Tengo un fullcalendar; si doy clic en un día se abre un formulario de registro, y tengo un Jquey con unas validaciones, le doy clic al botón agregar y quedan en rojo los campos que NO ha ingresado datos (Ahí esta bien).
Imagen fullcalendar:
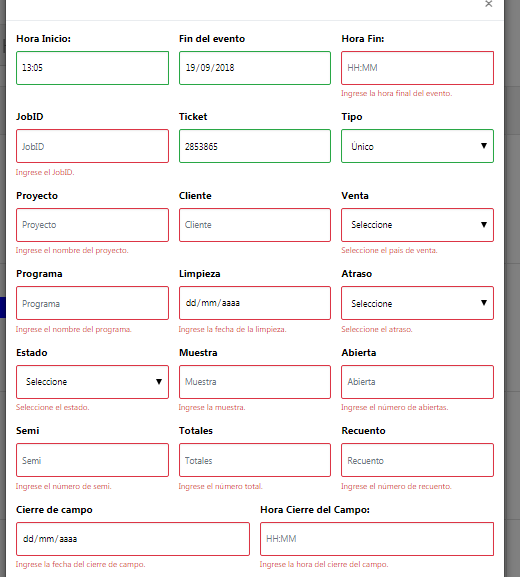
Imagen de los campos:
Lo que pasa es que yo al cerrar el modal y al abrir otro día todos los campos quedan en rojo y pues deberían de estar en blanco normal ¿como solucionaría ese problema?.
Código Jquery.
(function ValidacionesAgregar() {
'use strict';
window.addEventListener('load', function() {
var forms = document.getElementsByClassName('needs-validation');
var validation = Array.prototype.filter.call(forms, function(form) {
document.getElementById("btnAgregar").addEventListener("click", function(event) {
if (form.checkValidity() === false) {
event.preventDefault();
event.stopPropagation();
}
form.classList.add('was-validated');
}, false);
});
}, false);
})();