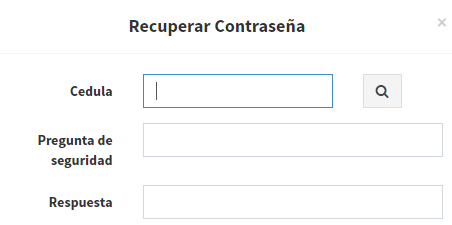
Estoy con un formulario donde quiero recuperar la contraseña de un usuario por medio de una pregunta secreta, pero estoy estancado, en la parte donde envió la cedula (identificador único del usuario) por medio de AJAX a una consulta en PHP para luego traerme el array (consulta de la BD) con la pregunta correspondiente de ese usuario registrado.
HTML:
<label for="user_cedula">Cedula</label>
<input type="text" id="user_cedula" name="user_cedula" minlength="7" maxlength="8" title="Debe ser numérico" required pattern="[0-9]+">
<button type="button" id="search_user">Buscar</button>
</br>
<label for="re_question">Pregunta de seguridad</label>
<input type="text" id="re_question" name="re_question" minlength="4" required pattern="[a-z Ññ A-Z]+">
</br>
<label for="re_answer">Respuesta</label>
<input type="password" id="re_answer" name="re_answer" minlength="4" required pattern="[a-z Ññ A-Z]+">
La idea es ingresar la cedula, con el botón buscar se envía a la consulta y luego mostrar en el input la pregunta correspondiente a esa cedula (usuario).
Javascript:
$("#search_user").click(function(){
var id = $('#user_cedula').val();
getUser(id);
});
function getUser(id){
$.ajax({
type: 'POST',
url: 'restore_row.php',
data: {id:id},
dataType: 'json',
success: function(response){
$('#re_question').val(response.question);
}
});
}
La consulta en PHP restore_row.php:
<?php
include 'includes/session.php';
$id = $_POST['id'];
$sql = "SELECT * FROM usuarios WHERE cedula = '$id'";
$query = $conn->query($sql);
$row = $query->fetch_assoc();
echo json_encode($row);?>
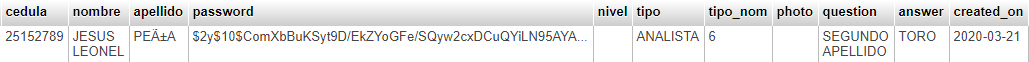
Base de datos: