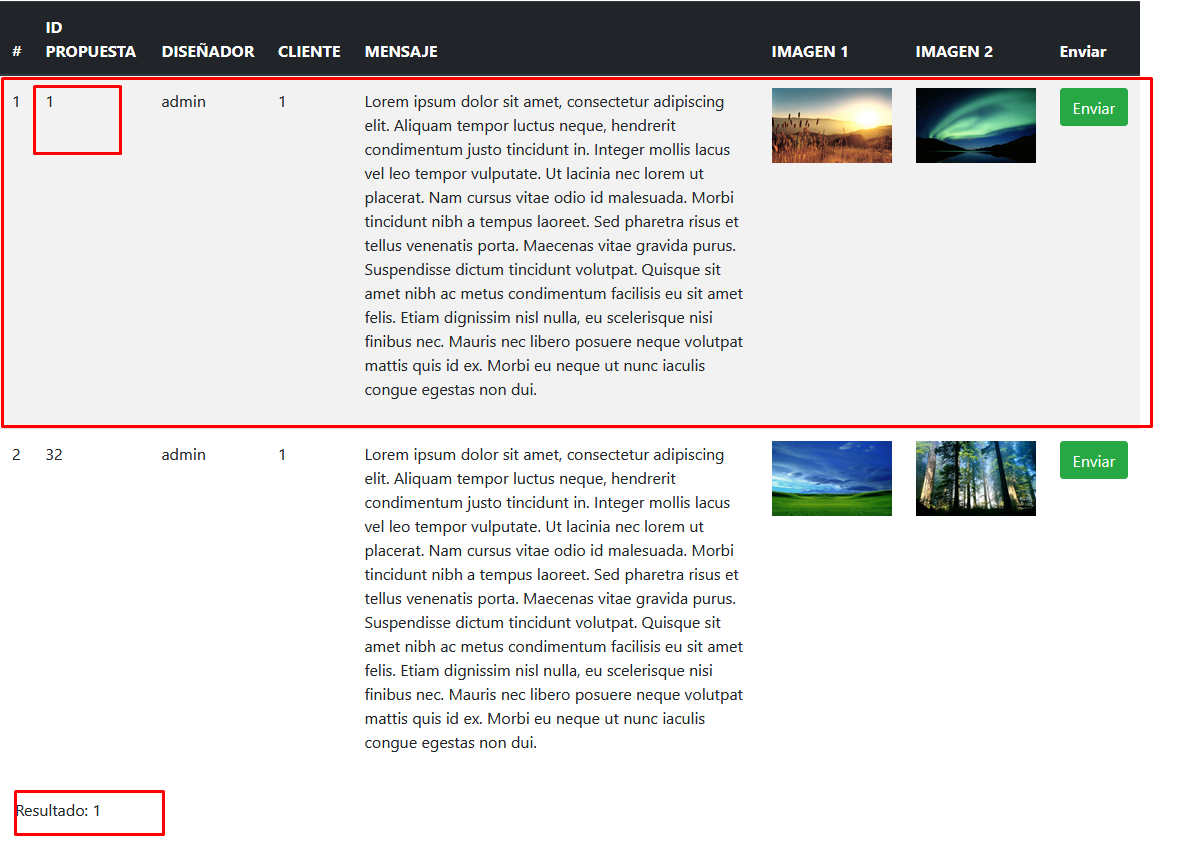
Los datos los traigo con php (while)
Como pueden ver ya me arroja el resultado de la primera tabla al momento de enviar #2 me sale el mismo resultado.
Codigo ajax:
function realizaProceso(valorCaja1){
var parametros = {
"valorCaja1" : valorCaja1,
};
$.ajax({
data: parametros, //datos que se envian a traves de ajax
url: 'update.php', //archivo que recibe la peticion
type: 'post', //método de envio
beforeSend: function () {
$("#resultado").html("Procesando, espere por favor...");
},
success: function (response) { //una vez que el archivo recibe el request lo procesa y lo devuelve
$("#resultado").html(response);
}
});
} Parte del codigo en PHP
<td><input type="hidden" id="valor1" value="<?php echo $id ;?>"><?php echo $rownumber; ?></td>
<td><input type="button" class="btn btn-success" href="javascript:;" onclick="realizaProceso($('#valor1').val());return false;" value="Enviar"></td>Codigo del archivo update.php
$resultado = $_POST['valorCaja1'];
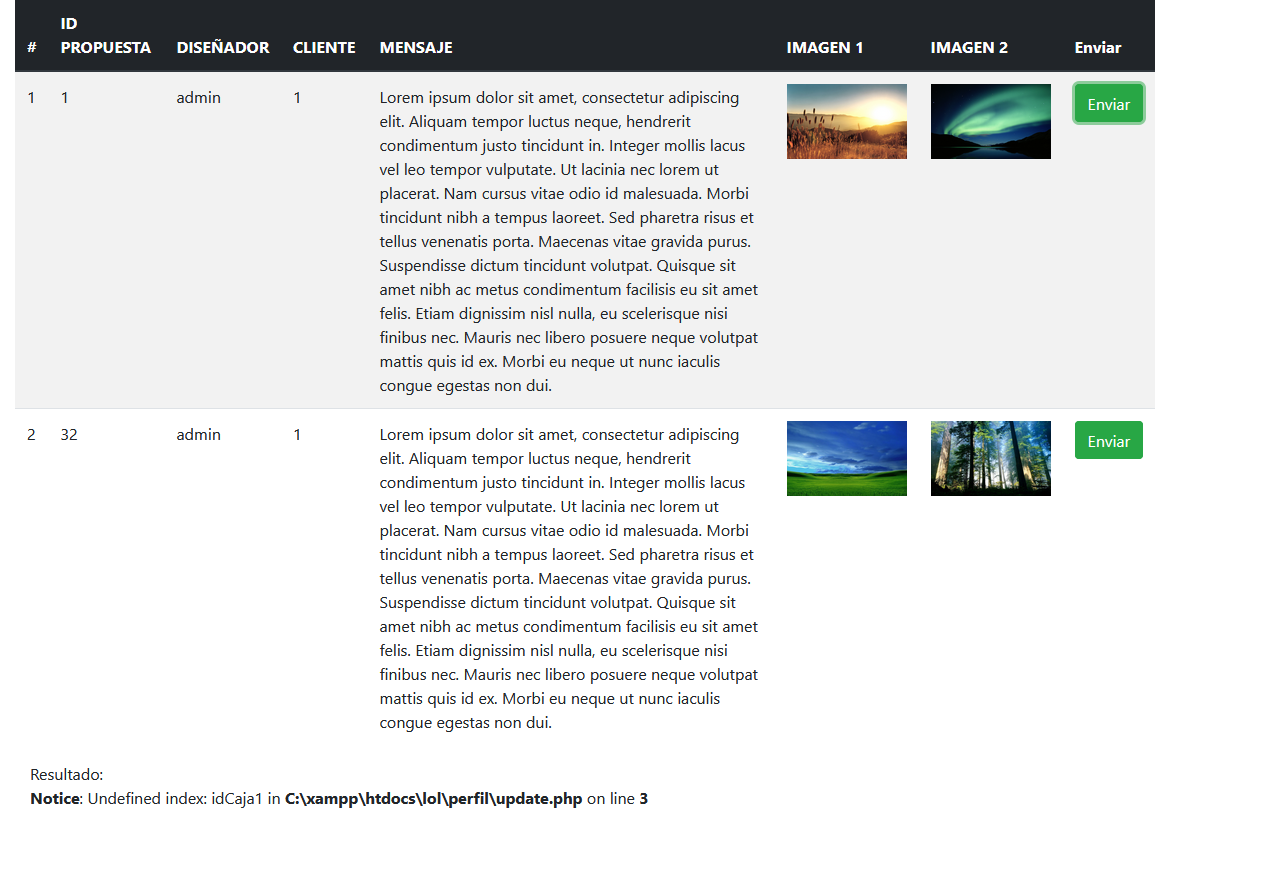
echo $resultado;Actualizado:
Con las sugerencias
Codigo:
function realizaProceso(idCaja1){
var parametros = {
"idCaja1" : idCaja1,
};
$.ajax({
data: parametros, //datos que se envian a traves de ajax
url: 'update.php', //archivo que recibe la peticion
type: 'post', //método de envio
beforeSend: function () {
$("#resultado").html("Procesando, espere por favor...");
},
success: function (response) { //una vez que el archivo recibe el request lo procesa y lo devuelve
$("#resultado").html(response);
}
});
} <td><input type="hidden" id="<?php echo $id; ?>" value="<?php echo $nom ;?>"><?php echo $rownumber; ?></td>
<td><input type="button" class="btn btn-success" href="javascript:;" onclick="realizaProceso($('#id').val());return false;" value="Enviar"></td>Update.php
$resultado = $_POST['idCaja1'];
echo $resultado;Gracias.