vi tu ejemplo y agregas los nuevos elementos a un elemento llamado 'employeeList' , entonces con jquery le puedes decir que ese elemento se quede vacio:
$('#employeeList') // asi seleccionas el elemento que contiene a los elementos agregados
y con empty() lo dejas vacio
Prueba esto al dar clic a tu boton rest:
$('#employeeList').empty()
y si solo quieres borrar el ultimo: $('#employeeList').children().last().remove()
Si quieres poder eliminar cada elemento agregado de manera individual, solo agrega esto a tu codigo js:
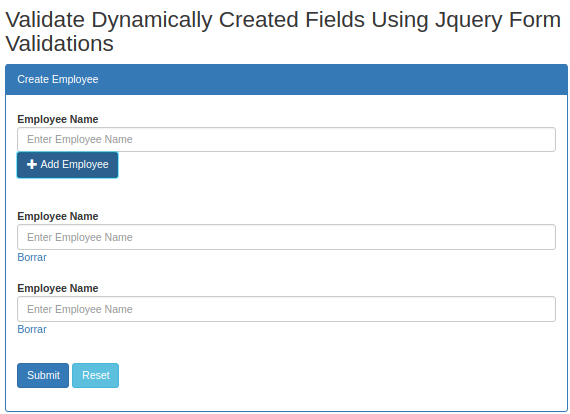
<a onclick="$(this).parent().parent().remove()" > Borrar </a>
y quedaria asi
<script type="text/html" id="addChild"> <div class="form-group"> <label class="col-md-4 control-label" for="textinput">Employee Name </label> <div class="col-md-4"> <input id="FirstName-{0}" name="FirstName-{0}" type="text" placeholder="Enter Employee Name" class="netEmp form-control input-md "> <a onclick="$(this).parent().parent().remove()" > Borrar </a> </div> </div> </script>