Hay un artículo genial en inglés que explica cómo conseguir lo que quieres de un modo sencillo simplemente con CSS, pero te adelanto algo antes de seguir: No se puede hacer una librería genérica con esto porque depende del layout que estés usando, así que tienes que diseñar el esqueleto de tu layout para cada componente tuyo.
A continuación, ya que la licencia del artículo lo permite, voy simplemente a resumir lo principal y traducirlo como respuesta:
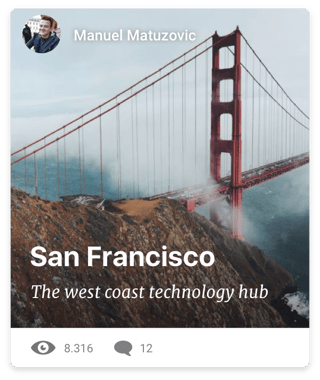
Imagina que tienes una tarjeta a mostrar como ésta:

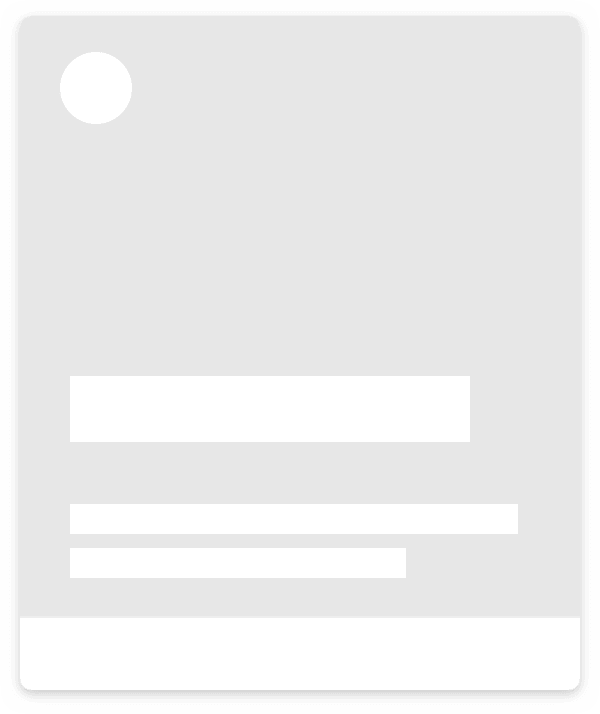
Pero va a tomar tiempo, así que quieres mostrar, mientras tanto, algo como

Lo que puedes hacer es crear mediante CSS ese layout y usarlo mientras no tengas los datos reales:
.skeleton {
background-repeat: no-repeat;
background-image:
radial-gradient(circle 16px, white 99%, transparent 0),
linear-gradient(white 20px, transparent 0),
linear-gradient(lightgray 100%, transparent 0);
width: 250px;
height:250px;
background-size:
32px 32px, /* avatar */
200px 40px, /* title */
100% 100%; /* card bg */
background-position:
24px 24px, /* avatar */
24px 200px, /* title */
0 0; /* card bg */
}<div class="skeleton"></div>Por tanto, lo que has de hacer es definir un esqueleto (puedes hacerlo como en el ejemplo, con puro CSS, o con una imagen de fondo), aplicar la clase skeleton mientras no tengas qué mostrar, y luego eliminar la clase cuando ya tengas los datos reales:
Aquí tienes un ejemplo del código con un componente básico de Angular.