estoy haciendo una pagina web para una compañía, y decidí usar Lorem Ipsum para rellenar mientras espero a que me den información. En una seccion tengo una tabla con 3 columnas, estas siendo el nombre de una función, imagen representativa (actualmente en blanco) y una descripción de dicha funcion (de ahí el Lorem Ipsum), el código de esto es:
<div class = "center-fit">
<table align="center" style="color: white" class="center-fit">
<tr>
<th> EXPLORA </th>
<th> DESCUBRE </th>
<th> COMBATE </th>
</tr>
<tr>
<th><img src="white_chico.png"style="width:100%";></th>
<th><img src="white_chico.png"style="width:100%";></th>
<th><img src="white_chico.png"style="width:100%";></th>
</tr>
<tr>
<th>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras a dictum augue. Nunc tortor metus, facilisis id molestie a, accumsan a risus. Nullam magna risus, vestibulum sit amet cursus sed, pretium at turpis. Nulla lectus ante, volutpat ut purus sit amet, posuere volutpat nibh. Nulla lobortis consectetur tellus. Nullam pellentesque sit amet nisl id pellentesque. Fusce a justo enim. Proin viverra sollicitudin massa, vel feugiat elit rutrum a. Interdum et malesuada fames ac ante ipsum primis in faucibus. Nam vitae ex eu nibh pharetra consectetur eget sed mi.</th>
<th>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras a dictum augue. Nunc tortor metus, facilisis id molestie a, accumsan a risus. Nullam magna risus, vestibulum sit amet cursus sed, pretium at turpis. Nulla lectus ante, volutpat ut purus sit amet, posuere volutpat nibh. Nulla lobortis consectetur tellus. Nullam pellentesque sit amet nisl id pellentesque. Fusce a justo enim. Proin viverra sollicitudin massa, vel feugiat elit rutrum a. Interdum et malesuada fames ac ante ipsum primis in faucibus. Nam vitae ex eu nibh pharetra consectetur eget sed mi.</th>
<th>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras a dictum augue. Nunc tortor metus, facilisis id molestie a, accumsan a risus. Nullam magna risus, vestibulum sit amet cursus sed, pretium at turpis. Nulla lectus ante, volutpat ut purus sit amet, posuere volutpat nibh. Nulla lobortis consectetur tellus. Nullam pellentesque sit amet nisl id pellentesque. Fusce a justo enim. Proin viverra sollicitudin massa, vel feugiat elit rutrum a. Interdum et malesuada fames ac ante ipsum primis in faucibus. Nam vitae ex eu nibh pharetra consectetur eget sed mi.</th>
</tr>
</table>
</div>
<br>
En un navegador de computador se ve así:
(No se porque sale como hypervinculo)
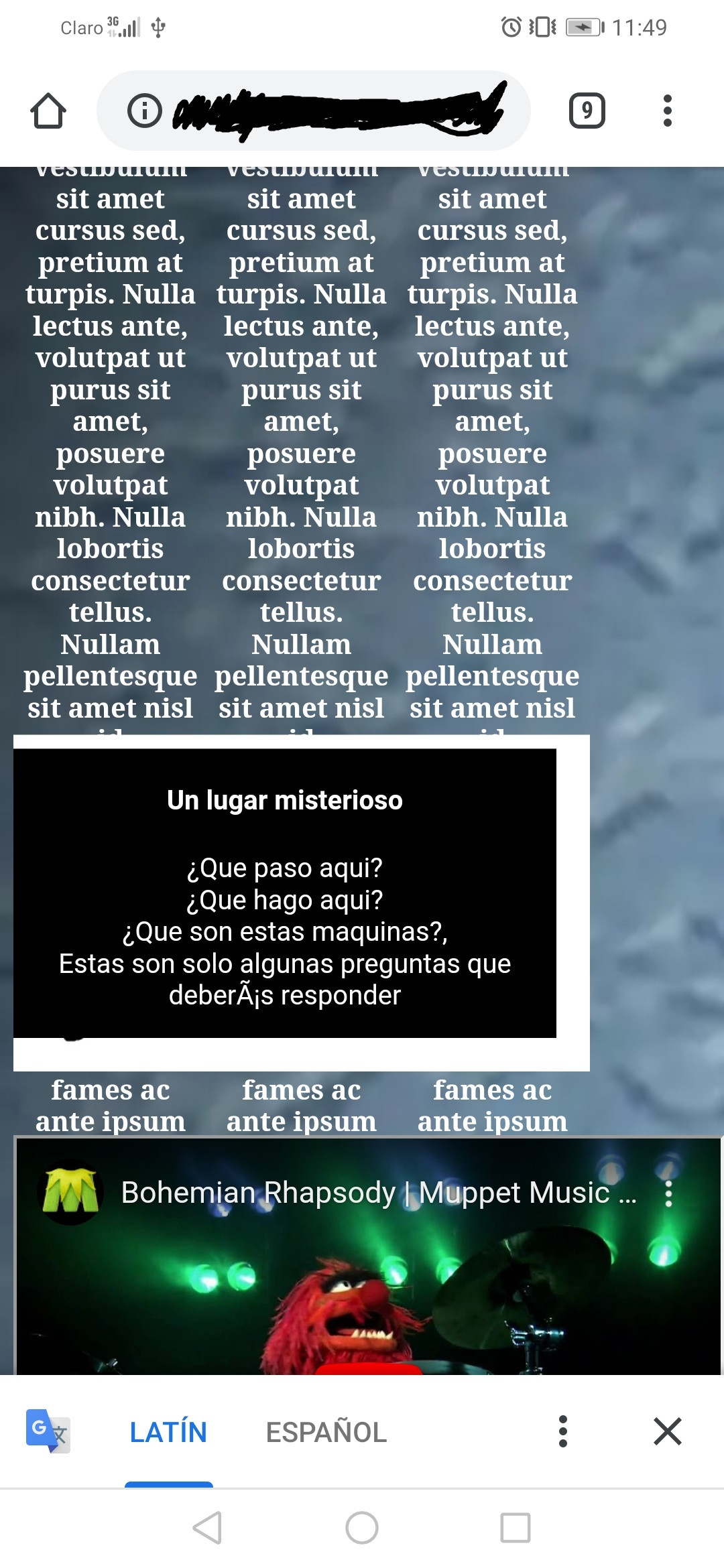
Como se puede ver, la tabla atraviesa la imagen que esta abajo (sé que tengo un problema con el bloque de texto, lo estoy reparando en ese momento).
¿Porqué ocurre esto?
¿Hay una forma de hacer que la tabla "empuje" la imagen hacia abajo?
Muchas gracias de antemano