Acabo de realizar una aplicación para el tema del registro de jornada laboral para mi empresa, en el cual el usuario se loguea y firma con el móvil desde donde este, lo guardo todo en la base de datos y luego lo listo en un datatables, para imprimirlo y tal.
La cosa es que no me deja imprimir las imágenes de las firmas de cada uno de los trabajadores (aparece en blanco).
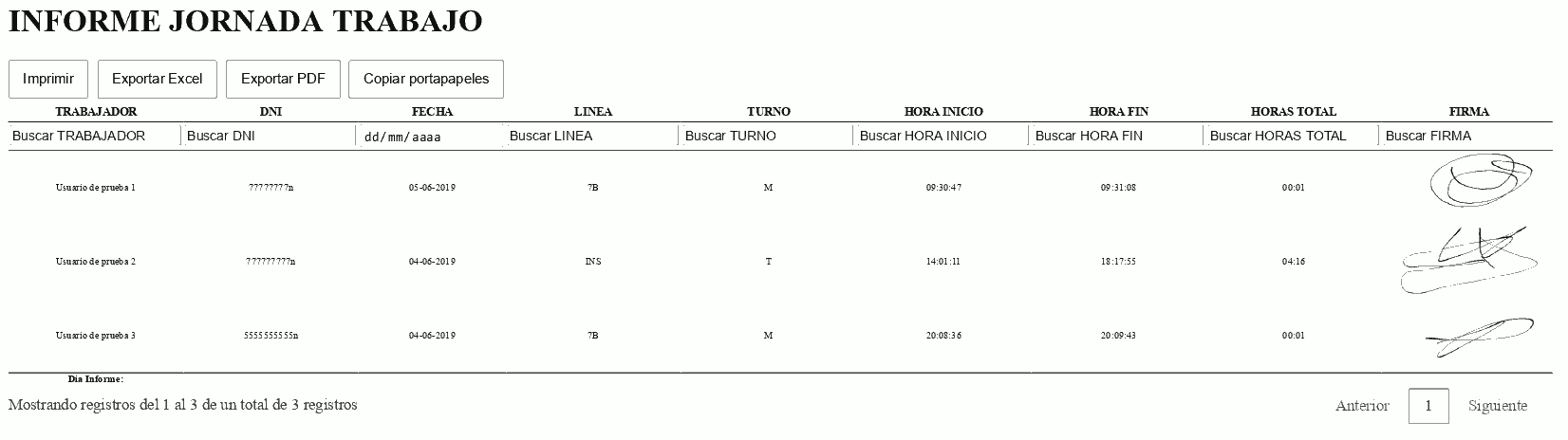
Versión de navegador:
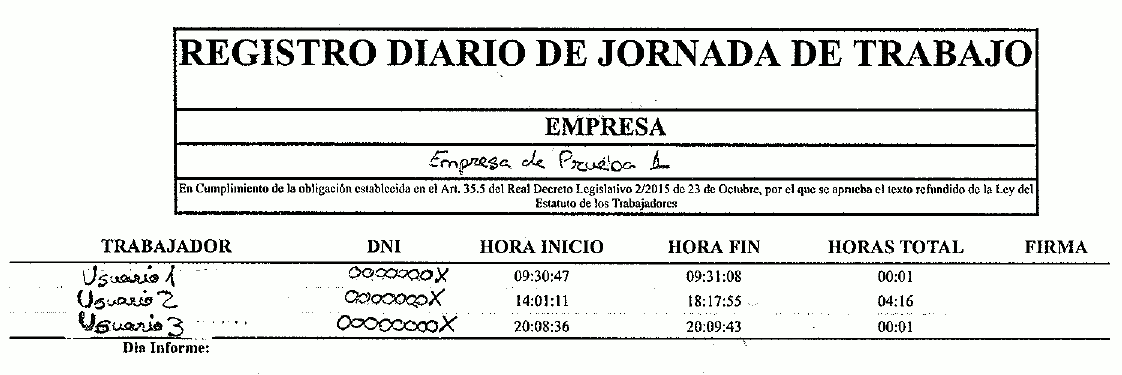
Versión impresa:
Este es el informe que imprime el dataTables en el cual no aparecen las firmas <img> de las mismas que tengo guardadas en la base de datos.
Código PHP para generar la página:
<html>
<link href="https://cdn.datatables.net/1.10.19/css/jquery.dataTables.min.css" rel="stylesheet">
<link href="https://cdn.datatables.net/buttons/1.5.6/css/buttons.dataTables.min.css" rel="stylesheet">
<link href="https://cdn.datatables.net/responsive/2.2.3/css/responsive.dataTables.min.css" rel="stylesheet">
<style>
@media print {
table.dataTable thead th{
font-size: 12px;
padding: 2px;
}
table.dataTable tfoot th{
margin-top: 10px;
font-size: 10px;
padding: 0px;
}
table.dataTable.display tbody td {
padding: 2px;
font-size: 10px;
text-align: center;
}
table.dataTable.display tbody tr.odd{
background-color: #ccc;
}
table.dataTable.display tbody tr.odd>.sorting_1{
background-color: #ccc;
}
table.dataTable.display tbody tr.odd>.sorting_2{
background-color: #ccc;
}
table.dataTable.display tbody tr.odd>.sorting_3{
background-color: #ccc;
}
}
.dataTables_filter{
display: none;
}
th { white-space: nowrap; }
.highlight {
background-color: black;
color: white;
}
</style>
</html>
<?php
require_once('../Conection.php');
$conection = Conection::getConection();
$dia = date("d");
$seguros = [];
$query = "SELECT *,t.Nombre as tNombre FROM fichar rt INNER JOIN trabajadores t ON rt.CodTrabajador=t.Codigotrab WHERE Firma IS NOT NULL ORDER BY rt.Fecha DESC ";
$result = mysqli_query($conection, $query);
while ($row = mysqli_fetch_assoc($result)) {
$seguros[] = array(
"CodTrabajador" => $row['CodTrabajador'],
"Fecha" => $row['Fecha'],
"HoraInicio" => $row['HoraInicio'],
"HoraFin" => $row['HoraFin'],
"Linea" => $row['Linea'],
"Turno" => $row['Turno'],
"tNombre" => $row['tNombre'],
"Total" => $row['Total'],
"Firma" => $row['Firma'],
"DNI" => $row['Dni']
);
}
echo "<h1>INFORME JORNADA TRABAJO</h1>";
echo "<table id='seguros' class='display' width='100%' style='text-align: center'>
</div>
<thead>
<tr>
<th>TRABAJADOR</th>
<th>DNI</th>
<th>FECHA</th>
<th>LINEA</th>
<th>TURNO</th>
<th>HORA INICIO</th>
<th>HORA FIN</th>
<th>HORAS TOTAL</th>
<th>FIRMA</th>
</tr>
</thead><tbody>";
if (!empty($seguros)) {
foreach ($seguros as $i) { //Iteramos tu objeto
if ($i['DNI'] != "2222") {
$tds = ""; //Inicmaos variable tds
$tds .= "<td>" . $i['tNombre'] . "</td>"; // Extraemos solo el valor concatenandolo en la variable $tds.
$tds .= "<td>" . $i['DNI'] . "</td>"; // Extraemos solo el valor concatenandolo en la variable $tds.
$fecha = date('d-m-Y', strtotime($i['Fecha']));
$tds .= "<td>" . $fecha . "</td>"; // Extraemos solo el valor concatenandolo en la variable $tds.
$tds .= "<td>" . $i['Linea'] . "</td>"; // Extraemos solo el valor concatenandolo en la variable $tds.
$tds .= "<td>" . $i['Turno'] . "</td>"; // Extraemos solo el valor concatenandolo en la variable $tds.
$tds .= "<td>" . $i['HoraInicio'] . "</td>"; // Extraemos solo el valor concatenandolo en la variable $tds.
$tds .= "<td>" . $i['HoraFin'] . "</td>"; // Extraemos solo el valor concatenandolo en la variable $tds.
$horainicio=new DateTime(date("H:i",strtotime($i['HoraInicio'])));
$horafin=new DateTime(date("H:i",strtotime($i['HoraFin'])));
$total= $horafin->diff($horainicio);
$total=$total->format('%H:%I');
$tds .= "<td>" . $total . "</td>"; // Extraemos solo el valor concatenandolo en la variable $tds.
$ubicacion=$i['Firma'];
$tds.= "<td><img src='$ubicacion' style='height: 70px'></td>";
echo "<tr>" . $tds . "</tr>"; // Imprimimos el resultado final
}
}
}
?>
</tbody>
<tfoot>
<tr>
<th id="dia">Dia Informe:</th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
</tr>
</tfoot>
</table>
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://cdn.datatables.net/1.10.19/js/jquery.dataTables.min.js"></script>
<script src="https://cdn.datatables.net/buttons/1.5.6/js/dataTables.buttons.min.js"></script>
<script src="https://cdn.datatables.net/buttons/1.5.6/js/buttons.print.min.js"></script>
<script src="https://cdn.datatables.net/buttons/1.5.6/js/buttons.flash.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jszip/3.1.3/jszip.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.1.53/pdfmake.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.1.53/vfs_fonts.js"></script>
<script src="https://cdn.datatables.net/buttons/1.5.6/js/buttons.html5.min.js"></script>
<script src="https://cdn.datatables.net/buttons/1.5.6/js/buttons.print.min.js"></script>
<script src="https://cdn.datatables.net/responsive/2.2.3/js/dataTables.responsive.js"></script>
<script src="../js/tabletrabajo.js"></script>
Y éste es el javascript que inicia el dataTable:
$(document).ready(function() {
var table = $('#seguros').DataTable({
"autoWidth": true,
"displayLength": 50,
"ordering": false,
dom: 'Bfrtip',
buttons: [
{extend:'print',text: "Imprimir",title: "",footer:true,exportOptions:{columns:[0,1,5,6,7,8]},
customize: function (win) {
$(win.document.body)
.css('font-size','8pt')
.prepend('<div style="margin-left: 15%">' +
'<table border=\'1\' cellspacing=0 style="text-align: center;width: 90%;">' +
'<thead>' +
'<tr>' +
'<th colspan=\'2\'><h3 style="margin-left: 15%"><h2>REGISTRO DIARIO DE JORNADA DE TRABAJO</h2></th>' +
'</tr>' +
'<tr>' +
'<th>EMPRESA</th>' +
'</tr>' +
'</thead>' +
'<tbody>' +
'<tr>' +
'<td><strong>Empresa de prueba1</strong></td>' +
'<tr>' +
'</tr>' +
'<tr>' +
'<td colspan="2" style="font-size: 8px">En Cumplimiento de la obligación establecida en el Art. 35.5 del Real Decreto Legislativo 2/2015 de 23 de Octubre, por el que se aprueba el texto refundido de la Ley del Estatuto de los Trabajadores</td>' +
'</tr>' +
'</tbody>' +
'</table>' +
'</div>');
$(win.document.body).css('font-size','8px')
}
},
{extend:'excel',text: "Exportar Excel",title: "Informe de Seguros",footer:true,exportOptions:{columns:[0,1,5,6,7,8]} },
{extend:'pdf',text: "Exportar PDF",title: "Informe de Seguros",footer:true,exportOptions:{columns:[0,1,5,6,7,8]}},
{extend:'copy',text: "Copiar portapapeles",title: "Informe de Seguros",footer:true,exportOptions:{columns:[0,1,2,3,4,5,6]}}
],
"language": {
"url": "//cdn.datatables.net/plug-ins/1.10.16/i18n/Spanish.json"
}
});
// Setup - add a text input to each footer cell
$('#seguros thead tr').clone(true).appendTo( '#seguros thead' );
$('#seguros thead tr:eq(1) th').each( function (i) {
var title = $(this).text();
if(title=="FECHA"){
$(this).html( '<input type="date" placeholder="Buscar '+title+'" />' )
$( 'input', this ).on( 'change', function () {
$('#dia').html("Dia Informe: "+$.date(this.value))
if ( table.column(i).search() !== $.date(this.value) ) {
table
.column(i)
.search($.date(this.value))
.draw();
}
} );
}
else {
$(this).html( '<input type="text" placeholder="Buscar '+title+'" />' );
$( 'input', this ).on( 'keyup change', function () {
if ( table.column(i).search() !== this.value ) {
table
.column(i)
.search( this.value )
.draw();
}
} );
}
} );
$.date = function(dateObject) {
var d = new Date(dateObject);
var day = d.getDate();
var month = d.getMonth() + 1;
var year = d.getFullYear();
if (day < 10) {
day = "0" + day;
}
if (month < 10) {
month = "0" + month;
}
var date = day + "-" + month + "-" + year;
return date;
};
} );