Puedes revisar la documentación oficial
Para realizar esto debes crear un layout con lo que deseas aparezca en tu infoWindow, como ejemplo infowindow_layout.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dp" >
<ImageView
android:id="@+id/info_window_imagen"
android:layout_width="80dp"
android:layout_height="80dp"
android:scaleType="centerCrop"
android:src="@drawable/imagen_default" />
<TextView
android:id="@+id/info_window_nombre"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_toRightOf="@id/info_window_imagen"
android:paddingLeft="5dp"
android:text="Carlo Estrada Solano" />
<TextView
android:id="@+id/info_window_placas"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textStyle="bold"
android:textSize="20sp"
android:layout_below="@id/info_window_nombre"
android:layout_toRightOf="@id/info_window_imagen"
android:paddingLeft="5dp"
android:text="Placas: SX5487" />
<TextView
android:id="@+id/info_window_estado"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/info_window_placas"
android:layout_toRightOf="@id/info_window_imagen"
android:paddingLeft="5dp"
android:text="Estado: Activo" />
</RelativeLayout>
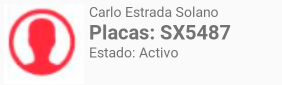
tendrías algo similar a :
Editando...