Estoy colaborando con un proyecto en github y mi trabajo consiste en crear estilos para diferentes temas visuales. El proyecto consta de archivos scss, y para poder comprobar lo que estoy haciendo necesito compilarlos.
No deseo instalar ruby-sass y ya tengo instalado webpack, además he instalado node-sass y sass-loader, pero no sé cómo configurarlo.
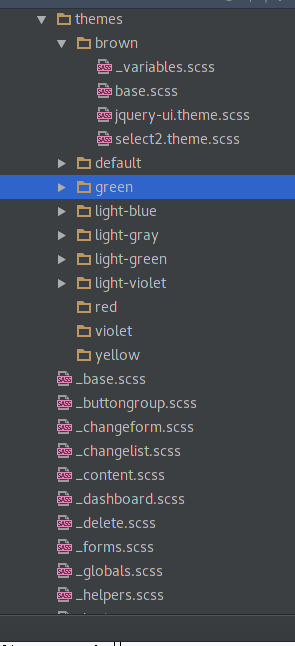
Como pueden ver en la imagen, tengo cuatro archivos sass principales, de los cuáles tres tengo que compilar por separado.
EL problema es que no sé cómo configurar webpack para que pueda compilar cada uno de estos archivos sin problemas y que encuentre correctamente los archivos scss base que está por fuera de la carpeta donde están los archivos por compilar.
Además, tengo pensado crear otros cuatro estilos, cuya estructura es la misma, los mismos archivos, por lo cuál me sería de mucha ayuda una configuración general para poder usarla en cada proyecto.