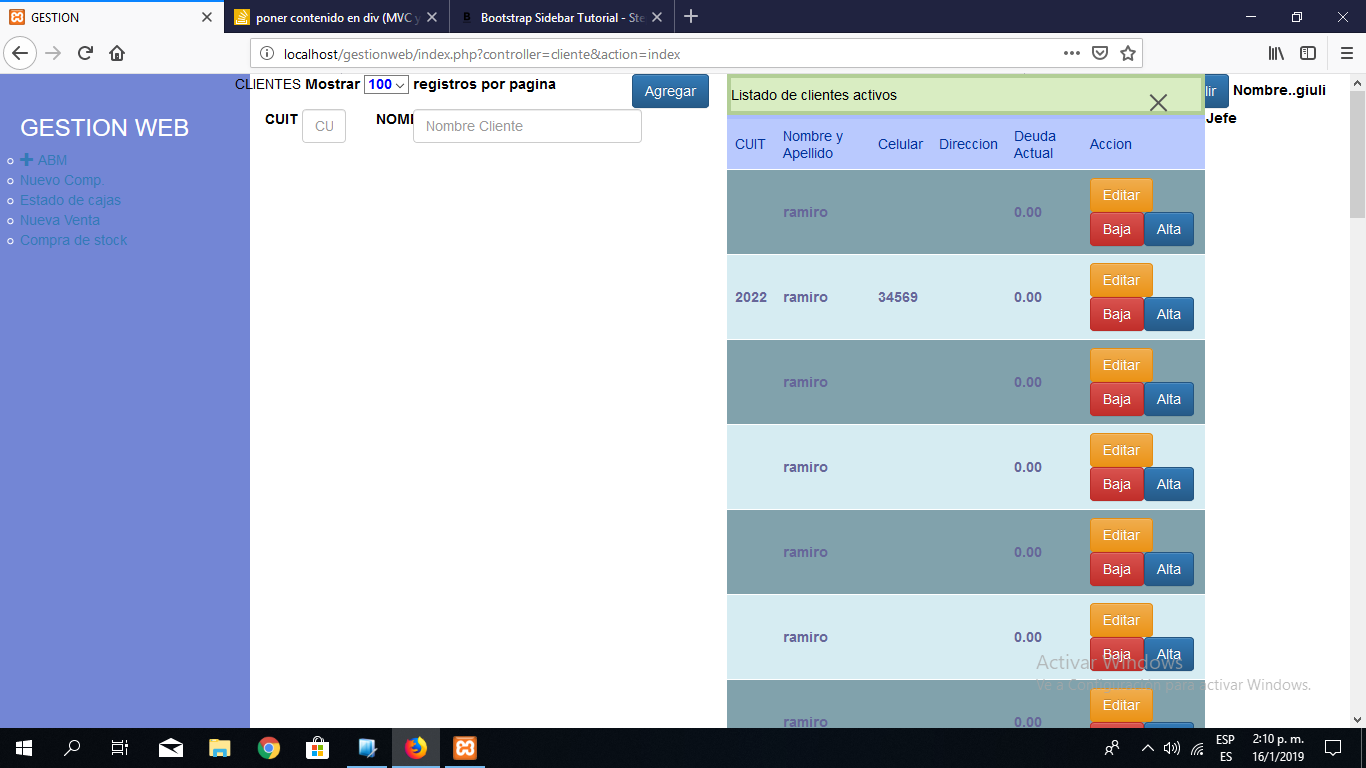
Ya desarrolle una aplicacion con mvc y todo va perfecto. Pero le quise poner un menu colapsable a la izquierda y como era de esperar se me desalinearon todos los componentees. Adjunto imagen:

Anteriormente tenia en el index un llamado a la hoja de rutas e incluia la vista segun el click:
<body>
<?php session_start(); ?>
<script type="text/javascript" src="views/login.js"></script>
<?php
require_once("routes.php");
if ( isset($_SESSION['username']) && isset($_SESSION['userid']) ){
require_once("views/template.php");
$controller=$_GET['controller'];
$action=$_GET['action'];
if (isset($_GET['id'])){
$id=$_GET['id'];
call($controller,$action,$id);
}else{
call($controller,$action,0); }
}else{
}
}
else{
echo '<div class="contenedor">
<div class="cabecera">
</div>
<div class="cuerpo">
<div class="panel panel-primary" style="width:50%">
<div class="panel-heading">INGRESE AL SISTEMA</div>
<div class="row">
<div class="col-sm-4">
<label style="color: blue">Usuario:</label></div><div class="col-sm-4">
<input type="text" style="color:blue" name="login_username" id="login_username" /></div>
</div><div class="row"><div class="col-sm-4">
<label style="color: blue">Contraseña:</label></div><div class="col-sm-4">
<input type="password" name="login_userpass" id="login_userpass" style="color:blue" />
</div>
</div>
<div class="row"><div class="col-sm-4">
<span class="timer" id="timer"></span><button id="login_userbttn" class="btn btn-primary">Login</button></div>
</div> </div>
</div>
';
}
?>
</body> Pero en los tutoriales sale un div wrapper donde existe un div sidebar y un div container. Entiendo que en container va todo el html que cambia de acuerdo al click:
<div class="wrapper">
<nav id="sidebar">
<!-- Sidebar Header -->
<div class="sidebar-header">
<h3>GESTION WEB</div>
<!-- Sidebar Links -->
<ul class="list-unstyled components">
<ul>
<li class="dropdown"><a data-toggle="dropdown" class="dropdown-toggle"> <i class="glyphicon glyphicon-plus"></i>
<span>ABM</span></a>
<ul class="dropdown-menu">
<li><a href="index.php?controller=cliente&action=index">
<i class="glyphicon glyphicon-user"></i><span>Cliente</span>
</a></li>
<li><a href="index.php?controller=articulo&action=index">
<i class="glyphicon glyphicon-list-alt"></i><span>Articulo</span>
</a>
<ul class="dropdown-menu sub-menu">
<li><a href="index.php?controller=marca&action=index">Marca</a></li>
<li><a href="index.php?controller=categoria&action=index">Categoria</a></li>
<li><a href="index.php?controller=subcategoria&action=index">SubCategoria</a></li>
</ul>
</li>
<li ><a href="index.php?controller=proveedor&action=index"> <i class="glyphicon glyphicon-user"></i><span>Proveedores</span></a></a></li>
<!-- <li ><a href="index.php?controller=envase&action=todos">Envases</a></li>
<li ><a href="index.php?controller=medida&action=index">Medidas</a></li>
<li ><a href="index.php?controller=canilla&action=index">Canillas</a></li> --!>
<li ><a href="index.php?controller=user&action=index"> <i class="glyphicon glyphicon-user"></i><span>Usuarios</span></a></li>
</ul>
</li>
<li class="dropdown"><a data-toggle="dropdown" class="dropdown-toggle">Nuevo Comp.</a>
<ul class="dropdown-menu">
<li ><a href="index.php?controller=ticket&action=index">Ticket</a></li>
<li ><a href="index.php?controller=facturaa&action=index">Factura</a></li>
</ul>
</li>
<li class="dropdown"><a data-toggle="dropdown" class="dropdown-toggle">Estado de cajas</a>
<ul class="dropdown-menu">
<li><a href="">Chequera</a></li>
<li><a href="index.php?controller=caja&action=gasto">Nuevo Gasto</a></li>
<li><a href="index.php?controller=caja&action=index">Cerrar caja</a></li>
<li><a href="index.php?controller=cliente&action=cuenta">Cuenta Corriente</a></li>
<li><a href="index.php?controller=caja&action=indexgrande">Caja Grande</a></li>
<li><a href="">Posnet</a></li>
</ul>
</li>
<li class="dropdown"><a data-toggle="dropdown" class="dropdown-toggle">Nueva Venta</a>
<ul class="dropdown-menu">
<li><a href="index.php?controller=venta&action=index">Canilla</a></li>
<li><a href="index.php?controller=venta&action=cerrado">Producto</a></li>
</ul>
</li>
<li class="dropdown"><a data-toggle="dropdown" class="dropdown-toggle">Compra de stock</a>
<ul class="dropdown-menu">
<li><a href="index.php?controller=stock&action=index">Productos</a></li>
<li><a href="index.php?controller=stock&action=indexb">Barril</a></li>
<li><a href="index.php?controller=stock&action=canilla">Cambio de canilla</a></li>
</ul>
</li>
</ul>
<input type="hidden" id="cajero" value="<?php if (isset($_SESSION["userid"])){
echo $_SESSION['userid'];
}?>"/>
<input type="hidden" id="sesion" value="<?php if (isset($_SESSION["idsesion"])){
echo $_SESSION['idsesion'];
}?>"/>
<input type="hidden" id="inicio" value="<?php if (isset($_SESSION["inicio"])){
echo $_SESSION['inicio'];
}?>"/>
</nav>
<div id="content">
<?php if (isset($_GET['controller'])&&isset($_GET['action'])) {
require_once("views/template.php");
$controller=$_GET['controller'];
$action=$_GET['action'];
if (isset($_GET['id'])){
$id=$_GET['id'];
call($controller,$action,$id);
}else{
call($controller,$action,0); }
}?>
<button type="button" id="sidebarCollapse" class="navbar-btn">
<span></span>
<span></span>
<span></span>
</button>
<div>Pero como deberia reorganizar mi codigo o que debo hacer para que acomodar los compoenentes..ese es el index de cliente por ejemplo. Se que es mucho codigo pero agreadeceria su ayuda..