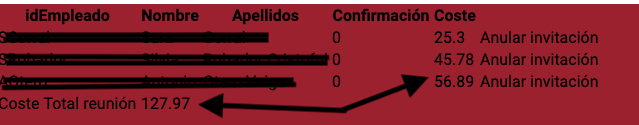
En la siguiente imagen tengo una lista de empleados cuya suma de sus costes da un coste total:
Necesito que cuando anule una invitación, además de que el empleado desaparezca de la lista, el coste total cambie dando como resultado la resta del empleado que hayamos quitado.
Aquí muestro el código que he utilizado para eliminar al empleado de la tabla. Eso me funciona, pero necesito que se actualice el coste. El problema es que no sé como recogerlo y cambiarlo.
<tr class="fila-lista-asistentes">
<td><?php echo $nexo->getIdEmpleadoModelo() ?></td>
<td><?php echo $nexo->getNombreModelo() ?></td>
<td><?php echo $nexo->getApellidosModelo() ?></td>
<td><?php echo $nexo->getConfirmacion() ?></td>
<td><?php echo $nexo->getCosteHora() ?></td>
//en la siguiente línea recojo el id de cada registro o fila con el data-id-nexo.
<td class="btn-anula-invitacion">" data-id-nexo="<?php echo $nexo->getId() ?>"><a href="#">Anular invitación</a></td>
</tr>
<?php $gasto_total += $nexo->getCosteHora();
endforeach;
$nexo->setCosteEstimadoModelo($gasto_total);
//en la siguiente línea muestro el coste total de la reunión.
echo "<tr><td>Coste Total reunión</td><td>".$nexo->getCosteEstimadoModelo()."</td></tr></table>";
Y aquí muestro mi código javascript:
const anula_invitacion = document.querySelector('.tabla-lista-asistentes');
anula_invitacion.addEventListener('click', anulaInvitacion);
function anulaInvitacion(e) {
if (e.target.parentElement.classList.contains('btn-anula-invitacion')) {
const idNexo = e.target.parentElement.getAttribute('data-id-nexo');
const xhr = new XMLHttpRequest();
xhr.open('GET', `../controller/empleado_reunion_controlador.php?idNexo=${idNexo}&accion=anular_invitacion`, true);
xhr.onload = function () {
if (this.status === 200) {
console.log(xhr.responseText);
//Aquí realiza la acción de eliminar la fila correspondiente al invitado. Todo ok.
e.target.parentElement.parentElement.remove();
//Entiendo que aquí debería de poner el código para cambiar el valor del coste total, pero no estoy seguro ni sé como hacerlo...
}
}
xhr.send();
}
}
Y por último aquí mi controlador que recibe el parámetro enviado por el get y mediante un método que tengo en mi clase DAO, elimina el invitado de la base de datos:
if ($_GET['accion'] == 'anular_invitacion')
{
$idNexo = $_GET['idNexo'];
$empleado_reunionDao = new Empleado_reunion_DAO();
$empleado_reunionDao->borrarNexo($idNexo);
}
Alguien tiene idea de como hacerlo sin cambiar demasiado lo que ya tengo?