Necesito mostrar el resultado de la grafica circular encima de esta misma, estas son las options que le envio a mi grafica.
self.options = {
title: {
position : 'top',
display: true,
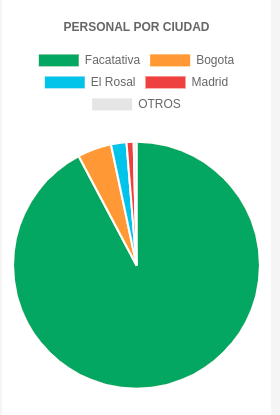
text: 'PERSONAL POR CIUDAD'
},
maintainAspectRatio: false,
responsive: true,
}
self.chartDataCity = {
labels : self.chartLabelCity,
datasets : [
{
backgroundColor: [
'rgb(69,166,90)',
'rgb(242,156,17)',
'rgb(86,193,239)',
'rgb(221,75,57)',
],
label : "Personal por ciudad",
data : self.chartDataCity,
}
]
}
})
},
Este es el resultado de la grafica
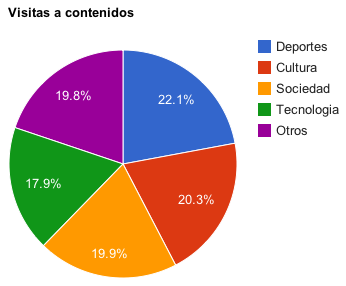
asi me gustara que quedara