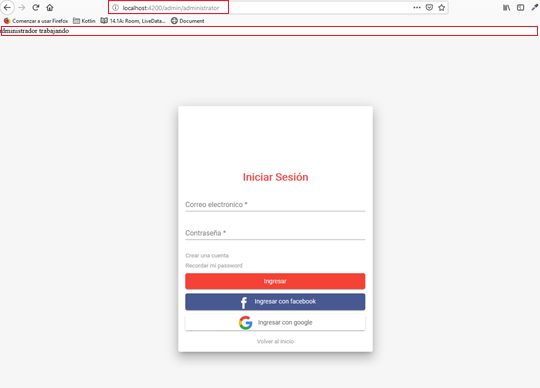
Estoy intentando loguearme con una cuenta de Google en mi aplicación de Angular, al momento de ingresar deberia validar y redireccionarme a otro componente, de alguna forma lo hace, solo que al momento de hacerlo me aparece la información que contiene el componente al que me debia redireccionar y abajo me sigue apareciendo la vista de login.

una vez ingresado muestra los dos componenes, el de administrador y el de login.
para poder solucionarlo tengo que refrescar la pagina y no quiero que lo haga asi. alguien me puede ayudar con alguna posible solución, de antemano gracias.

este es el codigo del servicio.
export class AuthService {
constructor(private afsAuth:AngularFireAuth) { }
registerUser(){}
loginEmailUser(email:string, pass:string){
return new Promise((resolve, reject)=>{this.afsAuth.auth.signInWithEmailAndPassword(email, pass)
.then(userData => resolve(userData),
err => reject(err));
});
}
loginFacebookuser(){}
LoginGoogleUser(){
return this.afsAuth.auth.signInWithPopup( new auth.GoogleAuthProvider());
}
logoutUser(){
return this.afsAuth.auth.signOut();
}
isAuth(){
return this.afsAuth.authState.pipe(map(auth=>auth));
}
}
y este es el codigo del componente donde llamo el servicio para realizar el login.
export class LoginComponent implements OnInit {
email = new FormControl('', [Validators.required, Validators.email]);
constructor(public afAuth: AngularFireAuth, private router: Router, private authService: AuthService) { }
getErrorMessage() {
return this.email.hasError('required') ? 'Debe Ingresar un email valido' :
this.email.hasError('email') ? 'Email invalido' :
'';
}
ngOnInit() {
}
onLoginGoogle(): void{
this.authService.LoginGoogleUser().then((res)=>{
console.log('resss', res);
this.onLoginRedirect();
}).catch(err => console.log('err', err.message));
}
onLogout(){
this.authService.logoutUser();
}
onLoginRedirect():void{
this.router.navigate(['admin/administrator']);
}
}
esto es lo unico que esta en el componente administrator.
<p>administrador trabajando</p>
este seria el app.Routing.module
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { IndexComponent } from './material/index/index.component';
import { LoginComponent } from './material/login/login.component';
import { RegisterComponent } from './material/register/register.component';
import { MainNavComponent } from './material/main-nav/main-nav.component';
import { AdministratorComponent } from './material/admin/administrator/administrator.component';
const routes: Routes = [
{path: '', component: IndexComponent},
{path: 'iniciar-sesion', component: LoginComponent},
{path: 'registro', component: RegisterComponent},
{path: 'admin/administrator', component: AdministratorComponent},
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
este es el app module
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { MaterialModule } from './material/material.module';
import {MatInputModule, MatToolbarModule, MatButtonModule, MatSidenavModule, MatIconModule, MatListModule} from '@angular/material';
import { FlexLayoutModule } from '@angular/flex-layout';
import { environment } from '../environments/environment';
import { FormsModule } from '@angular/forms';
import { AngularFireModule } from '@angular/fire'
import { AngularFireDatabaseModule } from '@angular/fire/database';
import { AngularFireAuth } from '@angular/fire/auth';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule,
BrowserAnimationsModule, MaterialModule, MatInputModule, MatToolbarModule, MatButtonModule, MatSidenavModule, MatIconModule, MatListModule,
FlexLayoutModule,
AngularFireModule.initializeApp(environment.firebaseConfig),
AngularFireDatabaseModule,
FormsModule,
],
providers: [AngularFireAuth],
bootstrap: [AppComponent]
})
export class AppModule { }