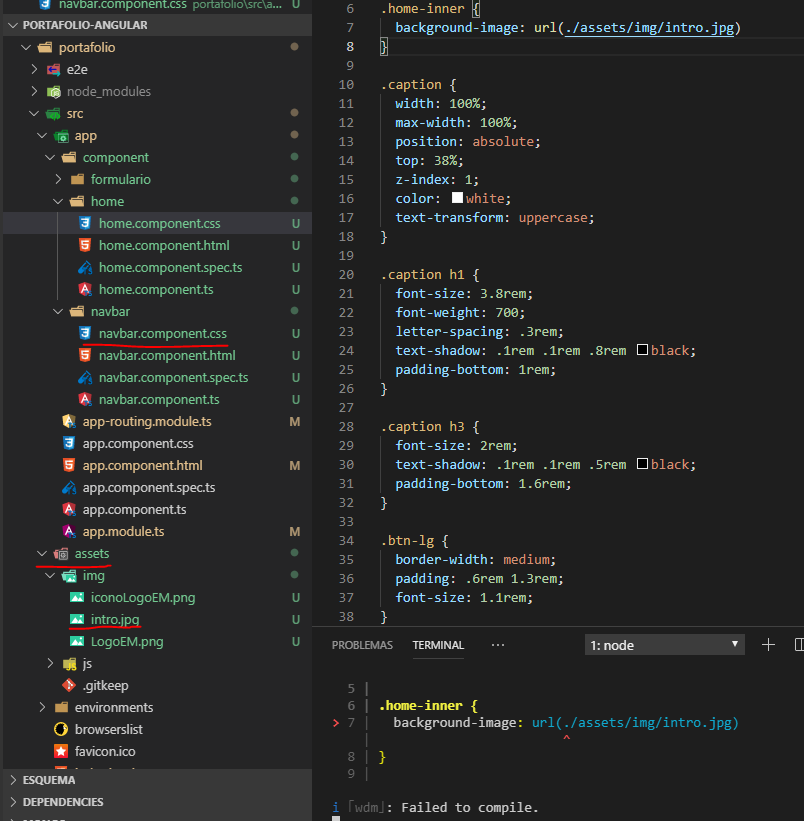
Actualmente estoy diseñando una página con angular 7, sin embargo al intentar agregar un background-image desde el css a la plantilla html no me reconoce la ruta que le asigno, la cual se encuentra contenida en mi carpeta assets, adjunto imagen 
el código css con problemas es el siguiente:
.home-inner {
background-image: url(./assets/img/intro.jpg)
}he probado con "/" o poniendo ".." intentado subir el nivel donde se encuentra la carpeta pero no muestra la imagen como background o me arroja el mensaje de error como se muestra en la imagen adjunta