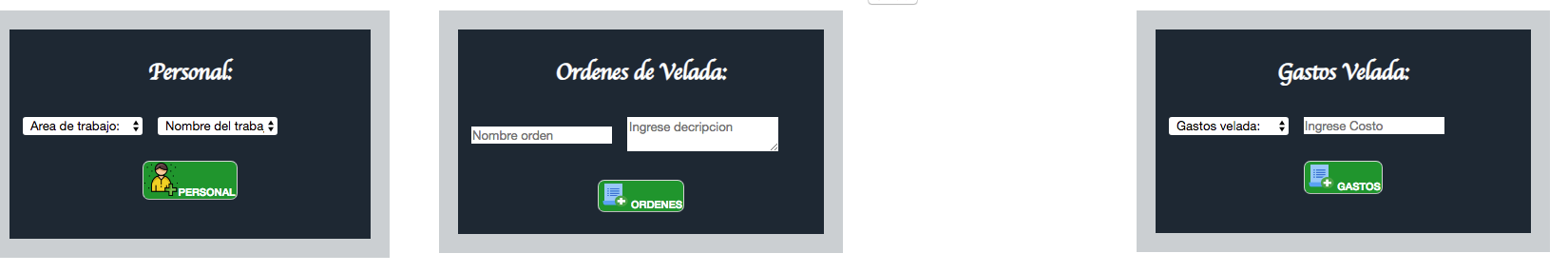
No puedo alinearlas horizontalmente solo 2 de allas se dejan la de en medio no se quiere colocar en el centro para posisionarlas uso el float:left; float:rigth; pero para centrarla y que al momento de mover la pantalla sea responsica igual no se amontone eso funciona con 2 nadamas 
codigo css:
#tab2{
float: left;
border:#CACFD2 20px solid;
padding: 5px;
color: #fff;
width: 420px;
margin: 26px;
background:#1C2833;
}
#tab3{
float: left;
border:#CACFD2 20px solid;
padding: 5px;
color: #fff;
width: 425px;
margin: 26px;
background:#1C2833;
}
#tab4{
float: right;
border:#CACFD2 20px solid;
padding: 5px;
color: #fff;
width: 435px;
margin: 26px;
background:#1C2833;
}
html:
<center><h2 style="font-family: cursive;" >Personal:</h2></center>
<table class="" id="tabla2">
<tr class="fila2">
<td><select name="area" class="select" id="letra2" required="">
<option >Area de trabajo:</option>
<option>Maquinas</option>
<option>Encuadernacion</option>
<option>Acabado</option>
</select> </td>
<td> <select name="nombre" class="select" id="letra2" required="" >
<option>Nombre del trabajador:</option>
<?php
$rows2=$optionsmodel->getPersonal();
foreach ($rows2 as $row) {
?>
<option><?php echo $row['usuario'];?> </option>
<?php
}
?>
</select></td>
<td style="display:none;" class="eliminar"><i class="fa fa-times"
width="35" height="35"/></td>
</tr>
</table>
<br>
<div class="btn-der">
<center><button type="button" id="adicional2" class="boton_3" ><img
class="fa
fa-plus" src="<?=URL ?>public/img/agregarusuario.png" width="35"
height="35"/>PERSONAL</button></center>
</div>
<br>
<br>
</div>