activity.axml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ListView android:layout_height="match_parent"
android:layout_width="match_parent"
android:background="#f6ff9e"
android:id="@+id/lv" />
</LinearLayout>
custom_item.axml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<View
android:id="@+id/view3"
android:layout_width="match_parent"
android:layout_height="2dp"
android:background="#40c1ed"
android:layout_below="@+id/view2"/>
<View
android:id="@+id/view1"
android:layout_width="2dp"
android:layout_height="50dp"
android:background="#E93F67"
android:layout_marginLeft="20dp"/>
<View
android:id="@+id/view2"
android:layout_width="2dp"
android:layout_height="50dp"
android:background="#E93F67"
android:layout_toRightOf="@id/view1"
android:layout_marginLeft="4dp"/>
<TextView android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="Elemento"
android:id="@+id/tvElemento"
android:layout_centerVertical="true"
android:layout_marginLeft="8dp"
android:layout_toRightOf="@id/view2"/>
</RelativeLayout>
Haz un adapter personalizado, aqui un ejemplo. Aunque con muchos elementos se ve bien, pero no es lo mismo cuando sean pocos.
También se me ocurre que sea el fondo como lo quieres(el fondo amarillo y las lineas rojas) solamente que sin las lineas azules, eso se pondría con el divider del listview
android:divider="#40c1ed"
android:dividerHeight="4dp"
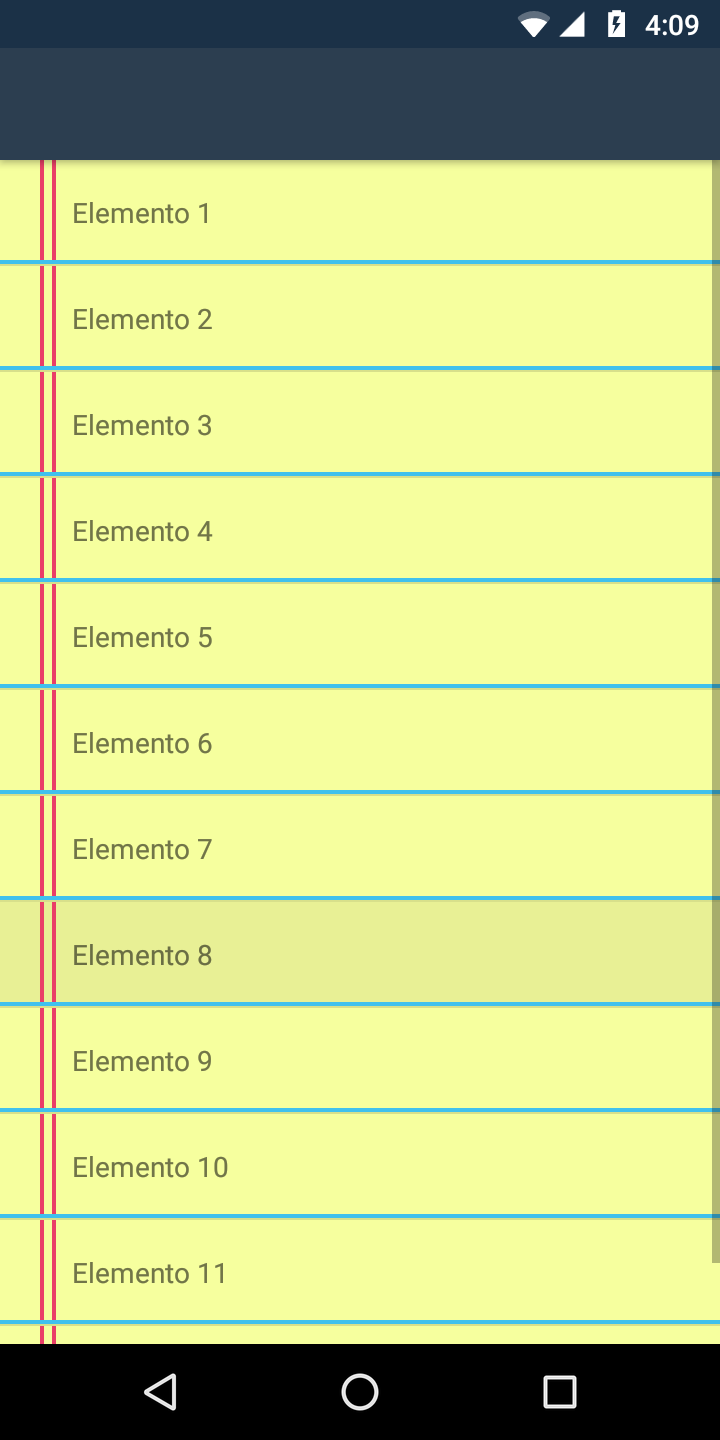
Aqui el resultado
Saludos.