saludos veran estoy tratando de hace un POST para crear un usuario a una API de pruebas, de la siguiente manera

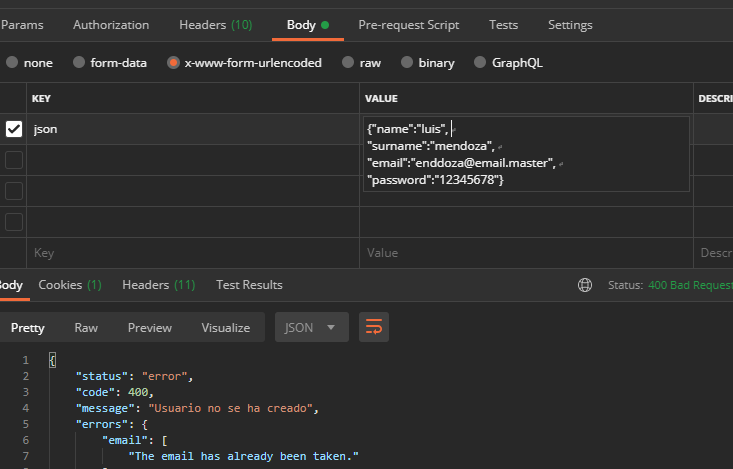
En POSTMAN funciona bien.
Ahora en angular no se porque no funcio, por el menot solo estoy imprimiendo la respuesta que me da.
Primeramente he creado una clase UsuarioLogin, para modear la data
export class UsuarioLogin {
nombre?: string;
apellido?: string;
email: string;
password: string;
}
Y he creado un servicio para realizar el POST
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
import { UsuarioLogin } from '../../models/usuario.login';
@Injectable({
providedIn: 'root'
})
export class LogginService {
constructor(private http: HttpClient) { }
createUser(usuario: UsuarioLogin) {
const URL = 'http://www.calypsotech.it/api/register';
const json = {
name: usuario.nombre,
surname: usuario.apellido,
email: usuario.email,
password: usuario.password
};
return this.http.post(URL, json);
}
}
Y este servicio lo estoy llamando desde el componente para registro de usuario
import { Component, OnInit } from '@angular/core';
import { UsuarioLogin } from '../models/usuario.login';
import { NgForm } from '@angular/forms';
import { LogginService } from '../services/services.index';
@Component({
selector: 'app-register',
templateUrl: './register.component.html',
styleUrls: ['./login.component.css']
})
export class RegisterComponent implements OnInit {
usuario: UsuarioLogin;
terminos = false;
constructor(private login: LogginService) {
}
ngOnInit() {
this.usuario = new UsuarioLogin();
}
enviar(form: NgForm) {
if (form.invalid) {
return;
}
this.login.createUser(this.usuario).subscribe(resp => {
console.log(resp);
});
}
}
Y este es el html donde estoy pasando la data
<!-- inicio formulario -->
<form class="form-horizontal form-material" id="loginform" (ngSubmit)="enviar(f)" #f="ngForm">
<p class="box-title m-t-40 m-b-0 mb-5 h1">Registrate ahora</p>
<div class="form-group m-t-20">
<div class="col-xs-12">
<input class="form-control" type="text" required minlength="2" placeholder="Nombre" [(ngModel)]="usuario.nombre"
name="nombre">
<span class="text-danger animated fadeIn" *ngIf="f.submitted && f.controls['nombre'].errors">
Es necesario introducir un nombre</span>
</div>
</div>
<div class="form-group m-t-20">
<div class="col-xs-12">
<input class="form-control" type="text" required minlength="2" placeholder="Apellido" [(ngModel)]="usuario.apellido"
name="apellido">
</div>
<span class="text-danger animated fadeIn" *ngIf="f.submitted && f.controls['apellido'].errors">
Es necesario introducir un Apellido</span>
</div>
<div class="form-group ">
<div class="col-xs-12">
<input class="form-control" type="text" required email placeholder="Correo" [(ngModel)]="usuario.email"
name="email">
</div>
<span class="text-danger animated fadeIn" *ngIf="f.submitted && f.controls['email'].errors">
Email es un campo necesario</span>
</div>
<div class="form-group ">
<div class="col-xs-12">
<input class="form-control" type="password" required minlength="5" placeholder="Contraseña"
[(ngModel)]="usuario.password" name="password">
</div>
<span class="text-danger animated fadeIn" *ngIf="f.submitted && f.controls['password'].errors">
Necesita al menos 5 caracteres
</span>
</div>
<div class="form-group row">
<div class="col-md-12">
<div class="checkbox checkbox-primary p-t-0">
<input id="checkbox-signup" type="checkbox" [(ngModel)]="terminos" name="terminos">
<label for="checkbox-signup"> Estoy de acuerdo con los <a href="#/terminos">términos</a></label>
</div>
</div>
</div>
<div class="form-group text-center m-t-20">
<div class="col-xs-12">
<button class="btn btn-outline-primary btn-rounded btn-lg btn-block text-uppercase waves-effect waves-light"
[disabled]="!terminos" type="submit">Registrarme</button>
</div>
</div>
<div class="form-group m-b-0">
<div class="col-sm-12 text-center">
<p>¿Tienes una cuenta? <a href="#/login" class="text-info m-l-5"><b>Ingresa ahora</b></a></p>
</div>
</div>
</form>
Cuando hago el POST me devuelve el siguiente error
zone-evergreen.js:2845 POST http://www.calypsotech.it/api/register 500 (Internal Server Error)
HttpErrorResponse {headers: HttpHeaders, status: 500, statusText: "Internal Server Error", url: "http://www.calypsotech.it/api/register", ok: false, …}
No me parece que sea error del servidor la verdad en postman me funciona bien.
Me pueden ayudar Por favor? actualizacion, habia olvidado agregar el
import { HttpClientModule} from '@angular/common/http';
pero dando un error igualmente