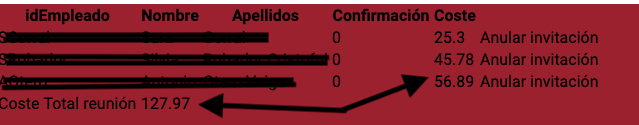
En la siguiente imagen tengo una lista de empleados cuya suma de sus costes da un coste total:
Necesito que cuando anule una invitación, además de que el empleado desaparezca de la lista, el coste total cambie dando como resultado la resta del empleado que hayamos quitado.
Aquí muestro el código que he utilizado para eliminar al empleado de la tabla. ESO ME FUNCIONA, pero NECESITO QUE SE ACTUALICE EL COSTE. El problema es que no sé como recogerlo y cambiarlo.
<tr class="fila-lista-asistentes">
<td><?php echo $nexo->getIdEmpleadoModelo() ?></td>
<td><?php echo $nexo->getNombreModelo() ?></td>
<td><?php echo $nexo->getApellidosModelo() ?></td>
<td><?php echo $nexo->getConfirmacion() ?></td>
<td><?php echo $nexo->getCosteHora() ?></td>
<td class="btn-anula-invitacion" data-id-empleado-invitado="<?php echo $nexo->getIdEmpleado_fk() ?>"
data-id-nexo="<?php echo $nexo->getId() ?>"><a href="#">Anular invitación</a></td>
</tr>
<?php $gasto_total += $nexo->getCosteHora();
endforeach;
$nexo->setCosteEstimadoModelo($gasto_total);
echo "<tr><td>Coste Total reunión</td><td>".$nexo->getCosteEstimadoModelo()."</td></tr></table>";
Y aquí muestro mi código javascript:
if (e.target.parentElement.classList.contains('btn-anula-invitacion')) {
const idNexo = e.target.parentElement.getAttribute('data-id-nexo');
const idEmpleado = e.target.parentElement.getAttribute('data-id-empleado-invitado');
const idReunion = QueryString.id;
console.log(idNexo);
console.log(idReunion);
console.log(idEmpleado);
Swal.fire({
title: 'Está seguro/a?',
text: "Se enviará un aviso por mail al empleado",
type: 'warning',
showCancelButton: true,
confirmButtonColor: '#3085d6',
cancelButtonColor: '#d33',
confirmButtonText: 'Eliminar'
}).then((result) => {
if (result.value) {
const xhr = new XMLHttpRequest();
//Abrir la conexión
xhr.open('GET', `../controller/empleado_reunion_controlador.php?idNexo=${idNexo}&idReunion_fk=${idReunion}&idEmpleado_fk=${idEmpleado}&accion=anular_invitacion`, true);
//Pasar los datos
xhr.onload = function () {
if (this.status === 200) {
console.log(xhr.responseText);
e.target.parentElement.parentElement.remove();
//Aquí iría la acción de modificar el coste total.
}
}
xhr.send();
Swal.fire(
'¡ANULADA!',
'SI SE RETRACTA, REENVÍE LA INVITACIÓN',
'success'
)
}
})
} }
Alguien tiene idea de como hacerlo sin cambiar demasiado lo que ya tengo?