tengo un problema y es que tengo una tabla en la que el usuario va insertando registros que están en la BD, el hace una consulta y cuando los hace se va generando una tabla de estos mismos, una vez que le de clic en guardar esta tabla que el genero se tiene que enviar y registrar en una nueva tabla en la BD, el problema es que estos datos los obtuve por medio de jquery (fue la mejor forma en que pude hacerlo) y después los envió a mi controlador para extraer cada valor por separado y así poder almacenarlos, ya llegue al punto en que puedo obtenerlos en mi controlador, le hago un dd() y en el navegador puedo ver como si llegan correctamente solo que ahora no se como extraer los valores por separado.
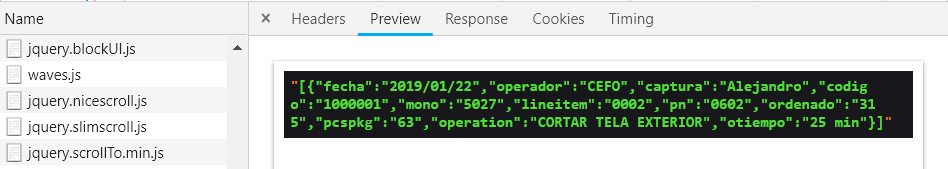
Lo siguiente me lo arroja el navegador, esto es cuando ya lo recibí en mi controlador

De esta manera es como envió mi información por Jquery
<script type="text/javascript">
jQuery(document).ready(function() {
jQuery('#enviar').on('click', function() {
var fecha = $("#fecha").val();
var operador = $("#idmip").val();
var captura = $("#captura").val();
var filas = [];
$('#table-1 tbody tr').each(function() {
var codigo = $(this).find('td').eq(0).text();
var mono = $(this).find('td').eq(1).text();
var lineitem = $(this).find('td').eq(2).text();
var pn = $(this).find('td').eq(3).text();
var ordenado = $(this).find('td').eq(4).text();
var pcspkg = $(this).find('td').eq(5).text();
var operation = $(this).find('td').eq(6).text();
var otiempo = $(this).find('td').eq(7).text();
var fila = {
fecha,
operador,
captura,
codigo,
mono,
lineitem,
pn,
ordenado,
pcspkg,
operation,
otiempo
};
filas.push(fila);
});
$.ajax({
type: "get",
url: "{{URL::to('store')}}",
data: {valores : JSON.stringify(filas)},
success: function(data) {
alert("Todo Bien") //mensaje de envio correcto
}
});
});
});
</script>