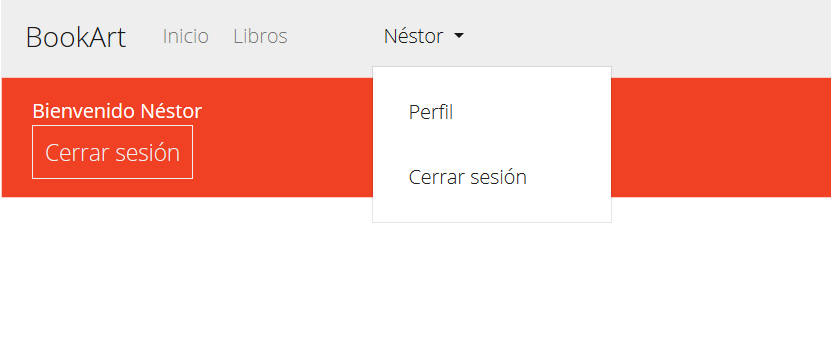
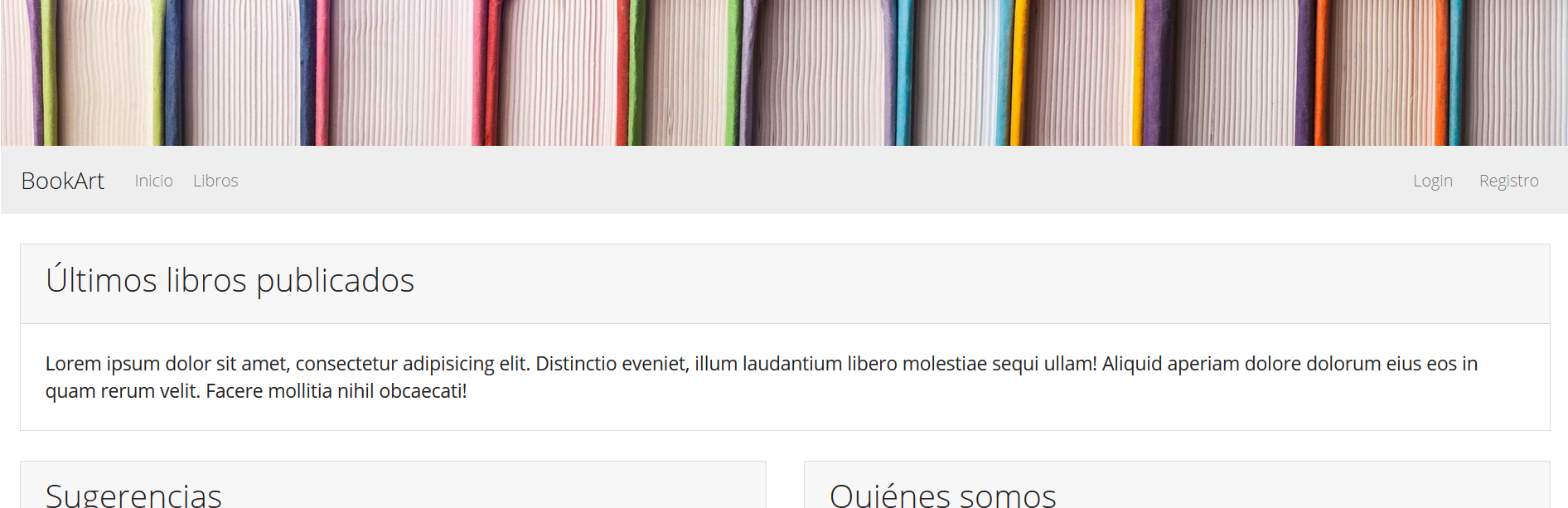
estoy teniendo un ligero problema en un proyecto que estoy realizando. A la hora de iniciar sesión con alguna de las cuentas disponibles, retorno la vista perfil, donde muestro la barra de navegación, donde, cuando un usuario es logeado, se debe mostrar su nombre de usuario junto a un menú desplegable que posee la opción de cerrar sesión, hasta ahí todo bien. El caso, es que si quiero dirigirme a la página de inicio o a cualquier otra, el nombre de usuario desaparece y vuelven a mostrarse las opciones de inicio de sesión y de registro.
Aquí dejo el código encargado del inicio de sesión:
public function checkLogin()
{
request()->validate([
"email" => "required|email",
"password" => "required"
]);
$user_data = [
"email" => request("email"),
"password" => request("password")
];
if (Auth::attempt($user_data)) {
return view("users.profile");
} else {
return back()->with("error", "Ha ocurrido un error al iniciar sesión");
}
}
Aquí las rutas:
//Route::views
Route::view("/inicio", "homepage")->name("homepage");
Route::view("/libros", "books.listBooks")->name("books.list");
Route::view("/login", "users.login")->name("users.showLogin");
Route::view("/registro", "users.registry")->name("users.registry");
Route::view("/perfil", "users.profile")->name("users.profile");
//Route::post
Route::post("/signIn", "UsersController@register")->name("users.register");
Route::post("/usersLogin", "UsersController@checkLogin")->name("users.login");
//Route::get
Route::get("/logout", "UsersController@logout")->name("logout");
Y aquí el código HTML de la barra de navegación, donde compruebo cuando deben mostrarse las opciones de registro y login y cuando debe mostarse el nombre de usuario junto a las opciones de cerrar sesión y dirigirse al perfil.
<ul class="navbar-nav mr-auto">
<li class="nav-item">
<a href="{{ route("homepage") }}" class="nav-link">Inicio</a>
</li>
<li class="nav-item">
<a href="{{ route("books.list") }}" class="nav-link">Libros</a>
</li>
@auth()
<li class="nav-item dropdown ml-5">
<a class="nav-link dropdown-toggle" href="#" id="navbardrop" data-toggle="dropdown">
{{auth()->user()->username}}
</a>
<div class="dropdown-menu">
<a class="dropdown-item" href="{{ route("users.profile") }}">Perfil</a>
<a class="dropdown-item" href="{{ route("logout") }}">Cerrar sesión</a>
</div>
</li>
@endauth
</ul>
@guest()
<ul class="navbar-nav">
<li class="nav-item">
<a href="{{ route("users.showLogin") }}" class="nav-link">Login</a>
</li>
<li class="nav-item">
<a href="{{ route("users.registry") }}" class="nav-link" style="margin-left: 5px">Registro</a>
</li>
</ul>
@endguest
</div>También dejo el formulario de inicio de sesión, por si hiciera falta:
<form action="{{ route("users.login") }}" method="post">
@csrf
<div class="form-group">
<label for="email">Email</label>
<input type="email" name="email" id="email" class="form-control" value="{{
old("email") }}">
</div>
<div class="form-group">
<label for="password">Contraseña</label>
<input type="password" name="password" id="password" class="form-control">
</div>
@if($message = Session::get("error"))
<div class="alert alert-danger alert-block">
<button type="button" class="close" data-dismiss="alert">x</button>
<strong>{{$message}}</strong>
</div>
@endif
@if(count($errors) > 0)
<div class="alert alert-danger">
<ul>
@foreach($errors->all() as $error)
<li>
{{ $error }}
</li>
@endforeach
</ul>
</div>
@endif
<button type="submit" class="btn btn-outline-primary btn-block">Iniciar sesión</button>
</form>
Agradecería cualquier ayuda / consejo
Muchas gracias