Tengo la siguiente table:
$('.listado_volumen_negocio > tr').remove();
var listado_volumen_negocio = $('.listado_volumen_negocio');
var response = {
"data": [{
"Nivel_Codigo": 1,
"Nombre": "Juan",
"VNIndividual": 4,
"VNRed": 7,
"Titulo": "10"
},
{
"Nivel_Codigo": 2,
"Nombre": "Pablo",
"VNIndividual": 5,
"VNRed": 8,
"Titulo": "11"
}
]
};
$.each(response.data, function(index, value) {
$('<tr/>')
.append($('<td style="font-size: 11px;"/>').addClass('label-cell nuevo-td').append("<p style='margin-bottom: 0px;margin-top: 0px;'>" + value.Nivel_Codigo + "</p>" + "<p style='margin-bottom: 0px;margin-top: 0px;'>" + value.Nombre + "</p>"))
.append($('<td style="font-size: 11px;"/>').addClass('label-cell nuevo-td').text(moneda(value.VNIndividual)))
.append($('<td style="font-size: 11px;"/>').addClass('label-cell nuevo-td').text(moneda(value.VNRed)))
.append($('<td style="font-size: 11px;"/>').addClass('label-cell nuevo-td').text(value.Titulo))
.appendTo(listado_volumen_negocio);
});
function moneda(any) {
return "$" + any;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<div class="card data-table nueva-table freeze-table">
<table class="table">
<thead>
<tr>
<th class="nuevo-td" rowspan="2" style="font-size: 11px;">Nombre</thd>
<th colspan="2">Volumen de negocio</th>
<th rowspan="2" class="label-cell nuevo-th" style="font-size: 11px;">Titulo</th>
</tr>
<tr>
<th class="nuevo-td" style="font-size: 11px;">Individual</th>
<td class="label-cell nuevo-th" style="font-size: 11px;">Red</th>
</tr>
</thead>
<tbody id="listado_volumen_negocio" class="listado_volumen_negocio">
</tbody>
</table>
</div>el tbody lo lleno dinamicamente.
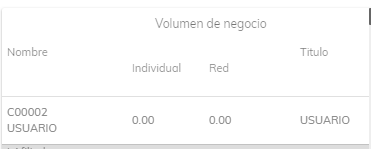
Visualmente queda de esta forma:
Pero al seguir bajando en la tabla el encabezado se pierde y quiero que mientras vaya bajando la tabla el encabezado siga el registro para no perderlo.