Update (leer mas abajo).
Estoy realizando esta alineación de divs con respecto a un contenido aparte que esta posicionada detrás de los divs que quiere alinear:
Me explico:
Div principal: Este div tiene oculto otro div que se desplaza con una pequeña animación con Jquery, si pulsas en la flecha blanca se desplaza su contenido (que es el otro div), igualmente si quieres cerrarlo se oculta si vuelves a pulsar. En Realidad uso Z-index para poder manejar estos 2 elementos.
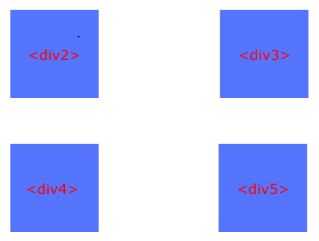
Ahora me gustaría lograr algo como lo que les muestro en la siguiente imagen. La cosa es poder posicionar los recuadros tanto el como el con el div con el contenido (siendo este le que esta detras).
Realmente he logrado posicionar los 2 primeros recuadros, pero cuando voy a colocar otros 2 en la siguiente fila, se me descuadran y se desacomoda todo, he intendo colocarlos con contenedor individuales pero no resulta.
<section>
<h2>Services</h2>
<div id="contain" class="contenedor">
<div class="contenedorICON">
<div class="icon" id="Wirefrime">
<i class="fas fa-ruler-horizontal"></i>
</div>
<div class="arrow"><i class="fas fa-sort-down" class="animate"></i>
</div>
<div class="contenedorp">
<div class="parrafo">
<h4>Wirefrime</h4>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam fugiat quisquam asperiores autem tempore.
</div>
</div>
</div>
<div class="contenedorICON">
<div class="icon" id="Web-Design">
<i class="fas fa-ruler-horizontal" id="iconD"></i>
</div>
<div class="arrow"><i class="fas fa-sort-down" class="animate"></i>
</div>
<div class="contenedorp">
<div class="parrafo">
<h4>Web design</h4>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam fugiat quisquam asperiores autem tempore.
</div>
</div>
</div>
</div>
</section>
CSS:
.icon {
text-align: center;
height: 183px;
width: 51%;
display: flex;
align-items: center;
justify-content: center;
z-index: 99;
font-size: 28px;
border-radius: 15px;
transition: 0.5s;
position: absolute;
}
#contain {
display: flex;
padding-top: 36px;
height: 99%;
width: 72%;
align-items: center;
justify-content: center;
}
.contenedorICON {
width: 100%;
position: relative;
z-index: 1;
height: 35%;
left: 82px;
margin: auto;
padding: 0;
}
.contenedorp {
position: relative;
width: 91%;
top: 4px;
bottom: 30px;
left: -72px;
margin: 0;
display: flex;
}
.parrafo {
width: 55%;
background: linear-gradient(rgb(208, 130, 30) , rgb(208, 66, 10));
padding: 27px 25px;
text-align: center;
transition: 0.5s;
font-size: 13px;
top: 16px;
margin: auto;
height: 32%;
}
.arrow {
color: #fff;
font-size: 29px;
cursor: pointer;
transition: 0.5s;
transform: translateX(-55%);
width: 67px;
text-align: center;
z-index: 585;
bottom: -3px;
left: 4px;
position: absolute;
bottom: 44px;
left: 100px;
right: 0;
}
Alguno usuario de este foro, podria orientarme a como hacerlo? Igualmente acepto sugerencias del código por que no se si mi idea sea la mas correcta para hacerlo.
Gracias!
Update: Pude acomodar los divs, gracias a la sugerencia del usuario pero ahora tengo un pequeño problema con el posicionamiento de los items con z-index
Mi nueva estructura HTML (resumida): La clase grid-container es una clase que envuelve a todo el contenido que tengo dentro de las siguientes clases, que son los cuatro recuadros con sus respectivos contenidos posicionados detras de los principales.
<div class="grid-container"> <!--Contenedor envolvente-->
<div class="grid-item"> <!--Contenedor principal-->
<i class="fas fa-ruler-horizontal"></i>
<div class="arrow1"> <!--Contenedor para icono, aca establezco un color para cada uno-->
<i class="fas fa-angle-down"></i>
</div>
<div class="contain-child"> <--!Contenedor para los parrafos.-->
<div class="grid-item-child">2</div> <!--Hijos-->
</div>
</div>
</div>
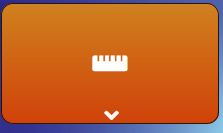
Ahora cuando hago la animación (consta de desplazar el div lentamente). con mi funcion jquery, el div con la clase (contain-child) se superpone al div principal y lo que quiere es que se ponga detras del contenedor naranja.
Si le doy a la flecha para ocultar el parrafo, este si lo hace
En este punto el div se empiza a subir, ocultandose detras del recuadro naranja.

CSS:
.grid-container {
display: grid;
grid-template-columns: repeat(2, 170px);
padding: 30px;
grid-gap: 73px 157px;
position: absolute;
z-index: 0;
}
.grid-item {
border: 1px solid rgba(0, 0, 0, 0.8);
padding: 40px;
font-size: 30px;
text-align: center;
width: 218px;
position: relative;
background: linear-gradient(rgb(208, 130, 30) , rgb(208, 66, 10));
border-radius: 12px;
Z-index: 99;
}
.grid-item-child {
width: 217px;
height: 100%;
background: linear-gradient(rgba(1596, 223, 167, 0.88) , rgba(149, 45, 40, 0.66));
border-radius: 11px;
}
.contain-child {
width: 100%;
height: 100%;
position: absolute;
z-index: -1;
top: 0;
left: 0;
transition: 0.5s;
}