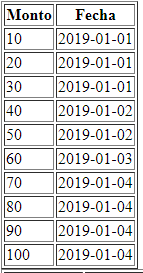
Estoy intentando invertir esta tabla de acuerdo a la fecha:
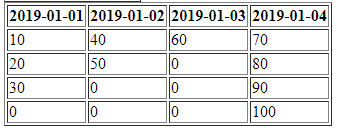
De tal manera que el resultado final al invertirla, sea este:
Como se aprecia, las fechas se hacen encabezados, pero sin repetir las fechas, y de acuerdo a cada fecha, se alinea el monto de cada fecha, poniendo por default 0 a los demás campos que no se ocupan.
He realizado este código, pero ya no tengo idea de cómo crear la nueva tabla en base a la original:
var montos = [];
var fechas = [];
var datos = [];
var body = $('#principal').find('tbody > tr > td');//tabla principal
var header = $('#encabezado > th');
function unique(list) {
var result = [];
$.each(list, function(i, e) {
if ($.inArray(e, result) == -1) result.push(e);
});
return result;
}
for(var i = 0; i < body.length; i++){
if(body[i].innerHTML.indexOf("-") != -1){
fechas.push(body[i].innerHTML);
}else{
montos.push(body[i].innerHTML);
}
}
for(var j = 0; j < fechas.length; j++){
datos.push({
montos: montos[j],
fechas: fechas[j]
});
}
for(var k = 0; k < unique(fechas).length; k++){
$('#encabezado').append('<th class = "th">'+ unique(fechas)[k] +'</th>');
}
var cant_montos = [];//almacenará la cant_montosidad de montos que hay por fecha
for(var m = 0; m < $('.th').length; m++){//recorre los th de la tabla nueva
var cont = 0;
datos.forEach(function(i,element) { //recorre el array de objetos
if($('.th')[m].innerHTML == i.fechas){ //si lo que tiene el nuevo encabezado coincide con lo que hay en el objeto fechas
cont += 1; //irá contando las veces que el encabezado coincida con las fechas en el array
console.log($('.th')[m].innerHTML+ " "+ i.montos);
}
});
cant_montos.push(cont);//guardará el último numero que ha contado en cada iteración en el array
}div{
border-radius: 5px;
}
.contenedor{
width:100%;
height:100px;
}
.contenido{
height:100px;
width:40%;
float:left;
margin: 20px;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<div class="contenedor">
<table id="principal" border="" class="contenido" >
<thead>
<tr>
<th>Monto</th>
<th>Fecha</th>
</tr>
</thead>
<tbody>
<tr>
<td>10</td>
<td>2019-01-01</td>
</tr>
<tr>
<td>20</td>
<td>2019-01-01</td>
</tr>
<tr>
<td>30</td>
<td>2019-01-01</td>
</tr>
<tr>
<td>40</td>
<td>2019-01-02</td>
</tr>
<tr>
<td>50</td>
<td>2019-01-02</td>
</tr>
<tr>
<td>60</td>
<td>2019-01-03</td>
</tr>
<tr>
<td>70</td>
<td>2019-01-04</td>
</tr>
<tr>
<td>80</td>
<td>2019-01-04</td>
</tr>
<tr>
<td>90</td>
<td>2019-01-04</td>
</tr>
<tr>
<td>100</td>
<td>2019-01-04</td>
</tr>
</tbody>
</table>
<!--Tabla nueva-->
<table border="" class="contenido" >
<thead>
<tr id="encabezado"></tr>
</thead>
<tbody id="cuerpo">
</tbody>
</table>
</div>Como se puede ver en el resultado de la consola, he logrado ordenar los montos de acuerdo a su fecha, es ahí donde me he atorado. No sé si lo estoy haciendo de la manera correcta o hay mejores formas de hacerlo. Ya que como lo he mencionado anteriormente, necesito crear la nueva tabla en base a la principal.