¿Qué tal a todos?
Soy nuevo en la programación de páginas web y actualmente me encuentro desarrollando una página que sirva para gestionar proyectos.
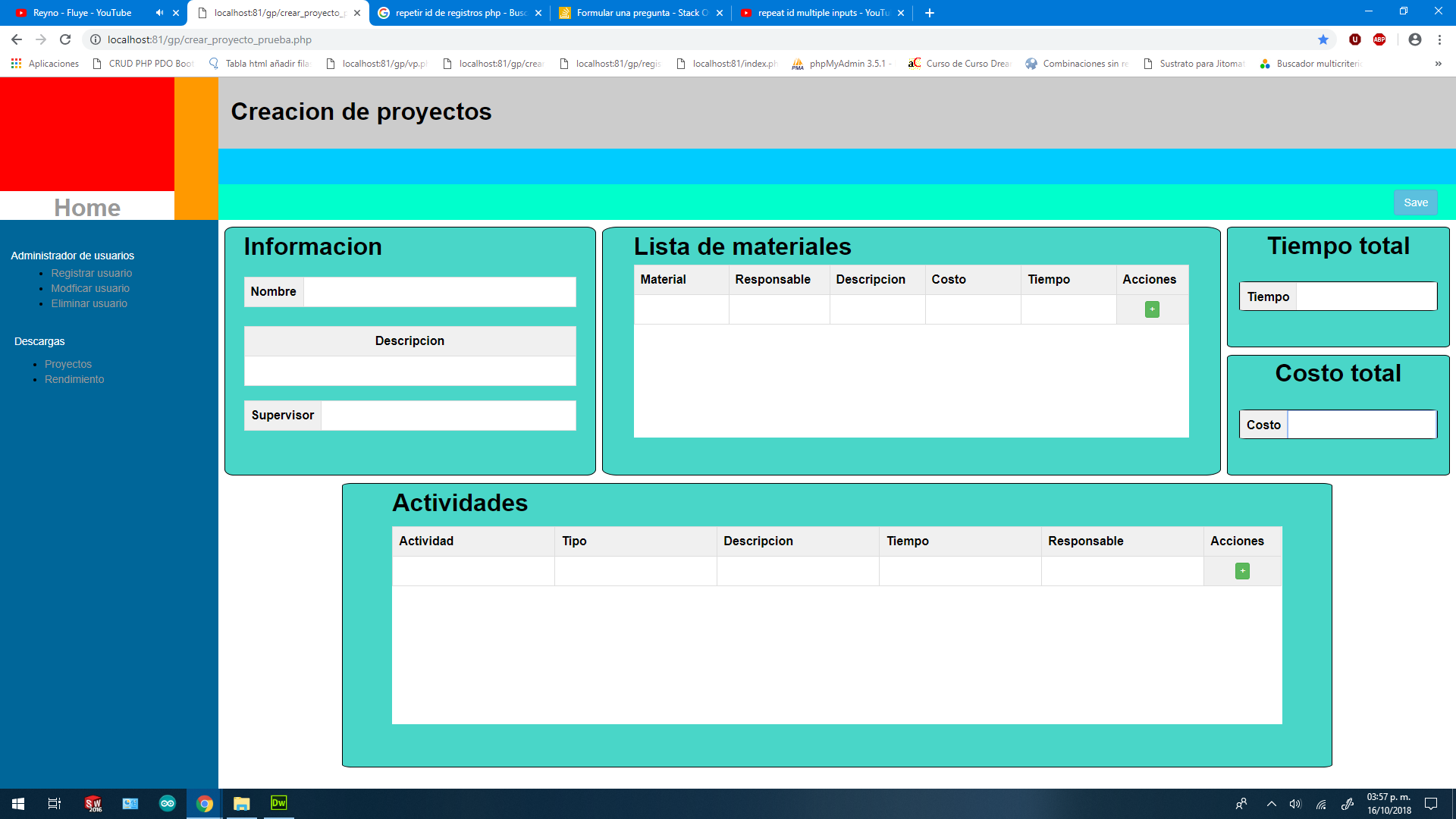
He logrado crear dos formularios dinámicos (lista de materiales y actividades) que agregan "n" número de campos. Y otro formulario "estático" que lo componen las secciones de información, tiempo total y costo total. El problema con el que me enfrento actualmente es el siguiente: al dar clic en el botón "save" se guardan los formularios en diferentes tablas en una misma base de datos (formulario estático en una tabla, formulario dinámico de lista de materiales en otra tabla, etc.), pero lo que busco es, que al hacer clic en "save"se guarden todos los registros que se hayan agregado en los formularios dinámicos de lista de materiales y actividades con el mismo id del formulario estático, es decir, que repita el id del proyecto en cada material y actividad que se agreguen.
Les comparto mi código (siéntanse con la libertad de usarlo, si les es de utilidad) HTML:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<link class="stylesheet" href="bootstrap.min.css" />
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<style type="text/css">
#barra_lateral {
position: absolute;
width: 15%;
height: 100%;
z-index: 1;
}
#contenedor {
position: absolute;
width: 85%;
height: 100%;
z-index: 2;
left: 15%;
top: "0%";
background-color: #FFFFFF;
}
#encabezado_gris {
position: absolute;
width: 100%;
height: 10%;
z-index: 1;
background-color: #CCCCCC;
}
#encabezado_azul {
position: absolute;
width: 100%;
height: 5%;
top: 10%;
z-index: 3;
background-color: #00CCFF;
}
#encabezado_verde {
position: absolute;
width: 100%;
height: 5%;
top: 15%;
background-color: #00FFCC;
z-index: 4;
overflow: hidden;
}
#zona_material {
position: absolute;
width: 50%;
height: 35%;
top: 21%;
left: 31%;
background-color: #49D6C8;
z-index: 5;
border: 1px solid #000000;
border-radius: 2.5%;
}
#zona_info {
position: absolute;
width: 30%;
height: 35%;
top: 21%;
left: 0.5%;
background-color: #49D6C8;
z-index: 5;
border: 1px solid #000000;
border-radius: 2.5%;
}
#zona_tiempo {
position: absolute;
width: 18%;
height: 17%;
top: 21%;
left: 81.5%;
background-color: #49D6C8;
z-index: 5;
border: 1px solid #000000;
border-radius: 2.5%;
}
#zona_costo {
position: absolute;
width: 18%;
height: 17%;
top: 39%;
left: 81.5%;
background-color: #49D6C8;
z-index: 5;
border: 1px solid #000000;
border-radius: 2.5%;
}
#zona_actividades {
position: absolute;
width: 80%;
height: 40%;
top: 57%;
left: 10%;
background-color: #49D6C8;
z-index: 5;
border: 1px solid #000000;
border-radius: 1%;
}
#titulo_informacion {
position: absolute;
width: 90%;
height: 15%;
top: 1%;
left: 5%;
z-index: 5;
font-family: Arial, Helvetica, sans-serif;
font-size: xx-large;
overflow: hidden;
}
#nombre_proyecto {
position: absolute;
width: 90%;
height: 15%;
top: 20%;
left: 5%;
z-index: 5;
font-family: Arial, Helvetica, sans-serif;
font-size: medium;
color: #CCC;
overflow: hidden;
}
#descripcion_proyecto {
position: absolute;
width: 90%;
height: 35%;
top: 40%;
left: 5%;
z-index: 5;
font-family: Arial, Helvetica, sans-serif;
font-size: medium;
color: #CCC;
overflow: hidden;
}
#supervisor_asignado {
position: absolute;
width: 90%;
height: 15%;
top: 70%;
left: 5%;
z-index: 5;
font-family: Arial, Helvetica, sans-serif;
font-size: medium;
color: #CCC;
overflow: hidden;
}
#numero_proyecto {
position: absolute;
width: 40%;
height: 10%;
background-color: #FFFFFF;
top: 75%;
left: 55%;
z-index: 5;
border: 1px solid #000000;
border-radius: 3%;
font-family: Arial, Helvetica, sans-serif;
font-size: medium;
color: #CCC;
overflow:auto;
}
#titulo_materiales {
position: absolute;
width: 90%;
height: 15%;
top: 1%;
left: 5%;
z-index: 5;
font-family: Arial, Helvetica, sans-serif;
font-size: xx-large;
overflow: hidden;
}
#contenedor_lmateriales {
position: absolute;
width: 90%;
height: 70%;
top: 15%;
left: 5%;
z-index: 5;
font-family: Arial, Helvetica, sans-serif;
font-size: xx-large;
overflow: auto;
background-color:#FFF;
}
#titulo_tiempo {
position: absolute;
width: 90%;
height: 25%;
top: 1%;
left: 5%;
z-index: 5;
font-family: Arial, Helvetica, sans-serif;
font-size: xx-large;
overflow: hidden;
}
#tiempo {
position: absolute;
width: 90%;
height: 25%;
top: 45%;
left: 5%;
background-color: #FFFFFF;
z-index: 5;
border: 1px solid #000000;
border-radius: 5%;
overflow: hidden;
font-family: Arial, Helvetica, sans-serif;
font-size: medium;
color: #CCC;
}
#titulo_costo {
position: absolute;
width: 90%;
height: 25%;
top: 1%;
left: 5%;
z-index: 5;
font-family: Arial, Helvetica, sans-serif;
font-size: xx-large;
overflow: hidden;
}
#costo {
position: absolute;
width: 90%;
height: 25%;
top: 45%;
left: 5%;
background-color: #FFFFFF;
z-index: 5;
border: 1px solid #000000;
border-radius: 5%;
overflow: hidden;
font-family: Arial, Helvetica, sans-serif;
font-size: medium;
color: #CCC;
}
#contenedor_lactividades {
position: absolute;
width: 90%;
height: 70%;
top: 15%;
left: 5%;
z-index: 5;
font-family: Arial, Helvetica, sans-serif;
font-size: xx-large;
overflow: auto;
background-color:#FFF;
}
#titulo_actividades {
position: absolute;
width: 90%;
height: 15%;
top: 1%;
left: 5%;
z-index: 5;
font-family: Arial, Helvetica, sans-serif;
font-size: xx-large;
overflow: hidden;
}
#contenedor_guardar {
position: absolute;
width: 10%;
height: 80%;
z-index: 5;
left: 95%;
top: 15%;
overflow: hidden;
}
#titulo_cproyectos {
position: absolute;
width: 30%;
height: 50%;
top: 25%;
left: 1%;
z-index: 5;
font-family: Arial, Helvetica, sans-serif;
font-size: xx-large;
overflow: hidden;
}
#contenedor_logout {
position: absolute;
width: 100%;
height: 15%;
z-index: 5;
top: 1;
left: 1;
background-color:#FFF;
}
#contenedor_foto {
position: absolute;
width: 80%;
height: 20%;
z-index: 5;
background-color:#F00;
}
#contenedor_rango {
position: absolute;
width: 20%;
height: 20%;
z-index: 5;
left: 80%;
background-color:#F90;
}
#contenedor_menus {
position: absolute;
width: 100%;
height: 80%;
z-index: 5;
top: 20%;
background-color: #006699;
overflow: auto;
}
}
#barra_lateral #contenedor_menus #”button” li a {
color: #FFF;
}
</style>
<link href="bootstrap.min.css" rel="stylesheet" type="text/css" />
<style type="text/css">
body,td,th {
color: #000;
}
a:link {
color: #999999;
}
a:visited {
color: #999999;
}
a:hover {
color: #0CF;
}
#menu_au {
position: absolute;
width: 90%;
height: 15%;
z-index: 5;
top: 5%;
left: 5%;
overflow: hidden;
}
.estilo_titulo_au {
color: #FFF;
}
#submenu_au {
position: absolute;
width: 90%;
height: 95%;
z-index: 5;
left: 5%;
top: 20%;
overflow: auto;
}
#menu_descargas {
position: absolute;
width: 95%;
height: 20%;
z-index: 5;
top: 20%;
left: 5;
}
#titulo_menu_au {
position: absolute;
width: 95%;
height: 15%;
z-index: 5;
color: #FFF;
overflow: hidden;
}
#titulo_menu_descargas {
position: absolute;
width: 95%;
height: 15%;
z-index: 5;
color: #FFF;
left: 5%;
overflow: hidden;
}
#submenu_descargas {
position: absolute;
width: 90%;
height: 95%;
z-index: 5;
left: 5%;
top: 20%;
overflow: auto;
}
#contenedor_home {
position: absolute;
width: 100%;
height: 20%;
z-index: 5;
top: 80%;
background-color:#FFF;
font-size:xx-large;
}
#alto_editable_descripcion{height:70%;
}
</style>
<div id="barra_lateral">
<div id="contenedor_foto">
<div id="contenedor_home"><a href="welcome.php" title="Home"><center><strong>Home</strong></center></a></div>
</div>
<div id="contenedor_rango"></div>
<div id="contenedor_menus">
<div id="menu_au">
<div id="titulo_menu_au">Administrador de usuarios</div>
<div id="submenu_au">
<ul id=”administrador_usuarios”>
<li><a href=registro_usuarios.php>Registrar usuario</a></li>
<li><a href="modificar_usuarios.php">Modficar usuario</a></li>
<li><a href="#">Eliminar usuario</a></li>
</ul>
</div>
</div>
<div id="menu_descargas">
<div id="titulo_menu_descargas">Descargas</div>
<div id="submenu_descargas">
<ul id=”administrador_usuarios”>
<li><a href="#">Proyectos</a></li>
<li><a href="#">Rendimiento</a></li>
</ul>
</div>
</div>
</div>
</div>
<div id="contenedor">
<div id="encabezado_gris">
<div id="titulo_cproyectos"><strong>Creacion de proyectos</strong></div>
</div>
<div id="encabezado_azul"></div>
<div id="encabezado_verde">
<div id="contenedor_guardar">
<button type="button" name="save" id="save" class="btn btn-info">Save</button>
</div>
</div>
<div id="zona_info">
<div id="titulo_informacion"><strong>Informacion</strong></div>
<div id="nombre_proyecto">
<table class="table table-bordered" id="tabla_nombre">
<th width="15%" height="15%" bgcolor="#F0F0F0">Nombre</th>
<td height="15%" bgcolor="#FFFFFF" contenteditable="true" class="nombre_proyecto"></td>
</table>
</div>
<div id="descripcion_proyecto">
<table class="table table-bordered" id="tabla_descripcion">
<th width="100%" height="100%" bgcolor="#F0F0F0"><center>Descripcion</center></th>
<tr>
<td bgcolor="#FFFFFF" contenteditable="true" class="descripcion_proyecto"></td>
</tr>
</table>
</div>
<div id="supervisor_asignado">
<table class="table table-bordered" id="tabla_supervisor">
<th width="15%" height="100%" bgcolor="#F0F0F0"><center>Supervisor</center></th>
<td bgcolor="#FFFFFF" contenteditable="true" class="supervisor_proyecto"></td>
</table>
</div>
</div>
<div id="zona_material">
<div id="titulo_materiales"><strong>Lista de materiales</strong></div>
<div id="contenedor_lmateriales">
<table class="table table-bordered" id="crud_table">
<tr>
<th bgcolor="#F0F0F0" width="15%">Material</th>
<th bgcolor="#F0F0F0" width="15%">Responsable</th>
<th bgcolor="#F0F0F0" width="15%">Descripcion</th>
<th bgcolor="#F0F0F0" width="15%">Costo</th>
<th bgcolor="#F0F0F0" width="15%">Tiempo</th>
<th bgcolor="#F0F0F0" width="5%">Acciones</th>
</tr>
<tr>
<td bgcolor="#FFFFFF" contenteditable="true" class="item_name"></td>
<td bgcolor="#FFFFFF" contenteditable="true" class="item_code"></td>
<td bgcolor="#FFFFFF" contenteditable="true" class="item_desc"></td>
<td bgcolor="#FFFFFF" contenteditable="true" class="item_price"></td>
<td bgcolor="#FFFFFF" contenteditable="true" class="item_time"></td>
<td align="center" valign="middle" bgcolor="#F0F0F0"><button type="button" name="add" id="add" class="btn btn-success btn-xs" >+</button></td>
</tr>
</table>
</div>
</div>
<div id="zona_tiempo">
<div id="titulo_tiempo"><strong><center>Tiempo total</center></strong></div>
<div id="tiempo">
<table class="table table-bordered" id="tabla_supervisor">
<th width="15%" height="100%" bgcolor="#F0F0F0"><center>Tiempo</center></th>
<td bgcolor="#FFFFFF" contenteditable="true" class="tiempo_proyecto"></td>
</table>
</div>
</div>
<div id="zona_costo">
<div id="titulo_costo"><strong><center>Costo total</center></strong></div>
<div id="costo">
<table class="table table-bordered" id="tabla_supervisor">
<th width="15%" height="100%" bgcolor="#F0F0F0"><center>Costo</center></th>
<td bgcolor="#FFFFFF" contenteditable="true" class="costo_proyecto"></td>
</table>
</div>
</div>
<div id="zona_actividades">
<div id="titulo_actividades"><strong>Actividades</strong></div>
<div id="contenedor_lactividades">
<table class="table table-bordered" id="crud_tablea">
<tr>
<th bgcolor="#F0F0F0" width="15%">Actividad</th>
<th bgcolor="#F0F0F0" width="15%">Tipo</th>
<th bgcolor="#F0F0F0" width="15%">Descripcion</th>
<th bgcolor="#F0F0F0" width="15%">Tiempo</th>
<th bgcolor="#F0F0F0" width="15%">Responsable</th>
<th bgcolor="#F0F0F0" width="5%">Acciones</th>
</tr>
<tr>
<td bgcolor="#FFFFFF" contenteditable="true" class="item_act"></td>
<td bgcolor="#FFFFFF" contenteditable="true" class="item_tipo"></td>
<td bgcolor="#FFFFFF" contenteditable="true" class="item_desca"></td>
<td bgcolor="#FFFFFF" contenteditable="true" class="item_timea"></td>
<td bgcolor="#FFFFFF" contenteditable="true" class="item_respa"></td>
<td align="center" valign="middle" bgcolor="#F0F0F0"><button type="button" name="adda" id="adda" class="btn btn-success btn-xs" >+</button></td>
</tr>
</table>
</div>
</div>
</div>
<script>
$(document).ready(function(){
var count = 1;
$('#add').click(function(){
count = count + 1;
var html_code = "<tr id='row"+count+"'>";
html_code += "<td bgcolor='#FFFFFF' contenteditable='true' class='item_name'></td>";
html_code += "<td bgcolor='#FFFFFF' contenteditable='true' class='item_code'></td>";
html_code += "<td bgcolor='#FFFFFF' contenteditable='true' class='item_desc'></td>";
html_code += "<td bgcolor='#FFFFFF' contenteditable='true' class='item_price' ></td>";
html_code += "<td bgcolor='#FFFFFF' contenteditable='true' class='item_time' ></td>";
html_code += "<td bgcolor='#F0F0F0' valign='middle' align='center'><button type='button' name='remove' data-row='row"+count+"' class='btn btn-danger btn-xs remove'>-</button></td>";
html_code += "</tr>";
$('#crud_table').append(html_code);
});
$(document).on('click', '.remove', function(){
var delete_row = $(this).data("row");
$('#' + delete_row).remove();
});
$('#save').click(function(){
var item_name = [];
var item_code = [];
var item_desc = [];
var item_price = [];
var item_time = [];
$('.item_name').each(function(){
item_name.push($(this).text());
});
$('.item_code').each(function(){
item_code.push($(this).list());
});
$('.item_desc').each(function(){
item_desc.push($(this).text());
});
$('.item_price').each(function(){
item_price.push($(this).text());
});
$('.item_time').each(function(){
item_time.push($(this).text());
});
$.ajax({
url:"insert2.php",
method:"POST",
data:{item_name:item_name, item_code:item_code, item_desc:item_desc, item_price:item_price, item_time:item_time},
success:function(data){
alert(data);
$("td[contentEditable='true']").text("");
for(var i=2; i<= count; i++)
{
$('tr#'+i+'').remove();
}
fetch_item_data();
}
});
});
function fetch_item_data()
{
$.ajax({
url:"fetch.php",
method:"POST",
success:function(data)
{
$('#inserted_item_data').html(data);
}
})
}
fetch_item_data();
});
$(document).ready(function(){
var count = 1;
$('#adda').click(function(){
count = count + 1;
var html_codea = "<tr id='row"+count+"'>";
html_codea += "<td bgcolor='#FFFFFF' contenteditable='true' class='item_act'></td>";
html_codea += "<td bgcolor='#FFFFFF' contenteditable='true' class='item_tipo'></td>";
html_codea += "<td bgcolor='#FFFFFF' contenteditable='true' class='item_desca'></td>";
html_codea += "<td bgcolor='#FFFFFF' contenteditable='true' class='item_timea' ></td>";
html_codea += "<td bgcolor='#FFFFFF' contenteditable='true' class='item_respa' ></td>";
html_codea += "<td bgcolor='#F0F0F0' valign='middle' align='center'><button type='button' name='remove' data-row='row"+count+"' class='btn btn-danger btn-xs remove'>-</button></td>";
html_codea += "</tr>";
$('#crud_tablea').append(html_codea);
});
$(document).on('click', '.remove', function(){
var delete_row = $(this).data("row");
$('#' + delete_row).remove();
});
$('#save').click(function(){
var item_act = [];
var item_tipo = [];
var item_desca = [];
var item_timea = [];
var item_respa = [];
$('.item_act').each(function(){
item_act.push($(this).text());
});
$('.item_tipo').each(function(){
item_tipo.push($(this).text());
});
$('.item_desca').each(function(){
item_desca.push($(this).text());
});
$('.item_timea').each(function(){
item_timea.push($(this).text());
});
$('.item_respa').each(function(){
item_respa.push($(this).text());
});
$.ajax({
url:"insert.php",
method:"POST",
data:{item_act:item_act, item_tipo:item_tipo, item_desca:item_desca, item_timea:item_timea, item_respa:item_respa},
success:function(data){
alert(data);
$("td[contentEditable='true']").text("");
for(var i=2; i<= count; i++)
{
$('tr#'+i+'').remove();
}
fetch_item_data();
}
});
});
function fetch_item_data()
{
$.ajax({
url:"fetch.php",
method:"POST",
success:function(data)
{
$('#inserted_item_data').html(data);
}
})
}
fetch_item_data();
$('#save').click(function(){
var nombre_proyecto = [];
var descripcion_proyecto = [];
var supervisor_proyecto = [];
var tiempo_proyecto = [];
var costo_proyecto = [];
$('.nombre_proyecto').each(function(){
nombre_proyecto.push($(this).text());
});
$('.descripcion_proyecto').each(function(){
descripcion_proyecto.push($(this).text());
});
$('.supervisor_proyecto').each(function(){
supervisor_proyecto.push($(this).text());
});
$('.tiempo_proyecto').each(function(){
tiempo_proyecto.push($(this).text());
});
$('.costo_proyecto').each(function(){
costo_proyecto.push($(this).text());
});
$.ajax({
url:"insert3.php",
method:"POST",
data:{nombre_proyecto:nombre_proyecto, descripcion_proyecto:descripcion_proyecto, supervisor_proyecto:supervisor_proyecto, tiempo_proyecto:tiempo_proyecto, costo_proyecto:costo_proyecto},
success:function(data){
alert(data);
$("td[contentEditable='true']").text("");
for(var i=2; i<= count; i++)
{
$('tr#'+i+'').remove();
}
fetch_item_data();
}
});
});
function fetch_item_data()
{
$.ajax({
url:"fetch.php",
method:"POST",
success:function(data)
{
$('#inserted_item_data').html(data);
}
})
}
fetch_item_data();
});
</script>
Y mis códigos PHP (3):
<?php
//insert.php
$connect = mysqli_connect("localhost", "root", "", "testing");
if(isset($_POST["item_act"]))
{
$item_act = $_POST["item_act"];
$item_tipo = $_POST["item_tipo"];
$item_desca = $_POST["item_desca"];
$item_timea = $_POST["item_timea"];
$item_respa = $_POST["item_respa"];
$query = '';
for($count = 0; $count<count($item_act); $count++)
{
$item_act_clean = mysqli_real_escape_string($connect, $item_act[$count]);
$item_tipo_clean = mysqli_real_escape_string($connect, $item_tipo[$count]);
$item_desca_clean = mysqli_real_escape_string($connect, $item_desca[$count]);
$item_timea_clean = mysqli_real_escape_string($connect, $item_timea[$count]);
$item_respa_clean = mysqli_real_escape_string($connect, $item_respa[$count]);
if($item_act_clean != '' && $item_tipo_clean != '' && $item_desca_clean != '' && $item_timea_clean != '' && $item_respa_clean != '')
{
$query .= '
INSERT INTO item(item_act, item_tipo, item_desca, item_timea, item_respa)
VALUES("'.$item_act_clean.'", "'.$item_tipo_clean.'", "'.$item_desca_clean.'", "'.$item_timea_clean.'", "'.$item_respa_clean.'");
';
}
}
if($query != '')
{
if(mysqli_multi_query($connect, $query))
{
echo 'Item Data Inserted';
}
else
{
echo 'Error';
}
}
else
{
echo 'All Fields are Required';
}
}
?>
<?php
//insert2.php
$connect = mysqli_connect("localhost", "root", "", "testing");
if(isset($_POST["item_name"]))
{
$item_name = $_POST["item_name"];
$item_code = $_POST["item_code"];
$item_desc = $_POST["item_desc"];
$item_price = $_POST["item_price"];
$item_time = $_POST["item_time"];
$query = '';
for($count = 0; $count<count($item_name); $count++)
{
$item_name_clean = mysqli_real_escape_string($connect, $item_name[$count]);
$item_code_clean = mysqli_real_escape_string($connect, $item_code[$count]);
$item_desc_clean = mysqli_real_escape_string($connect, $item_desc[$count]);
$item_price_clean = mysqli_real_escape_string($connect, $item_price[$count]);
$item_time_clean = mysqli_real_escape_string($connect, $item_time[$count]);
if($item_name_clean != '' && $item_code_clean != '' && $item_desc_clean != '' && $item_price_clean != '' && $item_time_clean != '')
{
$query .= '
INSERT INTO item2(item_name, item_code, item_desc, item_price, item_time)
VALUES("'.$item_name_clean.'", "'.$item_code_clean.'", "'.$item_desc_clean.'", "'.$item_price_clean.'", "'.$item_time_clean.'");
';
}
}
if($query != '')
{
if(mysqli_multi_query($connect, $query))
{
echo 'Item Data Inserted';
}
else
{
echo 'Error';
}
}
else
{
echo 'All Fields are Required';
}
}
?>
<?php
//insert3.php
$connect = mysqli_connect("localhost", "root", "", "testing");
if(isset($_POST["nombre_proyecto"]))
{
$nombre_proyecto = $_POST["nombre_proyecto"];
$descripcion_proyecto = $_POST["descripcion_proyecto"];
$supervisor_proyecto = $_POST["supervisor_proyecto"];
$tiempo_proyecto = $_POST["tiempo_proyecto"];
$costo_proyecto = $_POST["costo_proyecto"];
$query = '';
for($count = 0; $count<count($nombre_proyecto); $count++)
{
$nombre_proyecto_clean = mysqli_real_escape_string($connect, $nombre_proyecto[$count]);
$descripcion_proyecto_clean = mysqli_real_escape_string($connect, $descripcion_proyecto[$count]);
$supervisor_proyecto_clean = mysqli_real_escape_string($connect, $supervisor_proyecto[$count]);
$tiempo_proyecto_clean = mysqli_real_escape_string($connect, $tiempo_proyecto[$count]);
$costo_proyecto_clean = mysqli_real_escape_string($connect, $costo_proyecto[$count]);
if($nombre_proyecto_clean != '' && $descripcion_proyecto_clean != '' && $supervisor_proyecto_clean != '' && $tiempo_proyecto_clean != '' && $costo_proyecto_clean != '')
{
$query .= '
INSERT INTO item3(nombre_proyecto, descripcion_proyecto, supervisor_proyecto, tiempo_proyecto, costo_proyecto)
VALUES("'.$nombre_proyecto_clean.'", "'.$descripcion_proyecto_clean.'", "'.$supervisor_proyecto_clean .'", "'.$tiempo_proyecto_clean.'", "'.$costo_proyecto_clean.'");
';
}
}
if($query != '')
{
if(mysqli_multi_query($connect, $query))
{
echo 'Item Data Inserted';
}
else
{
echo 'Error';
}
}
else
{
echo 'All Fields are Required';
}
}
?>
Espero me puedan ayudar, agradezco la atención.
Saludos.