Q tal, no se si será posible.. pero; quiero hacer esto: mejor lo explico con imágenes veamos por favor..

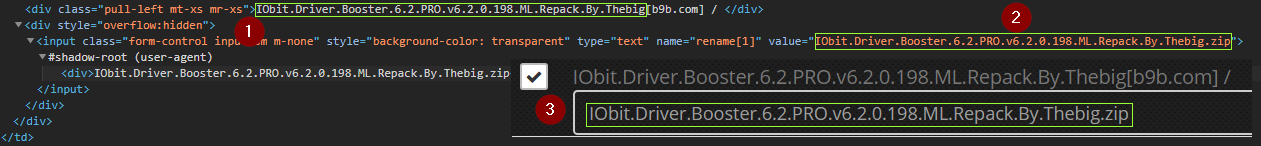
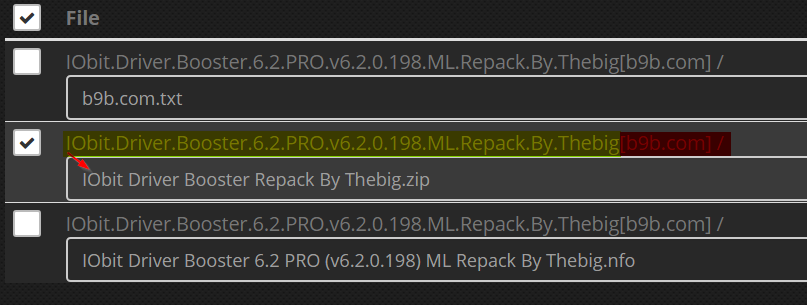
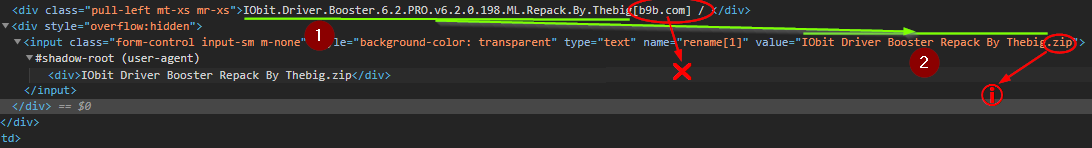
Ven la parte seleccionada en amarillo? bueno quiero que esa parte (menos la parte roja) se pegue, reemplazando lo que indica la flecha.. manteniendo la extensión (.zip)
Yo se que por ahí lo que pido es imposible pero al menos pregunto.
HTML
<div class="row">
<div class="col-md-12">
<section class="panel">
<div class="panel-body" data-loading-overlay="" style="">
<table id="list-files" class="table table-striped table-condensed table-hover">
<thead>
<tr>
<th width="35">
<div class="checkbox-custom checkbox-default">
<input type="checkbox" id="select-all-files" checked="">
<label for="select-all-files"></label>
</div>
</th>
<th>File</th>
<th>Size</th>
</tr>
</thead>
<tbody>
<tr>
<td>
<div class="checkbox-custom checkbox-default"><input name="files[]" checked="" type="checkbox" value="0"><label></label></div>
</td>
<td class="pt-none pb-none">
<div>
<div class="pull-left mt-xs mr-xs">IObit.Driver.Booster.6.2.PRO.v6.2.0.198.ML.Repack.By.Thebig[b9b.com] / </div>
<div style="overflow:hidden"><input class="form-control input-sm m-none" style="background-color: transparent" type="text" name="rename[0]" value="b9b.com.txt"></div>
</div>
</td>
<td>30.0 iB</td>
</tr>
<tr>
<td>
<div class="checkbox-custom checkbox-default"><input name="files[]" checked="" type="checkbox" value="1"><label></label></div>
</td>
<td class="pt-none pb-none">
<div>
<div class="pull-left mt-xs mr-xs">IObit.Driver.Booster.6.2.PRO.v6.2.0.198.ML.Repack.By.Thebig[b9b.com] / </div>
<div style="overflow:hidden"><input class="form-control input-sm m-none" style="background-color: transparent" type="text" name="rename[1]" value="IObit Driver Booster 6.2 PRO (v6.2.0.198) ML Repack By Thebig.zip"></div>
</div>
</td>
<td>17.4 MiB</td>
</tr>
<tr>
<td>
<div class="checkbox-custom checkbox-default"><input name="files[]" checked="" type="checkbox" value="2"><label></label></div>
</td>
<td class="pt-none pb-none">
<div>
<div class="pull-left mt-xs mr-xs">IObit.Driver.Booster.6.2.PRO.v6.2.0.198.ML.Repack.By.Thebig[b9b.com] / </div>
<div style="overflow:hidden"><input class="form-control input-sm m-none" style="background-color: transparent" type="text" name="rename[2]" value="IObit Driver Booster Repack By Thebig.nfo"></div>
</div>
</td>
<td>5.1 KiB</td>
</tr>
</tbody>
</table>
<div class="loading-overlay" style="background-color: rgba(0, 0, 0, 0); border-radius: 0px 0px 5px 5px;">
<div class="bounce-loader">
<div class="bounce1"></div>
<div class="bounce2"></div>
<div class="bounce3"></div>
</div>
</div>
</div>
</section>
</div>
</div>
<div class="row">
<div class="col-md-12">
<section class="panel">
<header class="panel-heading">
<h2 class="panel-title"></h2>
</header>
</section>
</div>
</div>
 Lo que pretendo es básicamente que el título de (1) se copie y reemplace en (2) manteniendo el formato y eliminando en este caso
Lo que pretendo es básicamente que el título de (1) se copie y reemplace en (2) manteniendo el formato y eliminando en este caso [b9b.com] /
- Copia lo marcado omitiendo
[b9b.com] / - Lo pega ahí reemplazando el original
- Dejando como resultado lo marcado con su respectiva extensión (sea cual sea)
No tengo un script pero me gustaría que me comentaran si se puede hacer algo así y me den unos ejemplos (por favor tengan en cuenta que se casi nada de script's) y amigos es para tampermonkey
Por último dejo un DEMO del HTML para que si pueden introduzcan algunos scripts haber como se hace
JSFiddle para probar los scripts
Bueno espero alguna ayuda nos vemos 👋
Ah, algunas observaciones:
- El orden de los elementos (.zip, .nfo, txt) suele cambiar
- No importa si el reemplazo pega en todos los input lo mismo con sus respectivos formatos
- Es para ejecutar con Tampermonkey
- Mejor con JQuery, otros métodos no son compatibles
- La idea es que sirva tanto para este ejemplo como para otros