Estoy intentando insertar un elemento de un json en una tabla y en una posicion concreta, pero no hay manera. Consigo filtrar los elementos mediante ng-if, pero me lo coloca en la posicion del objeto, y no donde lo filtro de la tabla. Esto es lo "mas cercano" que he conseguido, pero cuando lo intento aplicar a toda la fila o tabla no me funciona, me paso lo que he comentado arriba. Me coloca en la posicion de la array. Alguna pista? A alguien le ha pasado lo mismo?
<div class="col-md-12">
<div class="table-responsive">
<table class="table table-striped table-bordered">
<thead>
<tr >
<td *ngFor="let student of students" >
<div [ngClass]="{
'cmFronEnd' :student.course ==='FrontEnd',
'cmBackEnd':student.course ==='BackEnd',
'cmNet':student.course ==='.net',
'cmAndroid':student.course ==='Android'
}" class=" mx-sm-1 text-center mt-2 size">
<div *ngIf="student.mesa ===7">
<p>{{student.course}}</p>
<p>{{student.DataIni}}</p>
<p>Mesa: {{student.mesa}}</p>
</div>
</div>
</td>
<td>
Modelo de Datos:
export class Student {
id: number;
name: string;
surname: string;
DataIni: string;
course: string;
mesa: number;
gender: string;
email: string;
absences: number;
constructor(response) {
this.id = response.id;
this.name = response.name;
this.surname = response.surname;
this.DataIni = response.DataIni;
this.course = response.course;
this.mesa = response.mesa;
this.gender = response.gender;
this.email = response.email;
this.absences = response.absences;
}
}
Json
{
"Students": [
{
"id": 3,
"name": "Lexi",
"surname": "Trebilcock",
"email": "[email protected]",
"gender": "Female",
"mesa": 3,
"course": "BackEnd",
"DataIni": "2/8/2019",
"absences": 1
},
{
"id": 4,
"name": "Bancroft",
"surname": "Keirl",
"email": "[email protected]",
"gender": "Male",
"mesa": 4,
"course": "BackEnd",
"DataIni": "8/24/2018",
"absences": 2
},
Esto es el Aula.component, aqui es donde cargo todo el Json y despues en el HTML intento filtrar por elemento:
@Component({
selector: 'app-aula',
templateUrl: './aula.component.html',
styleUrls: ['./aula.component.scss'],
})
export class AulaComponent implements OnInit {
@HostBinding('class') classes = 'row';
students: Student[] ;
desk: number;
constructor( public apiService: ApiService, private route: Router) { }
ngOnInit() {
this.getStudentsList();
}
getStudentsList() {
this.apiService.getStudentsList().subscribe(
(res: Student[]) => {
this.students = res;
console.log(typeof(this.students));
console.log(this.students);
});
}
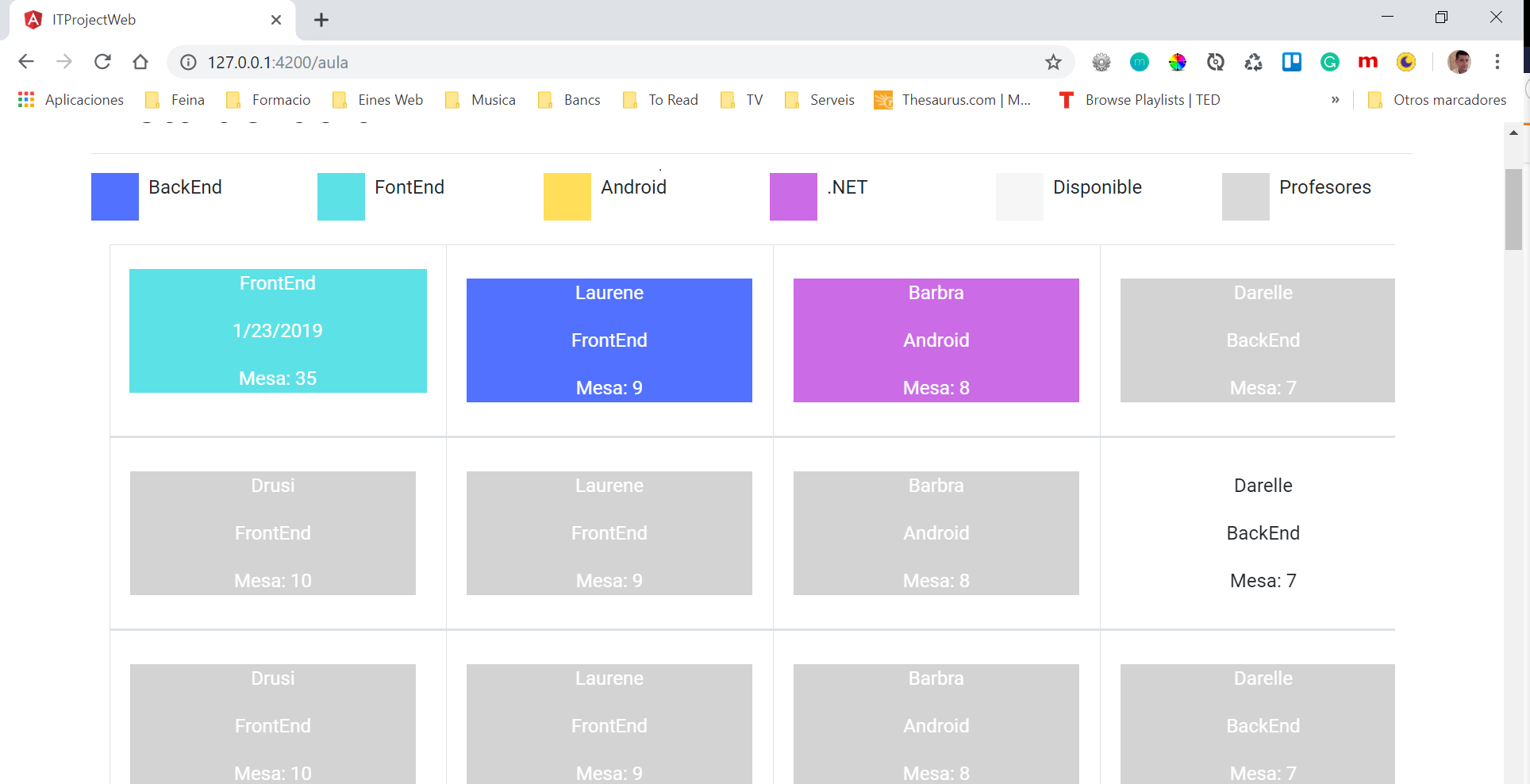
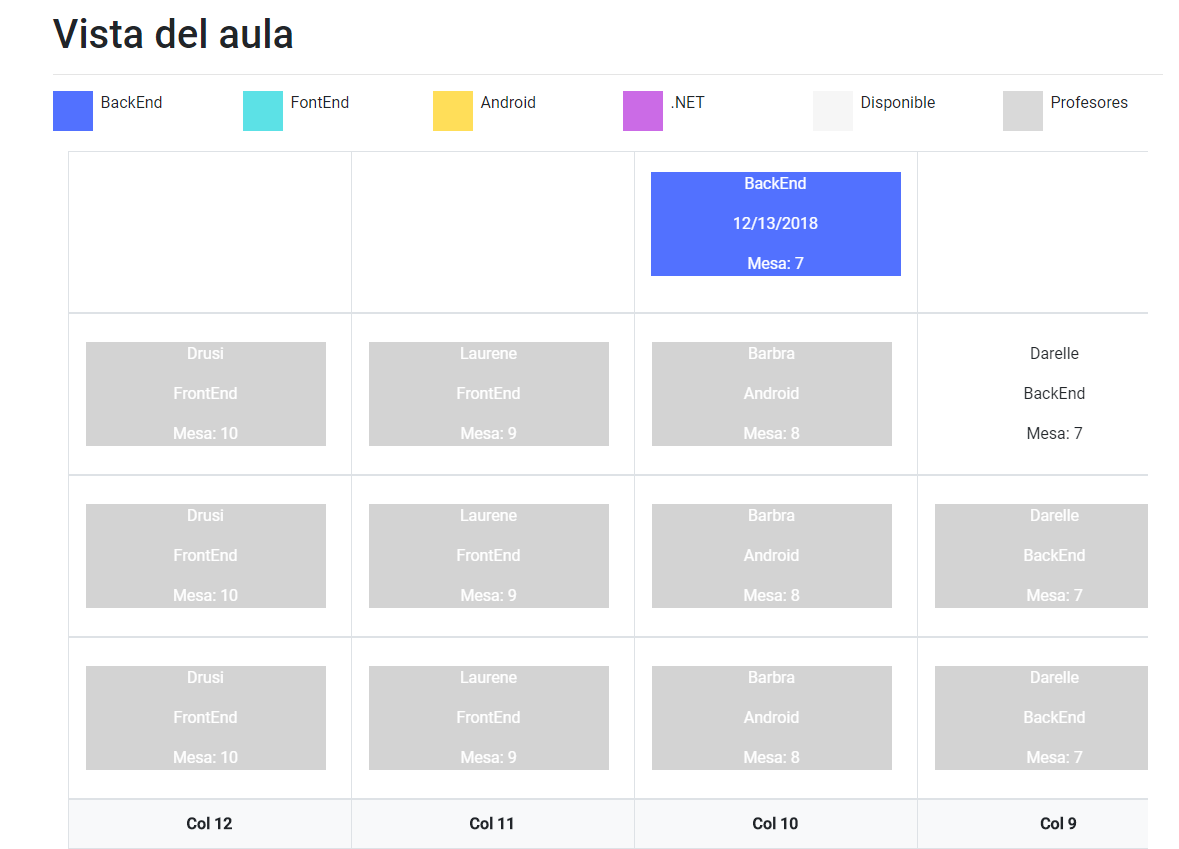
 En esta imagen se puede ver que la mesa 7, la a colocado en la posicon que esta del Json, pero no en el espacio que me gustaria, que tendria que ser el rectangulo numero 7.
En esta imagen se puede ver que la mesa 7, la a colocado en la posicon que esta del Json, pero no en el espacio que me gustaria, que tendria que ser el rectangulo numero 7.