tengo un input que funciona como buscador y cuando dígito muestra una ul dinámica con la lista de coincidencias y funciona.
Este es el input: <asp:TextBox ID="txtDepProv" Enabled="false" runat="server" CssClass="form-control"></asp:TextBox>
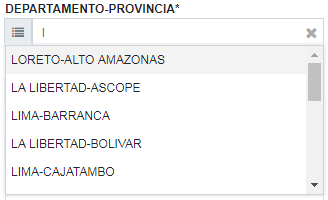
Esta es el Ul:
Después que se genera la lista, se selecciona el primer item de la lista (como imagen), ademas se debe de usar las teclas de flecha (arriba y abajo) para seleccionar uno de los elementos el cual tiene el siguiente codigo:
var h = 0;
$("#txtDepProv").keyup(function (e) {
if (e.keyCode == 38) {
h--;
if (h >= $("li").length) {
h = -1;
return;
}
$("#listResultadoDepProv>li").removeClass("itemliactive");
$("#listResultadoDepProv>li").eq(h).addClass("itemliactive");
return;
};
if (e.keyCode == 40) {
h++;
if (h > $("li").length) {//
console.log($("li").length);
h = 1;
return;
}
$("#listResultadoDepProv>li").removeClass("itemliactive");
$("#listResultadoDepProv>li").eq(h).addClass("itemliactive")
return;
};
h=0;
} lo que aun no logro es: que al momento que se deslice hacia arriba o abajo, el scroll tambien lo haga, es decir el scroll tiene que seguir al item seleccionado.