EXPLICACIÓN
La "hora de internet" es un término que usa la gente pero no es correcto. Internet es una red compuesta por miles de millones de servidores cada uno con una hora distinta... lo que puedes hacer es pedirle la hora a un servidor especifico, para esto se usa un servicio y una llamada cURL
Necesitas:
- Primero encuentra un WS (Web Service) confiable que te devuelva la hora que necesitas (puedes hacer el tuyo)
- Haz un PHP con una llama cURL https://www.php.net/manual/es/ref.curl.php
- Imprime la hora
Si vas a poner la hora en un front-end web es más amigable usar jquery en especifico AJAX para hacer la llamada.
https://api.jquery.com/jquery.ajax/
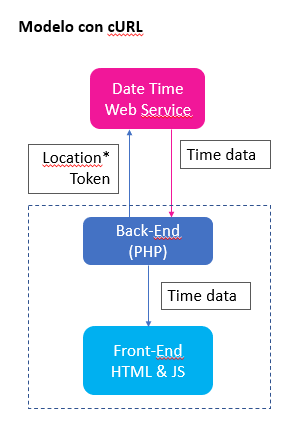
OPCIÓN cURL
Diagrama
Código CURL
Ejemplo de código para consumir el servicio de worldtimeapi.org
//INITIALIZE Curl
$ch_n = curl_init();
//SET Curl OPTIONS
//conection values
curl_setopt($ch_n, CURLOPT_URL, "http://worldtimeapi.org/api/timezone/America/Argentina/Salta");
//expected answer - true
curl_setopt($ch_n, CURLOPT_RETURNTRANSFER, true);
//EXECUTE Curl call and save answer
$answer = curl_exec($ch_n);
//PRINT answer
print_r($answer);
//CLOSE CONECTION
curl_close($ch_n);
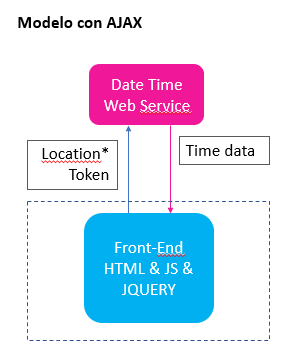
OPCIÓN AJAX
Diagrama
Código JS
Usando la librería JQuery se pueden hacer llamadas con el método AJAX, existen varias versiones como post() o get() pero en este caso usaré la general. Probablemente sea mejor usar get, revisa la documentación.
$.ajax({ //Define options
method: "GET", //http method
url: "http://worldtimeapi.org/api/timezone/America/Argentina/Salta",
dataType: "json", //Expected answer type
})
.done(function(data){ //When call is done..
console.log(JSON.stringify(data));
});