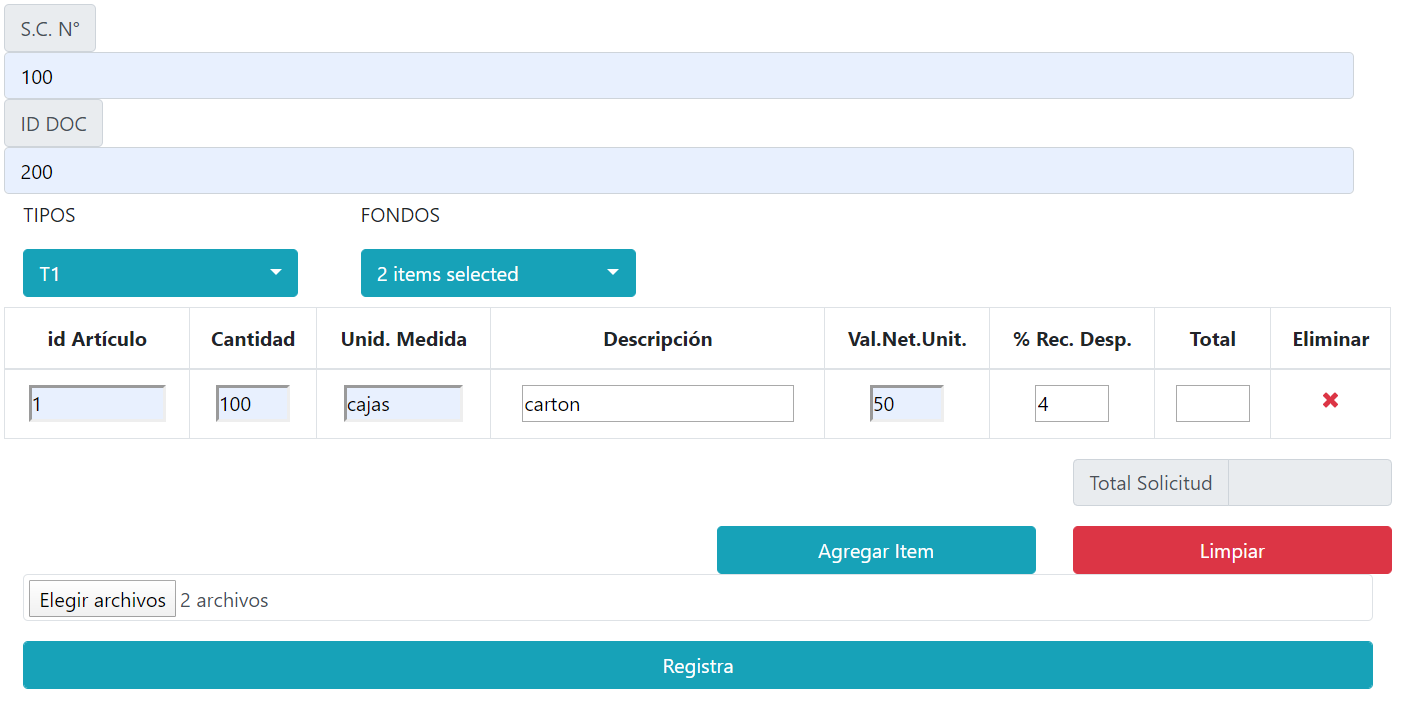
Tengo un formulario que contiene dos input, dos dropdown y una tabla que contiene filas que se generan dinámicamente por el usuario al dar clic al botón "Agregar Item".
Todos estos elementos están contenidos dentro de un formulario . El problema que se me presenta es con la tabla y las filas que se agregan en forma dinámica. Al dar clic al botón "Agregar Item", todo el formulario se resetea y no se agrega la fila, comportamiento que no es el deseado. Cuando comento las líneas de declaración del formulario, el proceso de agregar filas en forma dinámica, funciona sin problemas y las filas se agregan sin resetear nada.
El código fuente es:
<?php
session_start();
?>
<!doctype html>
<html lang="es">
<head>
<title>YOYO</title>
<!-- Required meta tags -->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<script src="https://code.jquery.com/jquery-3.4.1.min.js" integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo=" crossorigin="anonymous"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4C
GsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<script defer src="https://use.fontawesome.com/releases/v5.0.6/js/all.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap-select.min.css">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap-select.min.js"></script>
<style>
.fila-base{
display: none;
} /* fila base oculta */
</style>
<script>
$(document).ready(function() {
nid=0;
console.log("nid: "+nid);
(function(){
agregaFila();
eliminaFilas();
}());
$("#agregaritem").click(function(){
agregaFila();
});
$("#limpiarsolicitud").click(function(){
//agregaFila();
eliminaFilas();
});
$(document).on("click",".eliminar",function()
{
var total=0;
var parent = $(this).parents().parents().get(0);
$(parent).remove();
calculatotalsolicitud();
});
$("#btn_subir").click(function(){
var Form=new FormData($("#frm_subedoc")[0]);
$.ajax({
url:"procesar.php",
type:"post",
data:Form,
processData:false,
contentType:false,
success: function(data){
$("#selarchivos").val('');
}
});
});
});
function agregaFila()
{
nid++;
console.log("nid: "+nid);
$("#tabla tbody tr:eq(0)").clone().removeClass('fila-base').attr("id",nid).appendTo("#tabla tbody");
console.log("nid: "+nid);
};
function eliminaFilas()
{
var n=0;
$("#tabla tbody tr").each(function ()
{
n++;
});
console.log("n:"+n);
for(i=n-1;i>1;i--)
{
$("#tabla tbody tr:eq('"+i+"')").remove();
};
$("#tabla tbody tr:eq(1) td:eq(0) input").val("");
$("#tabla tbody tr:eq(1) td:eq(1) input").val("");
$("#tabla tbody tr:eq(1) td:eq(2) input").val("");
$("#tabla tbody tr:eq(1) td:eq(3) input").val("");
$("#tabla tbody tr:eq(1) td:eq(4) input").val("");
$("#tabla tbody tr:eq(1) td:eq(5) input").val("0");
$("#tabla tbody tr:eq(1) td:eq(6) input").val("");
$("#ttotal").val("");
};
</script>
</head>
<body>
<div class="container">
<form name="frm_nsol" method="POST" enctype="multipart/form-data" id="frm_subedoc">
<div class="row container-fluid mt-1 justify-content-start">
<div class="input-group-prepend">
<span class="input-group-text" id="sc">S.C. N°</span>
</div>
<input type="text" name="nsol" class="form-control" placeholder="" aria-label="sc" aria-describedby="basic-addon1">
<div class="input-group-prepend">
<span class="input-group-text" id="iddoc">ID DOC</span>
</div>
<input type="text" name="idoc" class="form-control" placeholder="" aria-label="Username" aria-describedby="basic-addon1">
</div>
<div class="container row mt-1">
<div class="col-3 align-self-start mb-2">
<div>
<p>TIPOS</p>
</div>
<div>
<select name="tipocompra" class="selectpicker" data-style="btn-info" title="Tipos">
<option>T1</option>
<option>T2</option>
<option>T3</option>
</select>
</div>
</div>
<div class="col-3 align-self-start mb-2">
<div>
<p>FONDOS</p>
</div>
<div>
<select name="tipofondo" class="selectpicker" multiple data-selected-text-format="count" title="Fondos" data-style="btn-info">
<option>F1</option>
<option>F2</option>
<option>F3</option>
</select>
</div>
</div>
</div>
<div class="row">
<div class="col-12">
<table class="table table-bordered" id="tabla">
<thead>
<tr>
<th scope="col" style="text-align: center">id Artículo</th>
<th scope="col" style="text-align: center">Cantidad</th>
<th scope="col" style="text-align: center">Unid. Medida</th>
<th scope="col" style="text-align: center">Descripción</th>
<th scope="col" style="text-align: center">Val.Net.Unit.</th>
<th scope="col" style="text-align: center">% Rec. Desp.</th>
<th scope="col" style="text-align: center">Total</th>
<th scope="col" style="text-align: center">Eliminar</th>
</tr>
</thead>
<tbody>
<!-- fila base para clonar y agregar al final -->
<tr class="fila-base">
<td scope="row" style="text-align: center"><input type="text" id="txtidarticulo" name="txtidarticulo[]" size="10"/></td>
<td style="text-align: center"><input type="text" id="txtcantidad" name="txtcantidad[]" size="3"/></td>
<td style="text-align: center"><input type="text" id="txtunidmedida" name="txtunidmedida[]" size="8"/></td>
<td style="text-align: center"><input type="text" id="txtdescripcion" name="txtdescripcion[]" size="25"/></td>
<td style="text-align: center"><input type="text" id="txtvalnetunid" name="txtvalnetunid[]" size="3"/></td>
<td style="text-align: center"><input type="text" id="txtrecargo" name="txtrecargo[]" size="3" value="0"/></td>
<td style="text-align: center"><input type="text" id="txttotal" name="txttotal[]" size="3" readonly/></td>
<td style="text-align: center"><i class="fas fa-times text-danger eliminar"></i></td>
</tr>
<!-- fin de código: fila base -->
</tbody>
</table>
</div>
</div>
<div class="row justify-content-end">
<div class="col-3 align-self-end">
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text">Total Solicitud</span>
</div>
<input name="totalsol" type="text" class="form-control" aria-label="ant" aria-describedby="basic-addon1" id="ttotal" readonly/>
</div>
</div>
</div>
<div class="row justify-content-end">
<div class="col-3">
<button class="btn btn-info" id="agregaritem" style="width: 255px">Agregar Item</button>
</div>
<div class="col-3">
<button class="btn btn-danger" id="limpiarsolicitud" style="width: 255px">Limpiar</button>
</div>
</div>
<!--TAB DOCUMENTOS-->
<div class="col-md-12 col-md-offset-4">
<input class="form-control p-1 border" type="file" name="file[]" id="selarchivos" multiple>
<button type="button" class="btn btn-info form-control mt-3" id="btn_subir">Registra</button>
</div>
</form>
</div>
</body>
</html>
El funcionamiento correcto debe ser que el usuario ingrese los datos del formulario y en la tabla, agregue todas las filas que necesite para ingresar datos, adjunte los archivos y al dar clic al botón "Registra", se envíen por Ajax todos los datos a un php que procesará la información para grabarla en la BD.
Si se comenta la fila de declaración del formulario, se darán cuenta que el problema ya no se presenta.
En estos momentos estoy parado en este problema y entendería que se produce algún problema con los formularios que contienen datos generados en forma dinámica. Cómo se puede solucionar este problema? Gracias.