Puedes revisar la documentación oficial
Para realizar esto debes crear un layout con lo que deseas aparezca en tu infoWindow, como ejemplo infowindow_layout.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dp" >
<ImageView
android:id="@+id/info_window_imagen"
android:layout_width="80dp"
android:layout_height="80dp"
android:scaleType="centerCrop"
android:src="@drawable/imagen_default" />
<TextView
android:id="@+id/info_window_nombre"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_toRightOf="@id/info_window_imagen"
android:paddingLeft="5dp"
android:text="Carlo Estrada Solano" />
<TextView
android:id="@+id/info_window_placas"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textStyle="bold"
android:textSize="20sp"
android:layout_below="@id/info_window_nombre"
android:layout_toRightOf="@id/info_window_imagen"
android:paddingLeft="5dp"
android:text="Placas: SX5487" />
<TextView
android:id="@+id/info_window_estado"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/info_window_placas"
android:layout_toRightOf="@id/info_window_imagen"
android:paddingLeft="5dp"
android:text="Estado: Activo" />
</RelativeLayout>
tendrías algo similar a :
Creas una clase que extienda de InfoWindowAdapter la cual cargara el layout anterior:
public class CustomInfoWindowAdapter implements InfoWindowAdapter{
private static final String TAG = "CustomInfoWindowAdapter";
private LayoutInflater inflater;
public CustomInfoWindowAdapter(LayoutInflater inflater){
this.inflater = inflater;
}
@Override
public View getInfoContents(final Marker m) {
//Carga layout personalizado.
View v = inflater.inflate(R.layout.infowindow_layout, null);
String[] info = m.getTitle().split("&");
String url = m.getSnippet();
((TextView)v.findViewById(R.id.info_window_nombre)).setText("Lina Cortés);
((TextView)v.findViewById(R.id.info_window_placas)).setText("Placas: SRX32");
((TextView)v.findViewById(R.id.info_window_estado)).setText("Estado: Activo");
return v;
}
@Override
public View getInfoWindow(Marker m) {
return null;
}
}
Finalmente para cargar el infoWindow personalizado, a tu instancia GoogleMap mediante el método [setInfoWindowAdapter()][3] le asignas el InfoWindowAdapter personalizado.
myGoogleMap.setInfoWindowAdapter(new CustomInfoWindowAdapter(LayoutInflater.from(getActivity())));
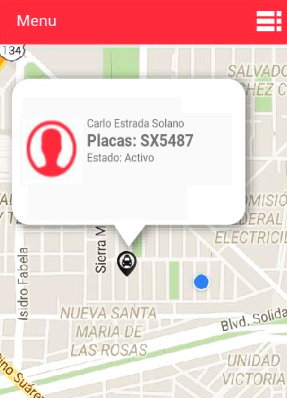
Con esto obtendrás lo que deseas que es mostrar un infoWindow personalizado al dar clic en el marcador del mapa.