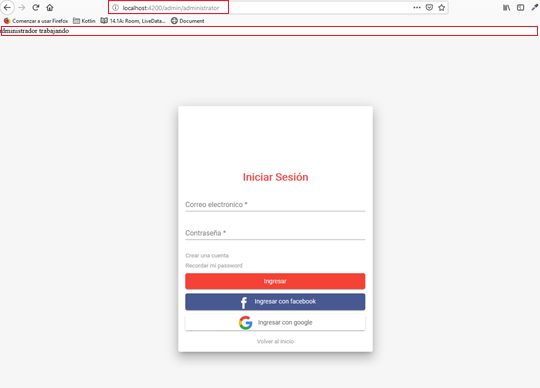
Estoy intentando loguearme con una cuenta de Google en mi aplicación de Angular, al momento de ingresar deberia validar y redireccionarme a otro componente, de alguna forma lo hace, solo que al momento de hacerlo me aparece la información que contiene el componente al que me debia redireccionar y abajo me sigue apareciendo la vista de login.

una vez ingresado muestra los dos componenes, el de administrador y el de login.
para poder solucionarlo tengo que refrescar la pagina y no quiero que lo haga asi. alguien me puede ayudar con alguna posible solución, de antemano gracias.

este es el codigo del servicio.
export class AuthService {
constructor(private afsAuth:AngularFireAuth) { }
registerUser(){}
loginEmailUser(email:string, pass:string){
return new Promise((resolve, reject)=>{this.afsAuth.auth.signInWithEmailAndPassword(email, pass)
.then(userData => resolve(userData),
err => reject(err));
});
}
loginFacebookuser(){}
LoginGoogleUser(){
return this.afsAuth.auth.signInWithPopup( new auth.GoogleAuthProvider());
}
logoutUser(){
return this.afsAuth.auth.signOut();
}
isAuth(){
return this.afsAuth.authState.pipe(map(auth=>auth));
}
}
y este es el codigo del componente donde llamo el servicio para realizar el login.
export class LoginComponent implements OnInit {
email = new FormControl('', [Validators.required, Validators.email]);
constructor(public afAuth: AngularFireAuth, private router: Router, private authService: AuthService) { }
getErrorMessage() {
return this.email.hasError('required') ? 'Debe Ingresar un email valido' :
this.email.hasError('email') ? 'Email invalido' :
'';
}
ngOnInit() {
}
onLoginGoogle(): void{
this.authService.LoginGoogleUser().then((res)=>{
console.log('resss', res);
this.onLoginRedirect();
}).catch(err => console.log('err', err.message));
}
onLogout(){
this.authService.logoutUser();
}
onLoginRedirect():void{
this.router.navigate(['admin/administrator']);
}
}