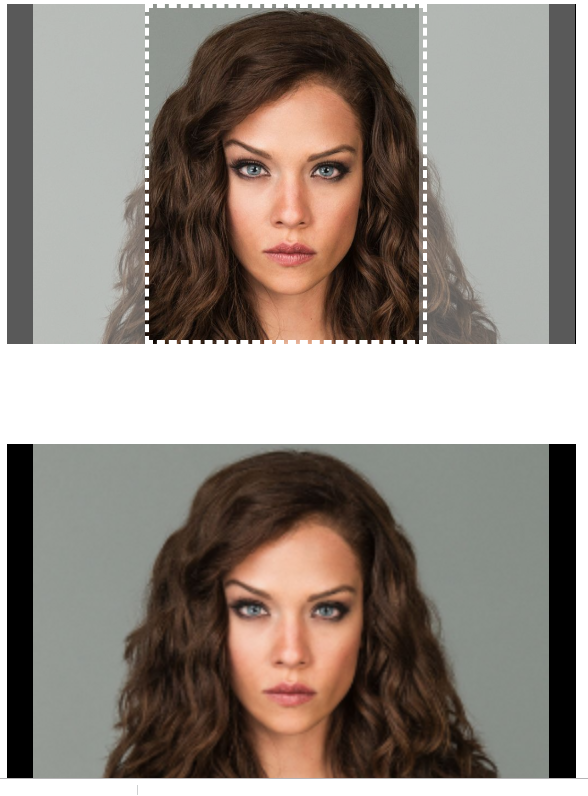
Me preguto si es posible conservar la calidad de la imagen original cuando esta es copiada en un canvas. Las siguinetes imagenes son un ejemplo de lo que digo.
En el "img" (foto de arriba) se ve con la resolución original mientras que en el canvas (foto de abajo) se ve que ha perdido mucha calidad.
Este es mi código HTML:
<input id="file" type="file" >
<img id="result">
<canvas class="" id="can1"></canvas>
Mi código JavaScript
function dibujar_img_en_canvas(canvas, width, height, src)
{
var img = new Image();
img.src = src;
img.width=width;
img.height=height;
canvas.width=img.width;
canvas.height=img.height;
var pCtx = canvas.getContext("2d");
pCtx.drawImage(img, 0, 0,width, height);
}
function redimensionar_img(img, container)
{
var height=container.height();
var width=img.width()*height/img.height();
img.css("height",height);
img.css("width",width);
dibujar_img_en_canvas($("#can1")[0], width, height, $("#result").attr("src"));
}
$("#file").change(function(e)
{
var img = e.target.files[0];
var url = window.URL || window.webkitURL || window.mozURL;
img.src = url.createObjectURL(img);
$("#result").attr("src",img.src);
});
$("#result").on("load", function(e)
{
redimensionar_img($(this), $(".img_container"));
});