La tabla esta bien hace rato, pero decidi meterle un nuevo elemento, que es el id, la cosa es que al darle ver mas e insertar nuevos elementos el witdh se incrementa, por que pasa esto? y como solucionarlo si llego a meter mas campos y que no pase esto?
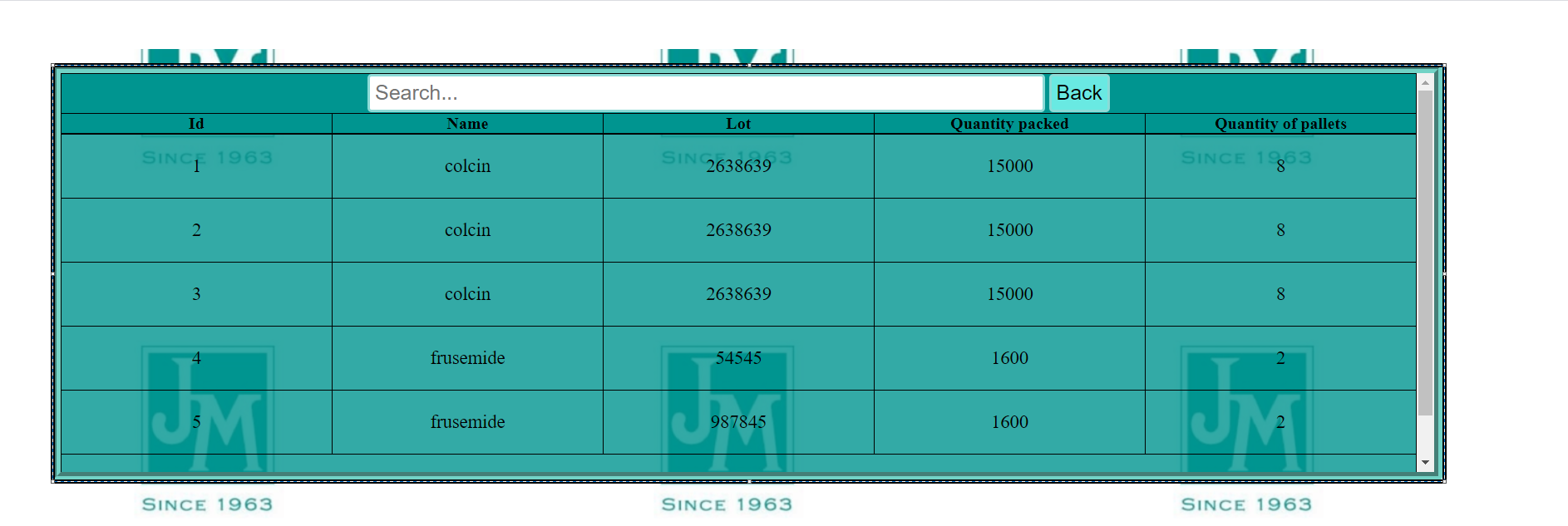
antes de darle a ver mas:
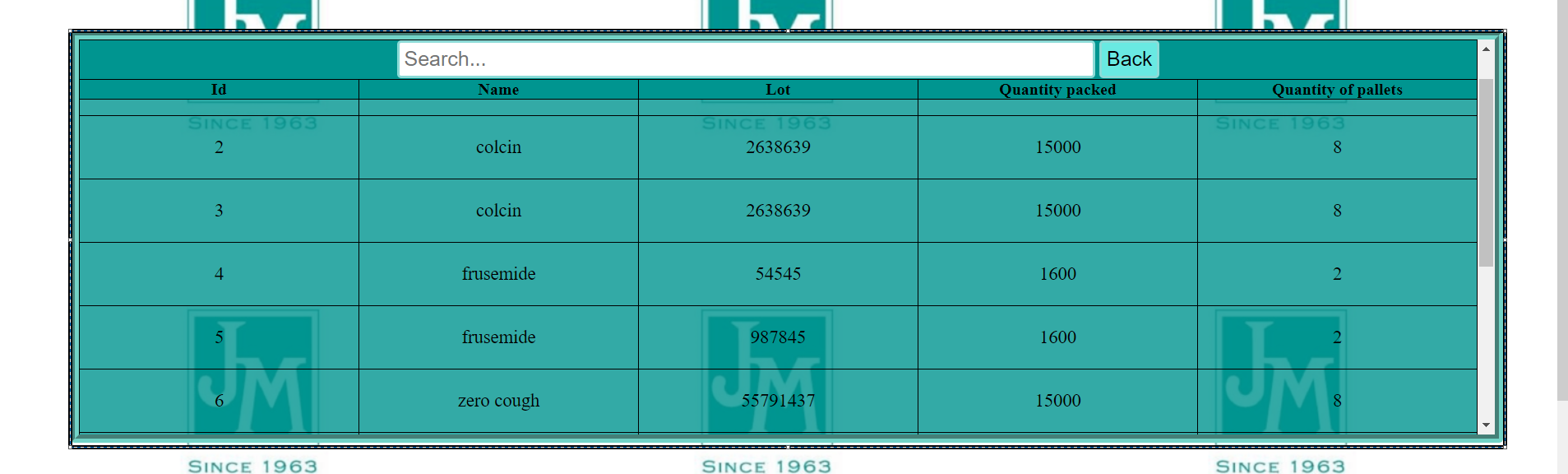
despues de darle a ver mas:
no se si se pueda apreciar muy bien que esta un poco mas ancha la segunda imagen, es decir la tabla se alarga horizontalmente un poco mas.
aqui les dejo el estilo y la estructura de esta:
vista:
<div id="finished_products">
<div id="finished_products_table">
<div id="table_container">
<table>
<colgroup>
<col width="10%"/>
<col width="10%" />
<col width="10%" />
<col width="10%" />
<col width="10%" />
</colgroup>
<tr>
<td colspan="5">
<input v-model="product" @input="findproduct" placeholder="Search..." />
<a href="index.php"><button>Back</button></a>
</td>
</tr>
<tr>
<th>Id</th>
<th>Name</th>
<th>Lot</th>
<th>Quantity packed</th>
<th>Quantity of pallets</th>
</tr>
</table>
<table id="products_table">
<colgroup>
<col width="10%"/>
<col width="10%"/>
<col width="10%"/>
<col width="10%"/>
<col width="10%" />
</colgroup>
<tr v-for="i in listFinishedproducts">
<td>{{i.id}}</td>
<td>{{i.name}}</td>
<td>{{i.lot}}</td>
<td>{{i.quantity_packed}}</td>
<td>{{i.pallet}}</td>
</tr>
<tr>
<td colspan="5"><a href="#" @click = "hola">{{message}}</a></td>
</tr>
</table>
</div>
</div>
</div>
css:
#table_container {
display:inline-block;
overflow: auto;
overflow-y: scroll;
height: 384px;
}
#table_container table {
border-collapse: collapse;
padding: 20px;
background-color: rgba(0, 149, 144, 0.8);
width: 100%;
}
#table_container table input{
width: 50%;
border: 2px solid #8cdbd7;
border-radius: 4px;
padding: 5px;
font-size: 20px;
}
#table_container table button{
max-width: 15%;
padding: 5px;
font-size: 20px;
border: 2px solid #8cdbd7;
border-radius: 4px;
background-color: #69E9E2;
cursor: pointer;
}
#table_container table th, #table_container table td {
border: 1px solid black;
word-break: break-word;
}
#table_container table td {
text-align: center;
}
#table_container table:first-child {
position: sticky;
background-color:rgba(0, 149, 144);
top: 0;
}
#table_container #products_table th, #table_container #products_table td {
border: 1px solid black;
padding: 20px;
word-break: break-word;
font-size: 18px;
}
#table_container a {
text-decoration: none;
font-size: 20px;
color: white;
font-weight: bold;
}
#table_container a:hover {
text-decoration: underline;
text-decoration-color: white;
}
gracias :)