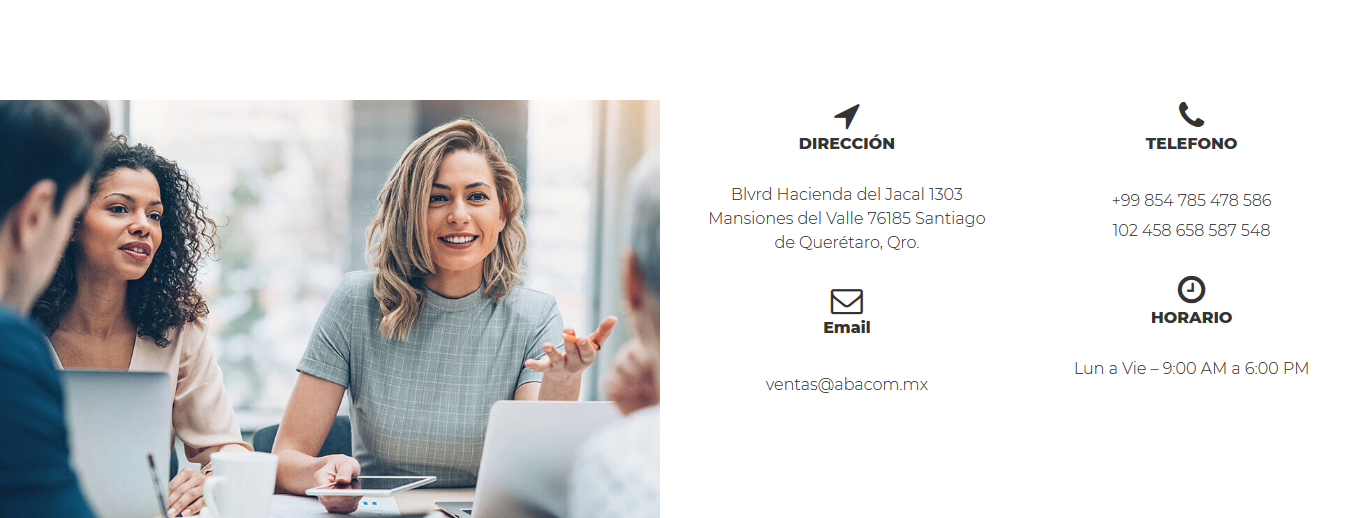
Buenos días tengo un problema con el siguiente diseño.
Lo que pasa es que quiero alinear verticalmente los 4 elementos que se encuentran al lado de la imagen y que se adapten para un celular ya sea que se cambien debajo de la imagen (responsivas).
Este es mi código
<div class="contact-info-area white-bg section-pt" style="padding-top: 100px">
<div class="container-fluid">
<div class="row row-eq-height no-gutter">
<div class="hidden-xs hidden-sm col-md-6 add-image-2" >
<img src="http://regaltheme.com/tf/multi/hezul/hezul/assets/img/bg/add-2.jpg" width="100%">
</div>
<div class="col-xs-12 col-sm-12 col-md-6 separador">
<div class="equal-style height-600 d-table" style="margin: auto;">
<div class="row dt-cell text-center" style="color: #333333;">
<div class="col-xs-12 col-sm-6 mobi-mb-30 separador-1">
<div class="col-sm-6" style="max-width: 100%!important">
<div class="info-box mb-135">
<i class="fa fa-location-arrow fa-2x"></i>
<h6>DIRECCIÓN</h6>
<p style="font-size: 16px">
Blvrd Hacienda del Jacal 1303<br />Mansiones del Valle 76185 Santiago de Querétaro, Qro.
</p>
</div>
</div>
<!-- Info Box End -->
<div class="col-sm-6" style="max-width: 100%!important">
<div class="info-box">
<i class="fa fa-envelope-o fa-2x"></i>
<h6>Email</h6>
<p>
<a href="mailto:[email protected]" style="color: #333333!important; font-size: 16px">[email protected]</a><br>
</p>
</div>
</div>
<!-- Info Box End -->
</div>
<div class="col-xs-12 col-sm-6 separador-1">
<div class="col-sm-6" style="max-width: 100%!important">
<div class="info-box mb-135">
<i class="fa fa-phone fa-2x"></i>
<h6>TELEFONO</h6>
<p>
<a href="tel:+99-854-785-478-586" style="color: #333333!important; font-size: 16px;">+99 854 785 478 586</a><br>
<a href="tel:102-458-658-587-548" style="color: #333333!important; font-size: 16px;">102 458 658 587 548</a>
</p>
</div>
</div>
<!-- Info Box End -->
<div class="col-sm-6" style="max-width: 100%!important">
<div class="info-box">
<i class="fa fa-clock-o fa-2x"></i>
<h6>HORARIO</h6>
<p style="font-size: 16px;">Lun a Vie – 9:00 AM a 6:00 PM</p>
</div>
</div>
<!-- Info Box End -->
</div>
</div>
</div>
</div>
</div>
</div>
</div>Espero que me puedan apoyar.
Saludos