Tengo un diccionario JSON que es el resultado de una consulta GET en JSON y me gustaria visualizarla.
{
"items": [
{
"id": 86169,
"keyword_name": "elchappo",
"keyword": "El Chappo",
"timestamp": 1588090080000,
"polarity_index": 0,
"author": "msft.me",
"domain": "forum.ge",
"text": "Lo sabes?</span>",
"url": "https://forum.ge/?f=29&showtopic=35151298",
"html_meta_description": "",
"html_meta_title": "4 Quien lo sabe",
"content_length": 66,
"gender": 0,
"clean_text": "Lo sepa",
"labels": [],
"source_id": 6
},
{
...
}
]
}
Entonces intenté:
let template = `
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO"
crossorigin="anonymous">
<style type="text/css">
body { font-size: 12px; background: #eee; padding: 16px;}
.card { border-radius: 8px; box-shadow: 0 4px 10px rgba(0,0,0,.15); -webkit-box-shadow: 0 4px 10px rgba(0,0,0,.15); -moz-box-shadow: 0 4px 10px rgba(0,0,0,.15);}
.card-topper { border-top-right-radius: 8px; border-top-left-radius: 8px; padding: 8px 16px; font-size: 12px; font-weight: 600; text-transform: uppercase;}
.card-topper.micro { background-color: #173F5F; color: #ffffff;}
.card-topper.planning { background-color: #ED553B; color: #ffffff;}
.card-topper.large { background-color: #ED553B; color: #ffffff;}
.card-topper.brewpub { background-color: #20639B; color: #ffffff;}
.card-topper.regional { background-color: #F6D55C;}
.card-topper.contract { background-color: #3CAEA3; color: #ffffff;}
.card-topper.proprietor { background-color: #ED553B; color: #ffffff;}
.card-topper.bar { background-color: #ED553B; color: #ffffff;}
</style>
<div class="container-fluid">
<div class="row">
<div class="col mb-4">
<h1>Answers</h1>
</div>
</div>
<div class="row">
{{#each response}}
<div class="col-sm-6 col-lg-4 col-xl-3 mb-5">
<div class="card">
<div class="test card-topper card-img-top {{keyword}}">{{keyword}}</div>
<div class="card-body">
<h2>{{keyword}}</h2>
<p>{{author}}<br>{{domain}}</p>
<!--<a href="{{website_url}}" class="card-link" target="_blank" rel="noopener noreferrer">Website</a>
<a href="https://www.google.com/maps/search/?api=1&query={{name}} {{state}}" class="card-link" target="_blank" rel="noopener noreferrer">Map</a>-->
<p>{{clean_text}}</p>
</div>
</div>
</div>
{{/each}}
</div>
</div>
`;
pm.visualizer.set(template, {
response: JSON.parse(responseBody)
});
pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
});
Pero obtengo:
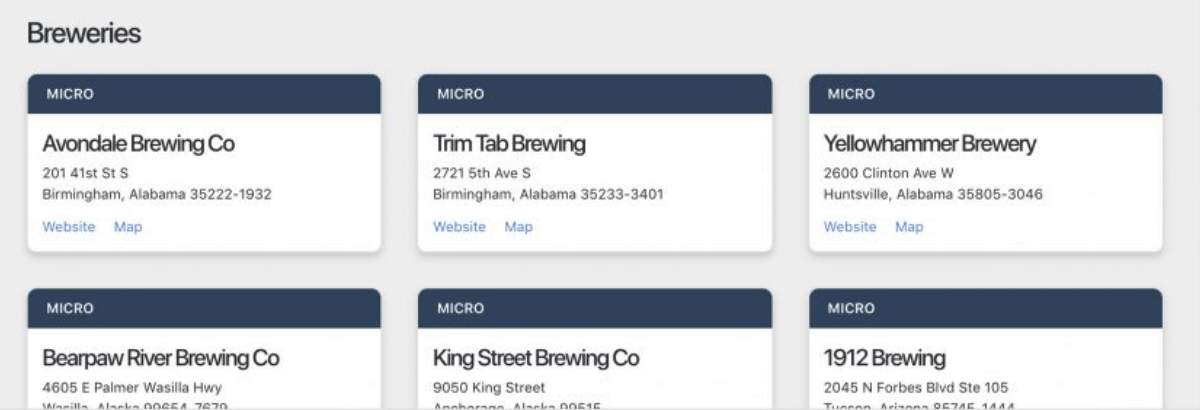
Y me gustaria obtener una cosa como el siguiente: